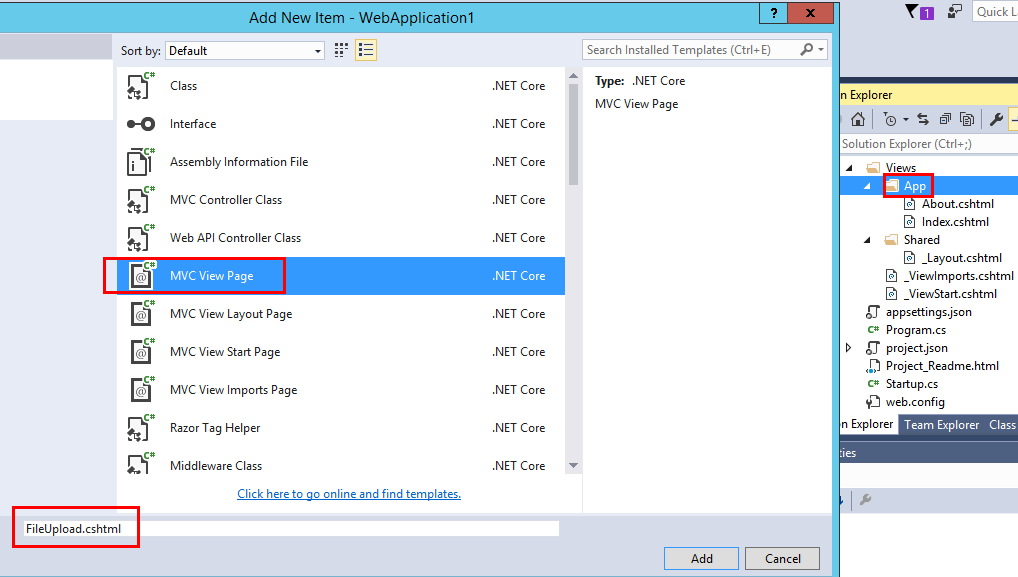
在View/App的目錄下, 新增一個FileUpload.cshtml的MVC View Page
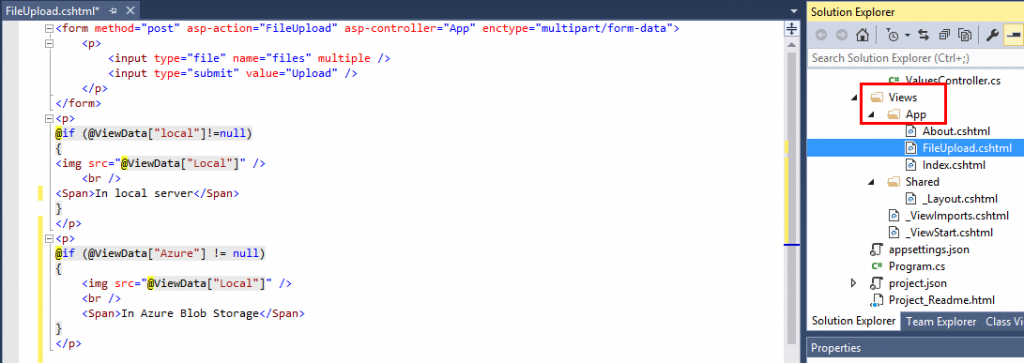
打開FileUpload.cshtml, 輸入下列程式碼
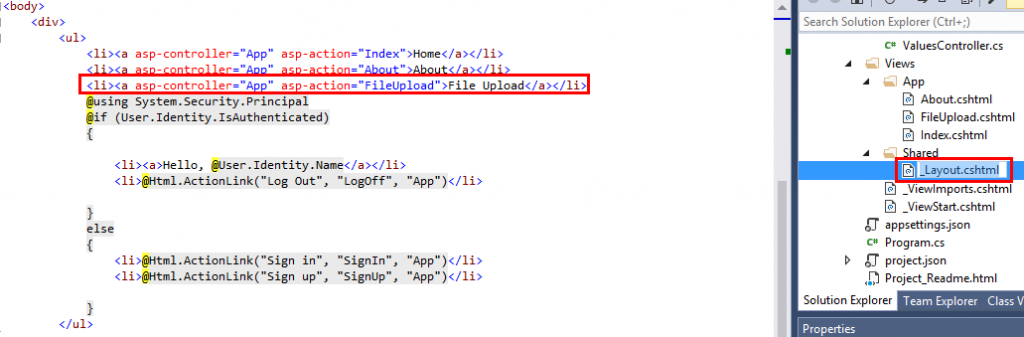
修改_Layout.cshtml加入上傳檔案的連結如下
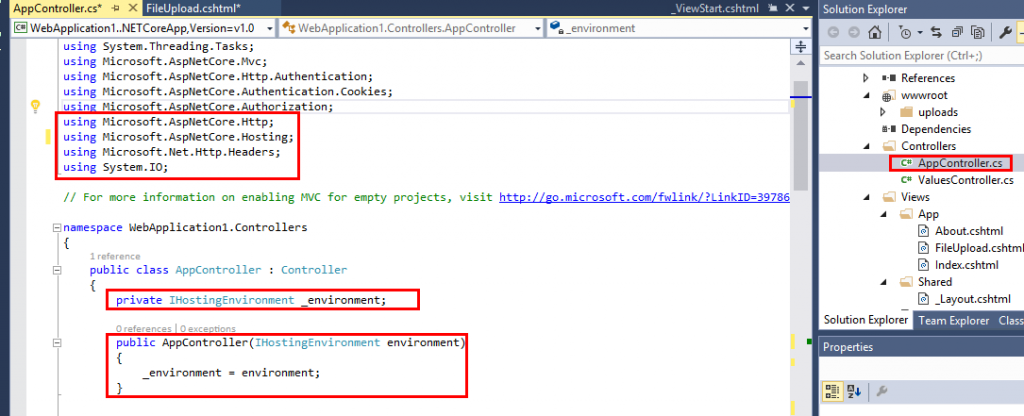
接著打開AppController.cs, 新增底下Namespace
...
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Net.Http.Headers;
using System.IO;
並加入底下程式碼將IhostingEnvironment注入AppController的建構式裡, 之後可以取得WebRoot的資料夾位置,來放置上傳檔案
private IHostingEnvironment _environment;
