(本篇文章網誌版:http://shineright.blogspot.tw/2016/12/day-15.html)
做完裝備/子彈系統,現在最重要的就是讓敵人現身,阻礙主角長高。
在製作敵人之前,先來介紹一下敵人的類型以及重生方式。
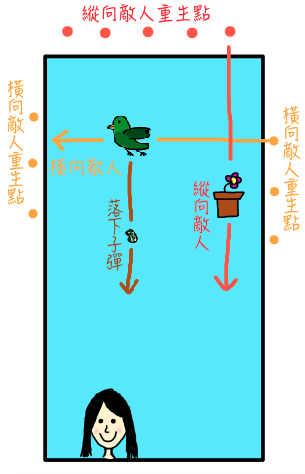
敵人分成橫向和縱向。縱向敵人從螢幕上方出生,筆直向下落至螢幕下方。橫向敵人從螢幕左側或右側出生,橫向飛至螢幕另一端,不會直接對主角造成威脅,但在飛行途中會放下垂直降落的子彈。

縱向敵人有五個重生點,皆在螢幕上方。橫向敵人有六個重生點,三個在左,三個在右。每個重生點每秒會有一定機率重生敵人,每個重生點的重生機率皆獨立於其他重生點。
和子彈一樣,先來搞定敵人的Prefab。
再次感嘆Unity便利的Component系統,使我不必多寫任何程式碼就能移動敵人。
在縱向敵人的Game Object加上先前寫好的Initial Random Speed (Script) Component,並設定好數值(X軸和Z軸應為0,Y軸為負數),縱向敵人就會直直向下落了!
(我把Min Speed和Max Speed設為相同的數值,讓同一種敵人擁有固定的速度)

(盆栽的速度為(0, -1, 0),手機的速度為(0, -1.5, 0))
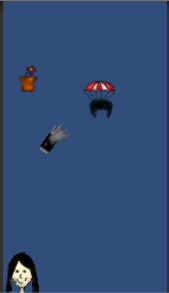
橫向敵人同樣簡單,但因為重生點有左右之分,所以同一個Game Object需要做兩種Prefab。例如,一隻小鳥要做成朝左與朝右兩種Prefab。
把橫向敵人的sprite拉到Scene,新增Initial Random Speed (Script) Component,並根據朝向設定X軸數值(Y、Z軸應為0)。按Command/Ctrl+D複製同樣的Game Object,把Transform Component的Scale X設定為-1,使sprite轉向,橫向敵人兩種朝向的移動方式就完成了。

移動方式完成了,但還沒結束,橫向敵人必須在途中放下子彈,使子彈縱向落下。使子彈縱向落下和縱向敵人落下的方法一樣,不再細說。
把做好的縱向子彈拉至Project欄成為Prefab。然後在縱向敵人Game Object上新增Spawn Bullet (Script) Component,沒錯,SpawnBullet.cs可同時用在「主角發射子彈」與「敵人發射子彈」上。把縱向子彈拖至Spawn Bullet (Script) Component的Bullet Prefab欄,並設好Interval。
進入Play Mode,現在橫向敵人會發射子彈啦!
順帶一題,昨天做完Animation後,覺得裝備改變sprite的時機點實在很詭異,所以稍微修改了「SpawnBullet.cs」。我新宣告了一個AnimationDelay常數(值為0.2f),並把觸發動畫的程式碼(SetTrigger)移到生產子彈前。而觸發完動畫後,會先yield return new WaitForSeconds(AnimationDelay)讓子彈射擊和改變裝備sprite的時間點更為自然。當然,因為這裡延遲了AnimationDelay的時間,所以在while loop的最下方要改成yield return new WaitForSeconds(interval - AnimationDelay),把延遲的時間減回來。
結束畫面。「看遊戲的製作過程」、「看個廣告支持作者」、「再玩一局」這三個看板之後會做成按鈕。中間的看板會顯示分數(也就是身高)和主角側身俯看建築物的圖片。

待續。
