
"The more you know, the more you know you don’t know." - Aristotle
"你知道得愈多,你會愈知道你不知道的還有更多" - 亞里斯多德
註: 本文章同步放置於Github庫的這裡。
2016年對我來說是個豐收的的一年。
從2015底開始,我學習了React、React Native與Redux,因為這個契機,我開始加深地學習ES6(ES2015)的許多新的特性,因為中文的學習資料實在太少也零碎,陸陸續續大約花了3個月的時間,以整理筆記與適合於中文開發者入門導向的方式,撰寫了以下的兩本電子書:
並開始從事推廣React技術的社群經營,建置了以下的社群:
我也在最近參與了在大陸的segmentfault技術討論區的問答,主要是回答一些我能回答的問題,當然因為參加了鐵人賽,最近一個月就很少有回答的情況。segmentfault的參與是個不錯的經驗,學習了這麼多的知識後,在實作的經驗上仍然有不足之處,從實際的問答中可以進一步地學習到更多解題實作技巧或是去研究額外的知識,也可以與其他的開發者互相交流。當然,中國大陸的同領域開發者很多,與台灣相比是數十倍以上,認同你的意見時很坦率,但批評時更是不留情面,這也另一種意外得到的經驗。
鐵人賽是今年最後參與的網路活動,鐵人賽參加的鐵人們,在這現代網站技術這組,不管是React或React Native,不意外的相當的多,再加上Vue.js與Angular,大概可以佔去一半以上的主題數,這些主題大概也是今年度最熱門的新技術。過去一年我並沒有參加其他的實體的React相關活動,一方面是因為工作的關係,另一方面是實際上實體的活動也沒那麼多選擇。鐵人賽是一很棒的技術交流機會,雖然它在整個形式上並沒有太多限制,主題上範圍也很廣泛,大概這也就是台灣目前技術領域的現況縮影,我們經常接收到的新的技術資訊很多,在每個領域中的每一年,都有許多新的技術誕生,過多的新資訊並非壞事,但這也分散了開發者的注意力,走馬看花式的技術學習已經變成一種常態,這是我從這次參賽中看到的一個現象。
鐵人賽與我預期的時間規劃,有一些明顯的差距,這部份我需要再檢討的,在鐵人賽三十天完賽後,我會在比賽結束後再花些時間,為每篇教學錄上解說的影片。
此外這些教學內容將會再花些時間,改用簡體中文編寫,再貼到segmentfault網站去。電子書的部份則是在年假前會再增修完成。
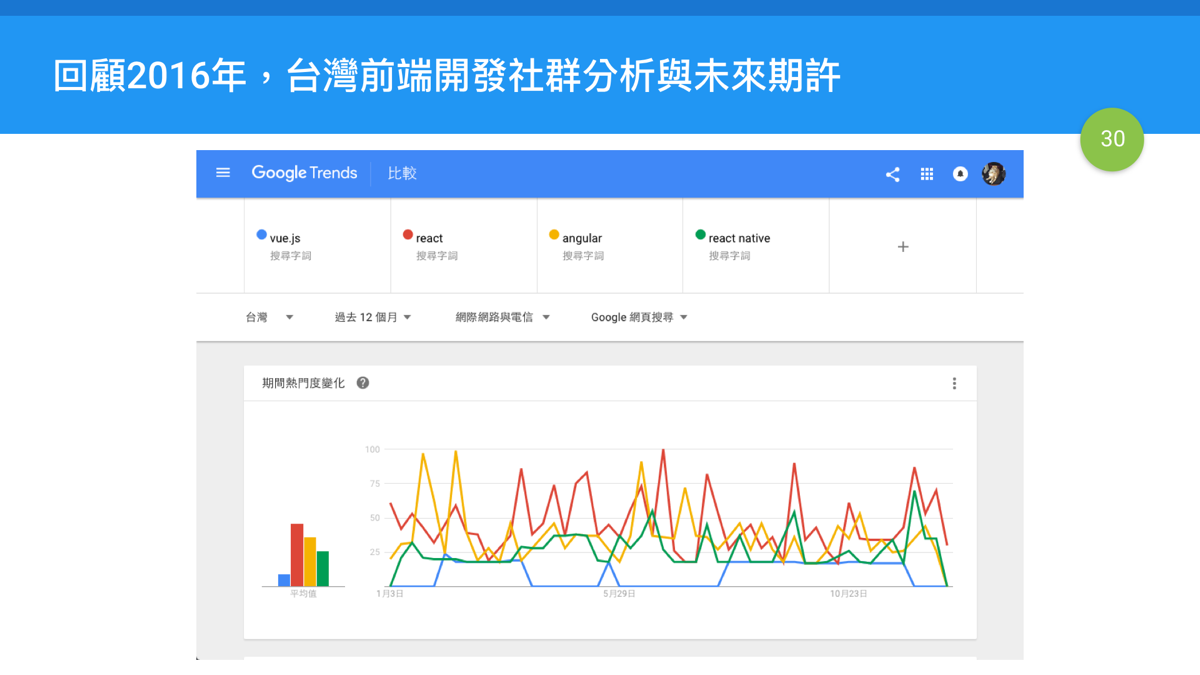
在前些日子我在思考要如何為鐵人賽的最後一篇文章,作一個較好的結尾時,我對目前的React技術與其他的相關技術例如Vue, Angular在台灣現況,作了一些調查與分析。
這個分析的主要想法是,像這種問題"我該學React嗎?"或是"React, Vue, Angular學那一套比較好?"還是比較多的,而且像這次的鐵人賽中,雖然像我與其他參賽鐵人們很努力發了這麼多的這些新式的函式庫的技術分享文,但卻很少見到有人發問題,鼓勵或支持的留言也是只有一些。那這代表是完全沒問題?還是代表大家都已經會了?還是,還是只是隨便看看理解一下而已?當然也有網友留言,說他很仔細地看過每篇文章。
