今天第二天了,我不會寫下怎麼裝Ruby,怎麼裝Rails,
但是我給大家一些連結,讓剛入門的有文章可以follow:
真的不會?其實複製貼上我覺得也差不多裝好了!
(Google一次可以寫十幾行是真的!)
再來看看我的RoR環境吧:
緊接著讓新建一個Rails專案
然後你會看到新建立一個專案資料夾,開了很多檔案,安裝了一堆預設的Gem。
關於Gem,可以說是一個一個的函式庫,在這裡( https://rubygems.org ) 可以找到很多很多。
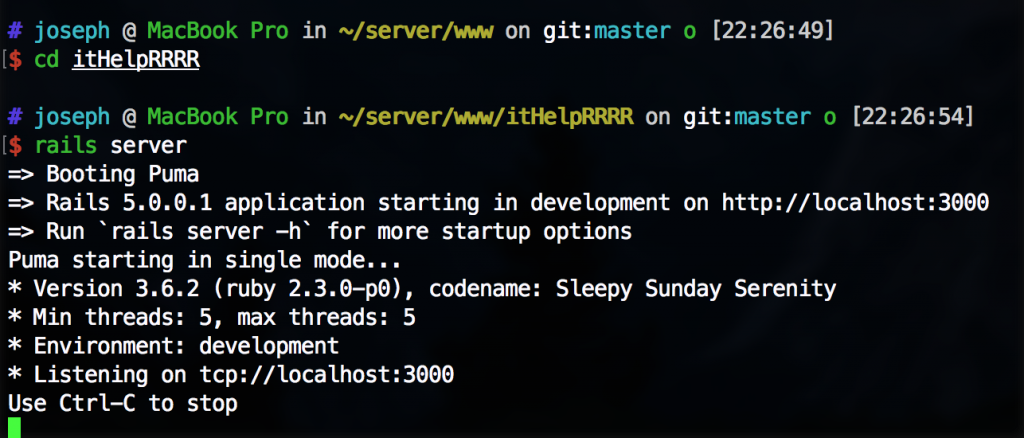
接著cd切換目錄到專案裡,rails server打開!!
很像沒發生什麼事?等等!有這一行
Rails 5.0.0.1 application starting in development on http://localhost:3000
好,打開瀏覽器看看妳的localhost:3000
恭喜你跑起來Rails server了!
預設Rails 5的app server是puma,為什麼沒有apache或nginx就可以看到web page? 他們之間的差異可以詳讀( http://www.justinweiss.com/articles/a-web-server-vs-an-app-server/ ),不用裝就可以rails測試了喔!
今天結束了第二天,介紹速度應該對熟的人很慢,對不熟的人會似懂非懂,但我會盡量把相關的教學補上,希望不熟的人不會太生疏。
再來要邁向第三天了!!
