今天突然要講這章,大家一定充滿疑惑
謎之音:上次不就講過了嗎!?
其實之前一開始的前幾章只是為了讓各位能夠起始個互動程式
這樣我們才能夠開始愈挖愈深!!
今天就讓我們回顧一下JavaScript Client吧!!
並且再稍微挖的深入一點點
首先我們來說一下關於Client與Hub Server的連線
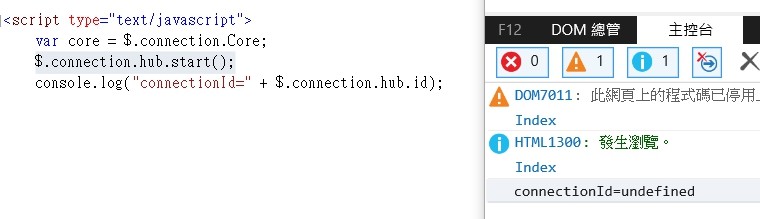
$.connection.hub.start();
本身是一個非同步的方法!
不信!?看下圖!!
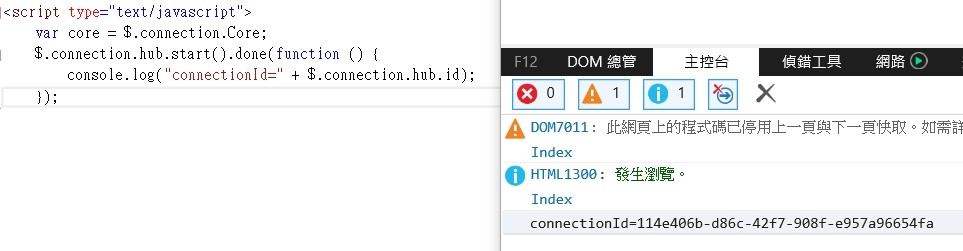
所以當我們改用非同步的方法後!!
YA取到了!!

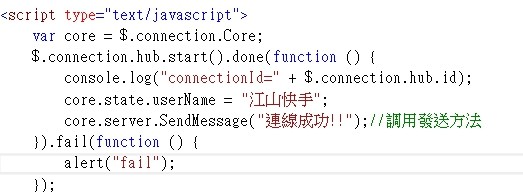
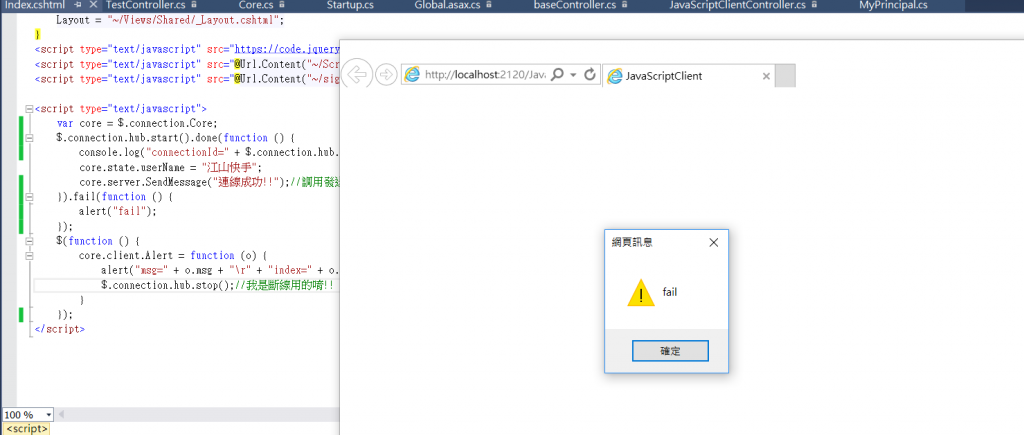
接著我們再來加上失敗的方法!!
註解調當初PostAuthenticateRequest踹一下!!
