今天就來帶大家了解一下在SignalR使用Asynchronous
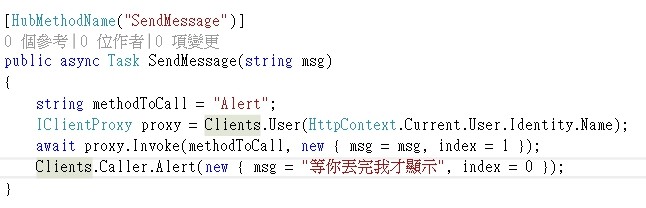
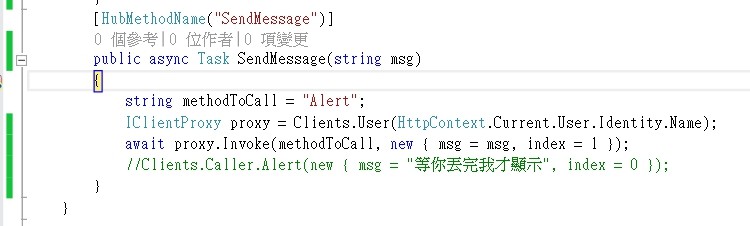
我們先建立一個async & await的方法,如下
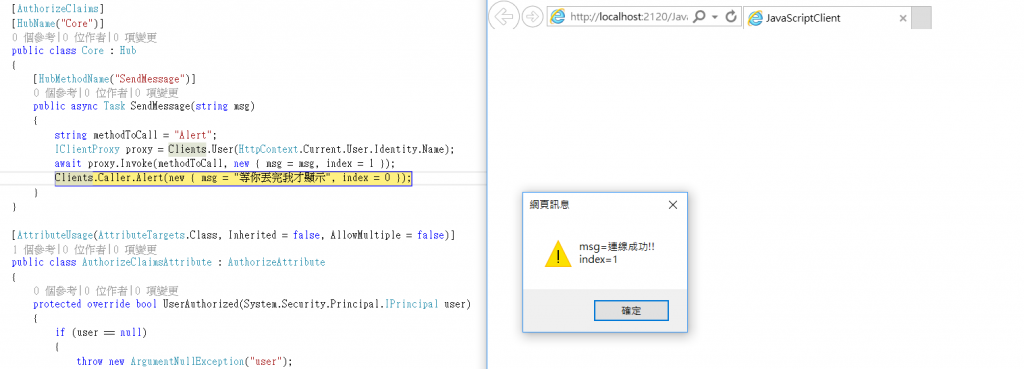
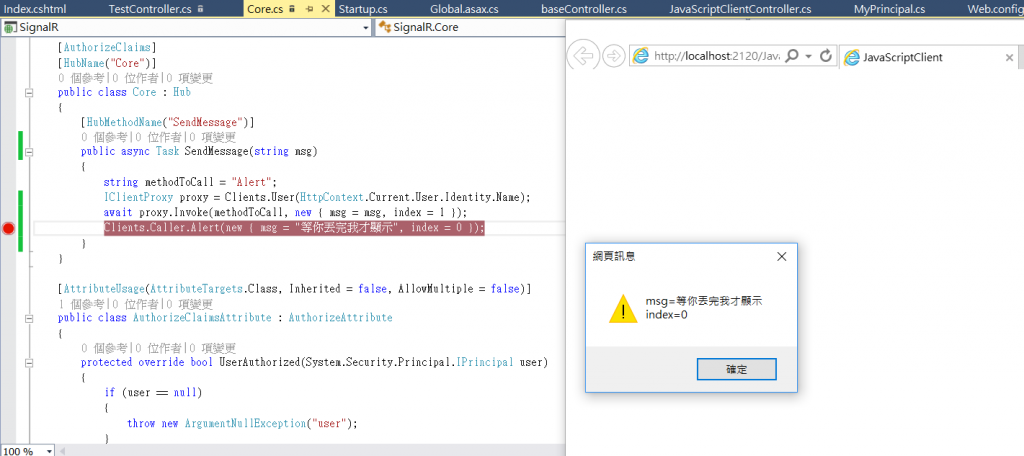
接著來測試一下....
m很好!!調用完後才回來~繼續!!
測試成功!!
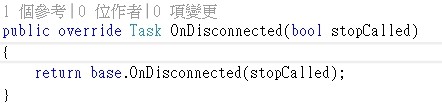
在這裡順便介紹一下連線的lifetime event
Client端連線成功
Client端斷線
Client端重新連線成功
這裡介紹一下SignalR用來儲存自定義data的state
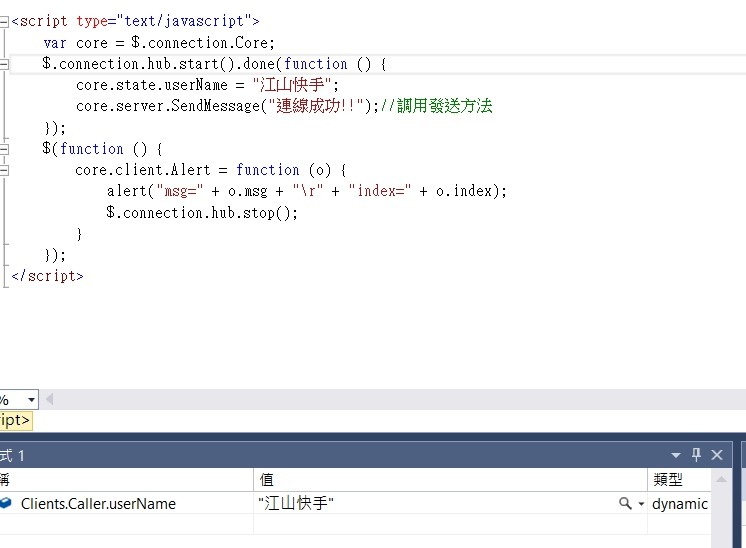
首先,先在你需要呼叫的方法前加上core.state.userName = "你要丟的東西";如下圖
再來測試一下
成功!!
BTW 這東西在.NET Client叫做CallerState
