這個 Seesion 太豐富了,你一定要自己去看才行,這篇只是要簡單摘要一下這個 Seesion 的內容。
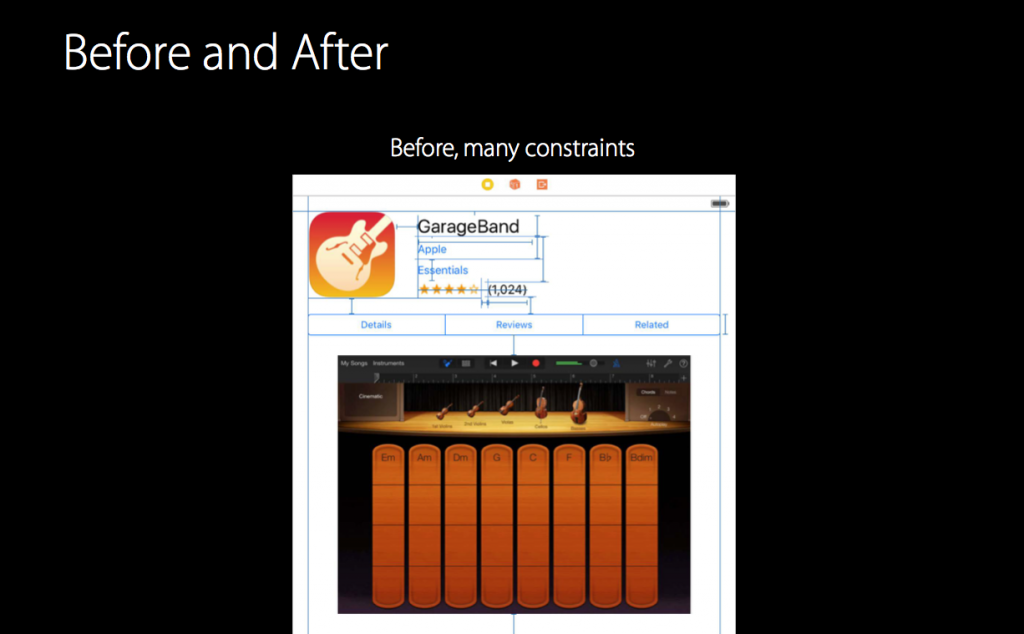
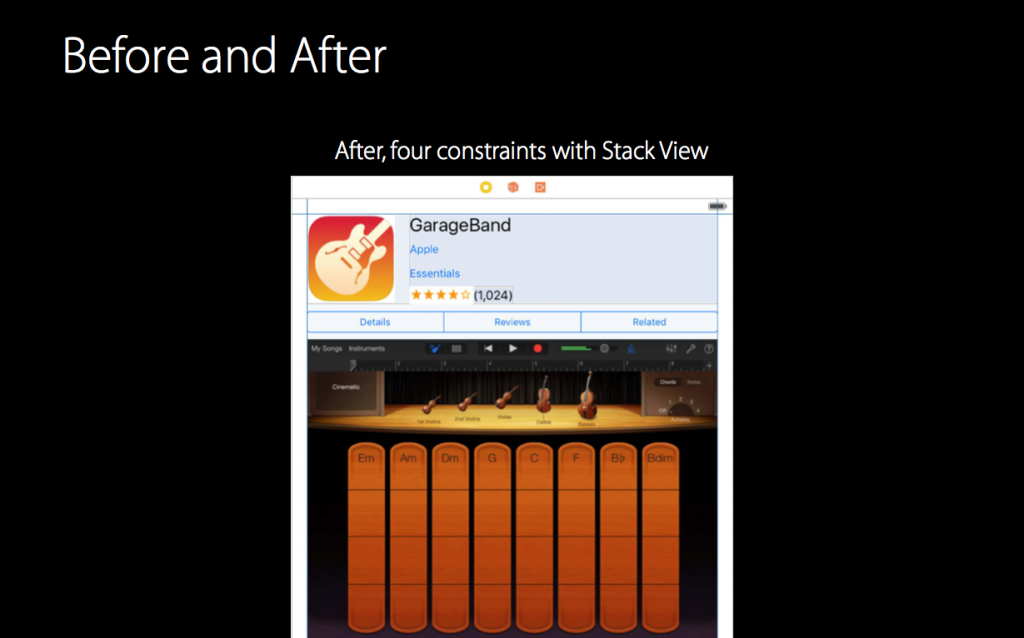
這個 Session 前半段在講 StackView 這是在 iOS 9 推出的新的 AutoLayout 功能,這個功能非常強大,大幅度漸少了使用 Constraint 的數量,這兩張圖可以來做比較:
使用 StackView 前
使用 StackView 後
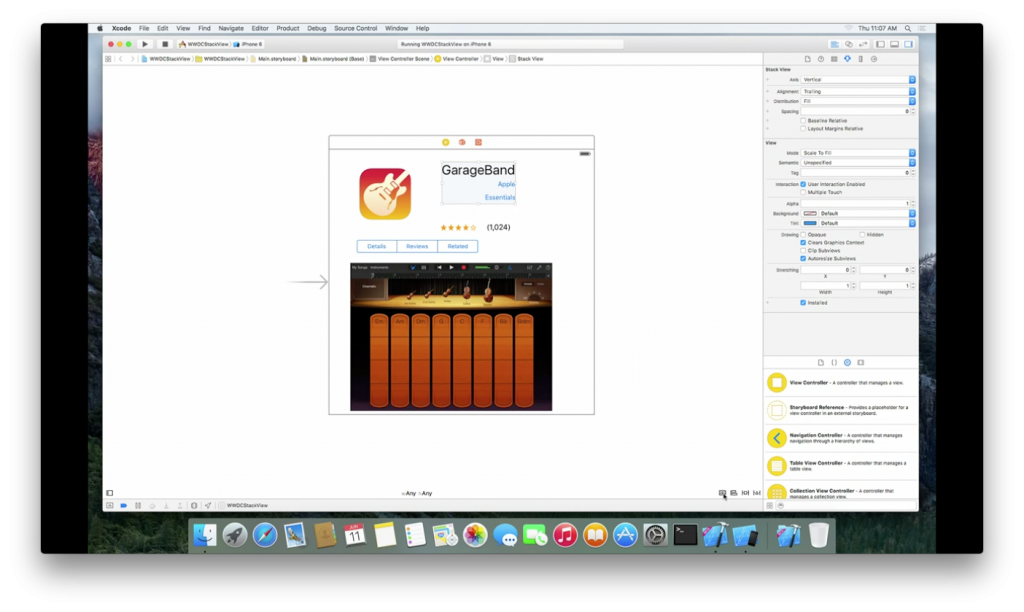
簡單介紹 stackview 是做什麼,他是你可以把一組一組的物件框起來,然後按下右下角的圖(下圖滑鼠指的地方),被選擇的物件就會變成一個 StackView,讓他們遵循相同的 Constraint。
主要有三個屬性可以設定:
這些設定都不需要設定 Contraint,這讓 Storyboard 非常乾淨,而且讓 AutoLayout 非常好管理,如果要加入新的物件的話,只要把物件拖進想要 StackView,物件就會自動遵循這個 StackView 的規則了。
這部份最後提到一個 AutoLayout Style:Start with Stack View, use contraints as needed.
這句就可以知道蘋果把 Stack View 定調在 AutoLayout 下一代必備的技能,而不是其中一項你可以選擇要不要用的功能而已。
Seesion 裡的 Demo 非常精彩,你一定要自己去看看!
這部分可以從這張簡報開始
這部分一開始提到她建議的使用 Contraint 的方法:不要使用 Add & Remove,用 Activate & Deactivate。
因為有這些好處:
不過記得絕對不要 deactivate self.view.contraints。
這部分算是很深入了講解到底 AutoLayout 到底需要哪些參數才能讓我們的 UI 正常運作,沒有什麼新的東西,就不特別寫出來了,不過非常詳細非常推薦大家去看!