這份統計調查基礎是以Facebook的社群為主,大概統計了一下目前的前端、JavaScript與這React, Vue, Angular三項社群的人數,以及觀察目前的其他一些活躍程度。所有的數據資料放在Github的這裡。
開發者的面向分析則是以目前我能得到較為精確數據的"ReactJS新聞"粉絲專頁為主。
你可能會問說,作這個統計的意義何?
第一個是想要了解目前在台灣到底是有多少所謂的前端或JavaScript開發者?在這裡面的React、Vue或Angular的開發者的比例又是如何?另一個想要了解的是技術的熱度部份。不過這都只能作為概略的參數指標,並數據的來源並沒有太多,使用Facebook的一些數目,誤差的程度相當高,僅能作一些參考而已。
以下的分析是以我個人在台灣開發人口與市場上的觀察,有些地方可能不夠客觀。
以目前最多人數的"Front-End Developers Taiwan"與"JavaScript.tw",由於成立時間都較早(~2014),所以扣除掉重覆與參與人員流動,因為並非所有的前端或JavaScript開發者都會加入Facebook社群,甚至不一定會使用Facebook,作為加減之後的概略數目。整體的前端或JavaScript技術的開發人口的群體為15000人左右。
其他的各函式庫/框架分析,由於"Angular User Group Taiwan"的成立時間也比較早(2013),在React之前就有Angular版本1相當熱門的時期,其他的Vue.js與React相關社群大約都是2016年才成立,這些社群的使用人口會流動得更快,所以綜合分析過,應該每個函式庫/框架的群體都是差不多,大約是群體2000人左右。
以上的社群的活躍人數比例並不一定,可能在10~30%左右而已,成立較久人數較多的社群有可能在10%甚至更低。
重覆參與的開發人口比例上相當的高,所以所有的社群可能高達50~90%都是重覆的參與者。
註: 活躍人數是以平均的發文瀏覽人數來評估,只是一個概略的指標。
目前仍然是以台灣北部區域為最大群體,預估有超過50%的開發者集中於北部,其中又以台北、新北市居多,總計應有9成以上。
以性別來看,男性比例高達8成,女性只有2成左右。根據Stack overflow的2016開發者調查,男性佔9成,而女性只有不到1成,當然它這是針對所有的技術,不一定是前端開發的技術。女性開發者在前端開發的比例會比較高的原因,有可能是來自於網站設計與美術設計領域的開發者佔了不少。
以年齡來看,已投入就業市場的相對年輕的開發者,對於ReactJS等新式的函式庫框架,較有嘗試與學習的意願,應該佔了有近一半的開發人口群。第二個區段是在學的大專院校學生,因為本身就是重度使用社群媒體與使用網路尋找資訊,對於新事物接受度對比較高。
此份調查並沒有辦法分析出開發人口的技術背景、對框架/函式庫的使用情況,在這份JavaScript前端框架大調查
中,有針對每個函式庫作喜好與使用情況調查,但統計數據只有262人,只能作為參考之用。
根據所有的這些數據,包含教育市場、網路搜尋熱門指標,綜合分析得到下的想法:
北部區域會佔大多數這是很正常,但北部地區因為長期容易接受各種新資訊,技術研討會與聚會很多。中、南部反而比較少有機會接受到新資訊,對於新技術反而會比較投入。這也是為何在台中前端社群與高雄技術社群的參與人口數會與社群面向中的分佈地區的比例差異很大的原因之一。