public AppController(IHostingEnvironment environment)
{
_environment = environment;
}
...
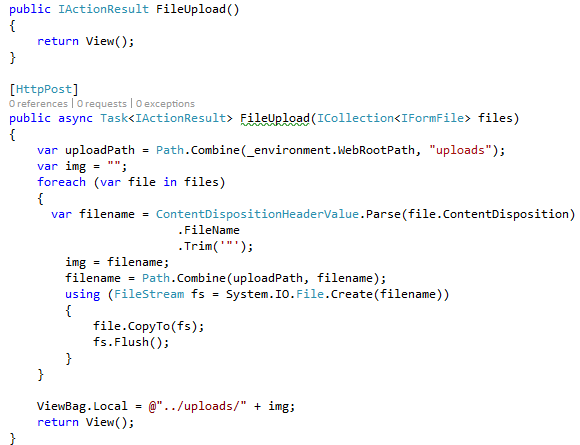
接著在加入底下兩個函式, 一個FileUpload的預設View, 一個上傳功能, 完成之後會回傳路徑字串到前端的View
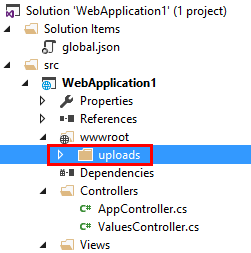
接著在wwwroot目錄下, 新增一個uploads資料夾
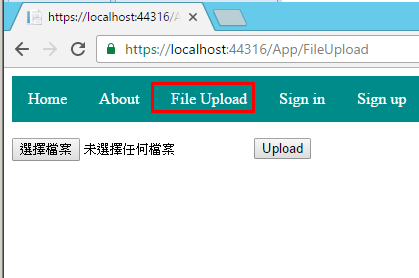
然後將站台跑起來測試, 點選File Upload, 選擇檔案上傳
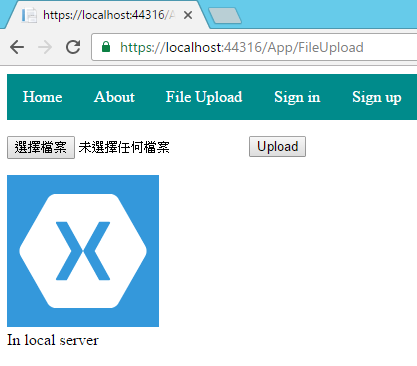
成功上傳畫面如下
到此完成本地端上傳前菜, 下一篇Part2就是主菜, 上傳至Azure Blob storage
後記: 沒想到ASP.NET CORE多檔案上傳這麼好寫, 在WEB FORM時代還挺麻煩的, 果然時代在進步啊
