那麼我們用
html創造身體的架構
CSS負責裝扮我們的服裝表現
JavaScript則是人的靈魂,因此網站開始在這世上有了使命....
沒錯~我們的網頁要能有動作,這三樣東西是相輔相成的!
要有好的架構讓程式去操作,就像人類的大腦負責控制身體的動作一樣~
要能控制網頁動作的程式語言有很多,舉例:標籤語言(Html)、前端語言(JS等...)、後端語言(PHP等..)
以Web界來說,前端語言主要代表為HTML、CSS、Javascript,後端語言也很多種....這邊就不多作說明了,因為維基百科上都有寫![]() (附上連結:網頁程式設計)
(附上連結:網頁程式設計)
那...有人一定會想問...
什麼程式語言比較適合開發呢?抱歉沒有答案....但是在這邊推薦
挑自己有興趣&上手的就好了~
本人的習慣前端語言是使用Javascript搭配jQuery,後端語言則是使用PHP、若有需要用到資料庫則是使用MySQL(畢竟免費嘛XD),以上是我最常用到的語言與工具就稍微提到一下囉~

有個疑問,底下是 Bootstrap 產生的嗎?
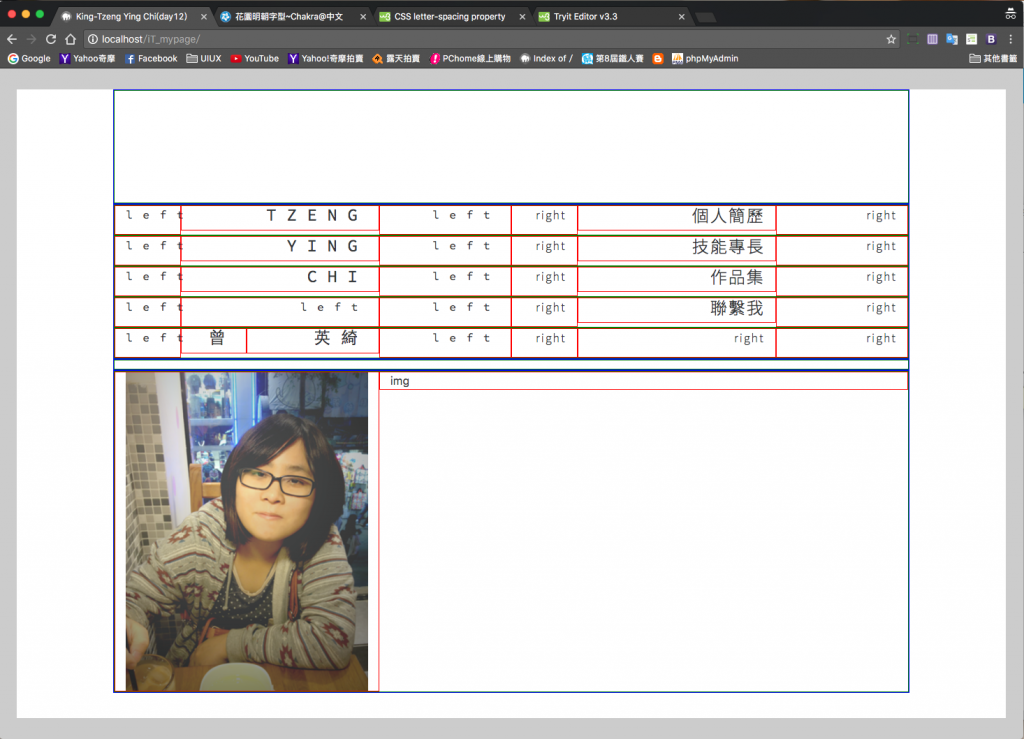
看起來 eng_name 裡的 DIV 第一個和最後一個作用是為了保留左右空白
<div class="eng_name">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2 see">
<!-- <p>left</p> -->
</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-3 see">
<h1>TZENG</h1>
</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1 see">
<!-- <p>left</p> -->
</div>
</div>
嗯嗯~沒錯!開boder後是長這樣的~
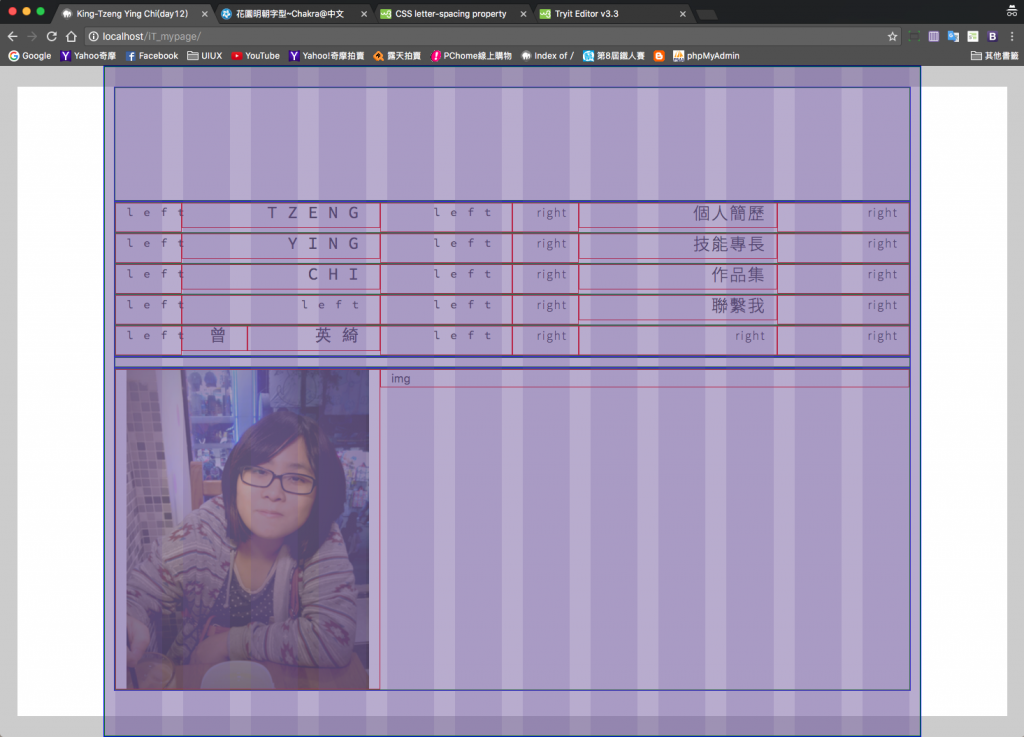
搭配格現系統後看市長這樣的~
抱歉我一直沒寫文章QQ.....Orz
習慣直接看 Element XD
這樣我要問了
@media 和 margin ?加油,我也是打混 XD"
科科~有這樣想過~
本來想要自己切版比較快的說,但想說要用bootstrap來做的話,我就用container去寫了...
結果搞的好麻煩....![]()
col的部分目前還沒調好電腦版以下的size,所以縮到一個部分就破版了...而且現在圖片也是破的...(好多沒改完...嗚嗚
