今天要來介紹 clean-webpack-plugin 的使用,很單純,目的就是要清除我們在每次執行 webpack 指令時,要清除指定的資料夾,例如:
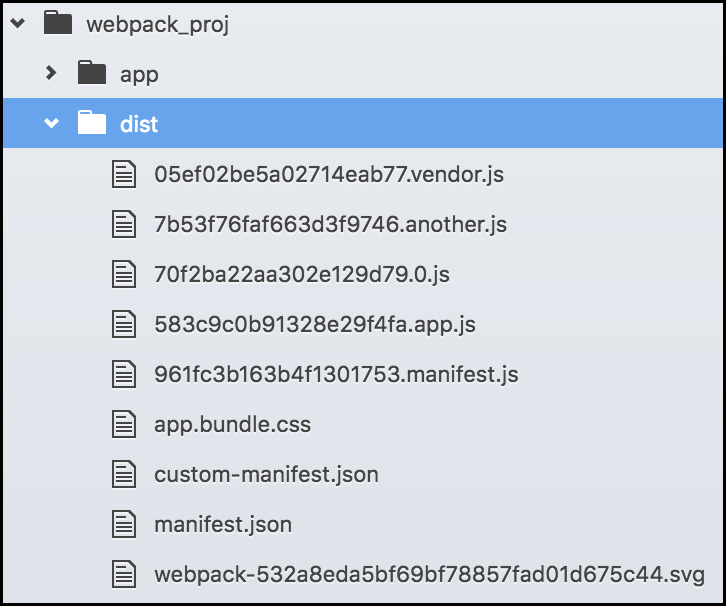
目前每次執行 webpack 指令的時候,都會產生 ./dist 資料夾,如下:
然而以 583c9c0b91328e29f4fa.app.js 為例,它是從 ./dist/index.js 產生來的,若我修改了 ./dist/index.js 檔,那麼就會再產生一個新的 [hash].app.js 檔,而原來的並不會被刪除,仍在 ./dist 資料夾中。但顯然地,並不需要保留舊的,所以我們就需要透過 clean-webpack-plugin 來幫我們清除,開始動手做吧。![]()
clean-webpack-plugin$ npm install clean-webpack-plugin --save-dev
webpack.config.js…
var CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
…
plugins: [
…
new CleanWebpackPlugin(['dist'])
…
]
}
以上就表示要將 ./dist 資料夾整個移除,重新建立,你可以指定多個資料夾,例如:['dist', 'build']。
這樣每次執行 webpack 指令時,就都會產生全新的檔案了。
修改 webpack.config.js 如下,將這行:
new CleanWebpackPlugin(['dist'])
改成:
new CleanWebpackPlugin(['dist'], {
"verbose": true
})
那麼在執行 webpack 時,就會有訊息在 terminal 上列出,例:
clean-webpack-plugin: /path/to/webpack_proj/dist has been removed.
然而,若在 ./dist 資料夾中,有哪個檔案(例:./dist/05ef02be5a02714eab77.vendor.js),我們不希望每次都刪除的話,可以再加上 exclude,例如將以下這行:
…
new CleanWebpackPlugin(['dist'], {
"verbose": true,
})
…
更新成:
…
new CleanWebpackPlugin(['dist'], {
"verbose": true,
"exclude": ['05ef02be5a02714eab77.vendor.js']
})
…
那麼 ./dist/05ef02be5a02714eab77.vendor.js 就不會被刪除了。
以上就是 clean-webpack-plugin 的介紹了,算是實用的小幫手。
明天想來談談 copy-webpack-plugin ,也就是直接複製整個資料夾。敬請期待。![]()