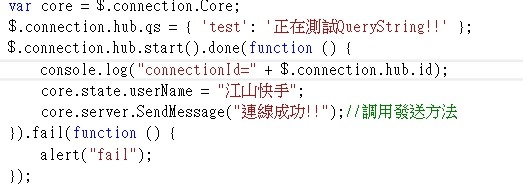
接著我們也可以從JavaScript Client傳送QueryString給Hub Server
是在建立連線之前,如下圖~
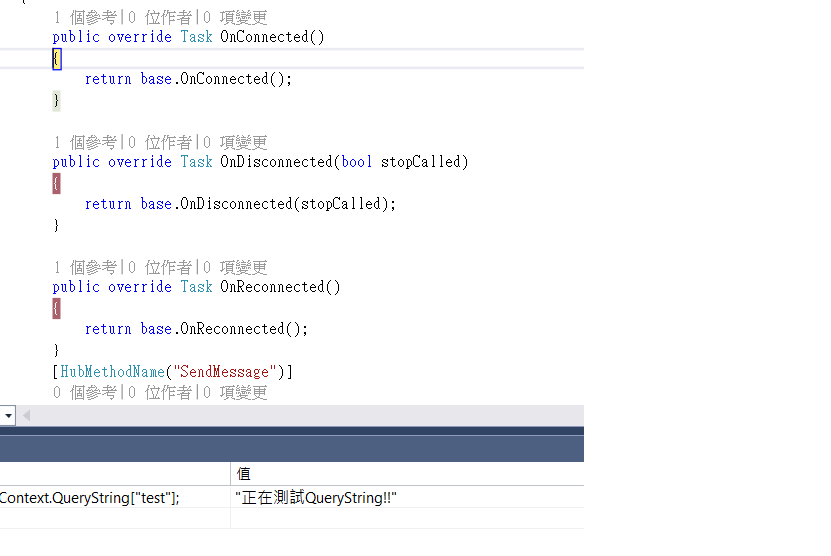
測試一下,確實收到了!!
講到連線!!那當然一定要講一下如何設定SignalR JavaScript Client與Hub Server的連線模式
它們的連線模式一共有4種,分別是"webSockets","foreverFrame","serverSentEvents","longPolling"
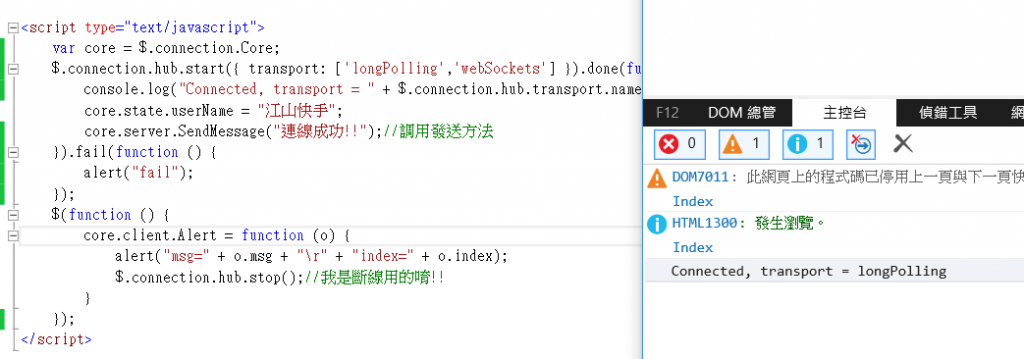
設定連線模式就是在你連線時加入這四個內的參數(s)
$.connection.hub.start({ transport: ['webSockets', 'longPolling'] })
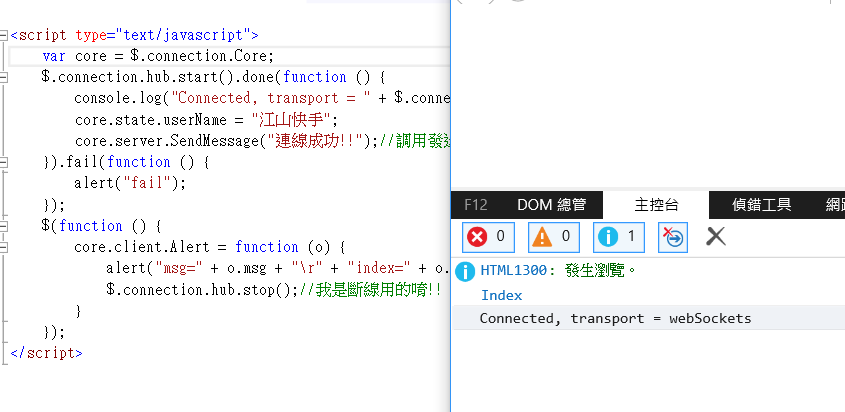
講到這邊我們順便來看看他預設的連線會用什麼!!
再來測試一下我們設定他的連線模式後

嗯看來多個的狀態下會選第一個!!