我的做法,妳參考看看
<div class="container">
<div class="row 自定義 Class(1)">
<div class="col-md-6 col-xs-6">
<div class="自定義 Class(2)">
名字
</div>
</div>
<div class="col-md-6 col-xs-6">
<div class="自定義 Class(2)">
選單
</div>
</div>
</div>
<div> class="row">
<!-- 放照片 -->
<img src="" />
</div>
</div>
註:
自定義 Class(1):調整上下留白的距離自定義 Class(2):調整左右留白的距離3Q~有空來改版實作看看~^^![]()
0106 更新前文章
http://testwebsite-pushone.rhcloud.com/
今天繼續在做個人網站,但lionefree的server掛點了....所以個人網站先暫傳到之前我在使用的虛擬主機上,各位大大可以先看看大大的鞭我,對不起!文章寫不完又脫稿了...
怎麼不放 AWS ? 看起來版還沒調完,加油
噢噢~Ivan大大誤會了~![]()
因為想說更新文章後,文章就會和下面回應就會不同調了,所以只是紀錄之前文章的內文而已XD (被打...
最新的版本當然是在AWS上囉~呵呵~![]() 謝謝Ivan大大,最近在想要怎麼樣讓個網視覺上更好看一點,買了些設計書來看~呵呵^^
謝謝Ivan大大,最近在想要怎麼樣讓個網視覺上更好看一點,買了些設計書來看~呵呵^^
連結在此:http://tzeng17.com/ ![]()

哈哈 加油!設計也不是我的強項 XDD
呵呵~其實那是我故意弄的(被打....
因為我覺得放在圓內有點死板XD![]()
文字與圓 之間的協調性缺了一些,加上點擊 Menu 後拉回 Desktop 版位時, Menu 的效果仍存在 (此時要不存在),因此給的感覺比較不像刻意。
給個小建議,文字和圓的文字顏色做點差異會比較好,免得文字被圓給吃掉。以上不負責建議,設計、色調是我今年要加強的部分 :p
嗯嗯~我也有發現這個bug![]() 謝謝Ivan大大的建議,我也是要大大的加強設計這一塊,現在的網頁實在是太鳥了,不能看
謝謝Ivan大大的建議,我也是要大大的加強設計這一塊,現在的網頁實在是太鳥了,不能看![]()
附上前幾天看到的2017年網頁設計趨勢給Ivan大大,一起加油喔~
https://designmodo.com/web-design-trends-2017/