主要的開發者人口,是年齡25-34之間的開發者,由於台灣有就業人口年齡較晚的現象,在這個區段的初期約25歲左右,差不多是研究所畢業或大學畢業不久的就業期。在這個階段的開發者,會接受新的技術有很大一部份的原因是為了就業或轉業,亦或是為了目前工作而精進,這個階段的開發者可能也是公司或開發團隊的新進人員,常常會被指派進行新技術的研究與實驗性質工作。因為台灣長期大專院校對資訊教育的方向,並非以就業市場職業訓練導向為主,都是基礎科目與通才教育,對於剛踏入職場的開發者,在學校學的在工作上用不到的情況很嚴重,對於職場上真正需要的技術與基礎,都需要再上補習班或自我進修。
在年齡25-34後段的開發者,有可能已經是在工作上開發團隊的主導人員,或是較為資深的開發者,擁有一定的技術能力與經驗,他們的接受新技術的目的,可能是為了選擇對目前開發計劃較有前景,較為穩定的技術,在程度上並沒有要深入技術,但因為對於開發計劃具有一定的決定權或建議權,目的可能是要調查各種目前的新技術,決定是否使用於目前工作上的選擇。
其他的開發人口層,年齡18-24的開發人口,主要屬於大專院校的學生族群,雖然接受新事物的意願高,但實際上的程式開發與實作經驗較少,而新式框架多半使用新式的標準與技術,在基礎不足的情況下,能夠使用到的程度很有限。學生雖然沒有工作的壓力,但也有課業壓力與其他學校生活,實際上能專心投入新式技術的時間很有限。
不論是React, Vue或Angular社群,在觀察中重覆參加不同主題的人口比例很高,這也代表了對於每項技術觀望的開發者比例很高,這些通常都是在技術程度上入門程度的開發者,真正專心投入某一項主題的開發者比例上很少。
在對Facebook社群的調查結果中,並沒有像"jQuery台灣"這種社群,以最多人數的"Front-End Developers Taiwan"與"JavaScript.tw",都是經營約2年以上的社群,它的活動議題是可以很廣泛,以前端來說,更可擴及其它的週邊技術,例如CSS3、HTML5或其他Web相關的技術。
當然,如果以目前開發者的背景作很較為細部的分析面向,台灣的所謂"前端開發者",實際上是具備各種有關網站建置相關技術的開發專業的通才型的技能者,除了JavaScript程式語言外,也需要會CSS3、HTML5,甚至是具有美術設計、平面設計相關的技能,或是與網站相關的"後端"技術,例如PHP、ASP.NET等語言,資料庫與伺服器管理等等技能。
會有通才型的技術發展情況,這與就業市場有很大的關係,台灣是一個以中小型企業為主的經濟社會,一家小型企業中的網站應用開發工程師,通常需要身兼處理各種不同類型專業的工作,另一個原因是因為低薪或專案預算的有限,間接壓縮了對於可配置人力資源的部分,人力的需求會以複合型才能的人力為優先考量。
由於新技術需要不低的再學習門檻,以及新技術的優點與相關知識未普及的情況,目前在台灣的應用市場上,並沒有出現立即的、必需的大量新需求出現,所以沒有辦法促進有快速的與整體的應用市場變化。以在"就業市場分析"中的數據顯示,在就業市場的需求並沒有太大的對於新技術的需求。React與Angular技術都只有具備jQuery技能的10分之一左右的人力需求而已,在104上的對React的求才企業,觀察來自外商與新創公司為居多。這一部份原因是因為台灣在網站應用的市場,近年來發展整體來說並沒有太大的進步,在維護性或小幅度修改功能的需求上可能會比較多。而本土新創公司在現在經濟並非活絡的情況下,目前的情況也不樂觀,這一點與目前中國大陸的情況剛好是個相反對比。
以教育市場的統計來說,目前的付費教育訓練課程,包含線上課程,都沒有蓬勃發展的情況,因為統計只是統計有開哪一些課程,並沒有辦法得到實際有多少人去上課,或甚至有些課程因人數太少開不成的情況。目前沒有得到正確的參與人數,以及參加者的面向分析數據。
以2016年來說,React與React Native的相關訓練課程是最多的,但也只有8種課程,其中有些時數相當的少,只是非常入門的課程。Vue.js與Angular2只有一門課程。當然這些都還是很新的函式庫或框架,自然除了許多講師的本身的研究還沒趕上能教課的水準,另一方面也是因為會實際付費參加的學習人口數十分有限的情況。由上面的分析情況,有可能目前大部份的開發者的需求,仍然只是在了解技術本身的應用面與技術性,意願上會先參加免費的(或場地費的)技術分享或實作活動。這代表付費教育的市場,仍然無法有很高的需求,當然這一點與應用市場或就業市場的需求有明顯的關係。
另一個值得觀察的是台灣的出版市場,這三種新技術目前在台灣本地出版的書籍中都是掛零,目前在市場上的販售書籍都是大陸地區的作者出版,或是由英文原文書翻譯的。這也代表台灣在軟體技術的本土出版業,已經非常蕭條,雖然受到網路普及的影響很大,但這個現象是比以前更嚴重的。
在量子力學中有一個著名的思考實驗 - 薛丁格的貓,用以解釋量子論和實際經驗間的一個主要矛盾,這在與時空有關的動畫中會經常看到,這個實驗是在思考:
人的意志是否會藉由"觀測"行為而介入了自然界的現象?
量子力學或許太艱深,我只是拿它來作一種哲學上思考的比喻而已。對你來說,我的所寫的這些新技術的知識,像是一個在箱子中的貓,在你沒看過它之前,它是處於生或死(對或錯)的未明確的兩種重疊狀態。更進一步來比喻,你還沒學過任何一項新的技術前,你也不知道這技術對是好或壞,對或錯,可能是其中一種,但是都是不確定的。
但就像我在第一篇前言所說的,你要如何來判斷我寫的內容是對或不對,好或不好的?你無從判斷,因為你可能沒學過,或是沒像我這樣深入的研究與實驗過。
那你(觀測者)如何會因為看過或學習過這些知識後,影響到這個技術?只要你願意學習、分享、推廣,或是你有能力貢獻這項技術,自然就會影響到這個技術的未來。
就像我一樣,我以前也是一個"觀測者",現在變成了一支在箱中的貓。
2017年將會是一個新的開始,對我來說,我會更努力地學習這些新技術,更努力地分享這些知識,祝福所有的朋友們!

您好:
拜讀您的React鐵人賽文章很久了,但是有些觀念還是需要時間好好細細品嚐
請問這次鐵人賽文章會集結到gitbooks嗎?
感謝提醒,文章都放在github上,要集結到gitbook上是很容易的。不過要等幾天後。
太謝謝您了,整個系列下來很多東西學習到
可是可能要反覆看好幾次XD
電子書(gitbook)已經整理到這裡了: https://www.gitbook.com/book/eyesofkids/react-basic-zh-tw/details
有些章節會新增或改寫,預計在春節過後完成。
非常有深度而扎實的課程,喜歡薛丁格貓的比喻。
真心謝謝你。