假的ToDo List,因為太多Todo list了,我只好來個換湯不換藥。
湯也很多種,todo list, wishing list, reading list, shopping list等等,很多list的湯可換。
先看我們準備怎麼規劃:
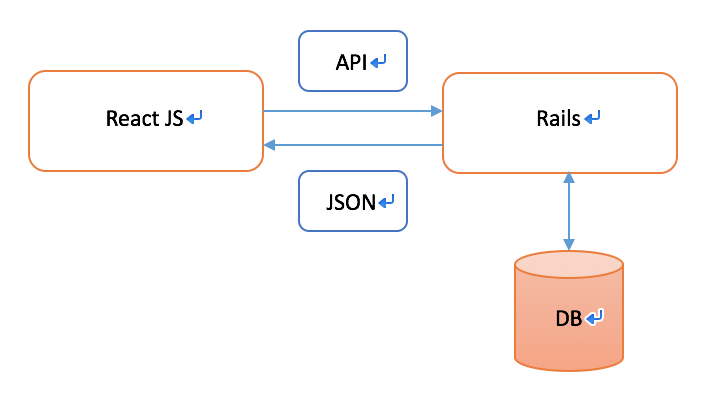
基本上,前端React透過API跟後端Rails溝通,然後rails操作完DB後,再回傳JSON。
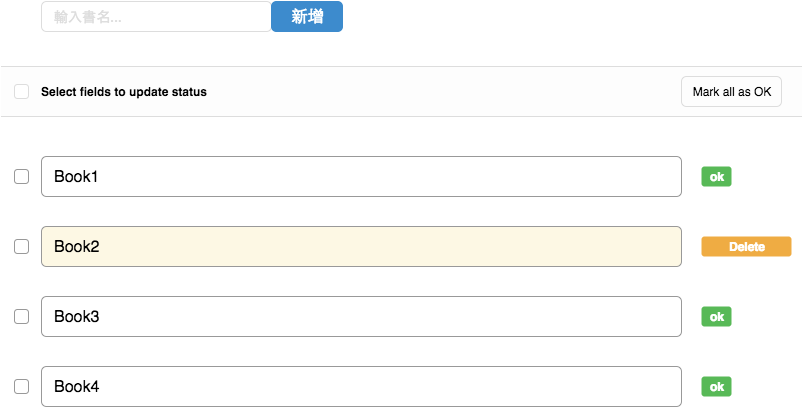
好的,先用 https://www.draw.io/ 畫了一個草稿,本來的UI長這樣...

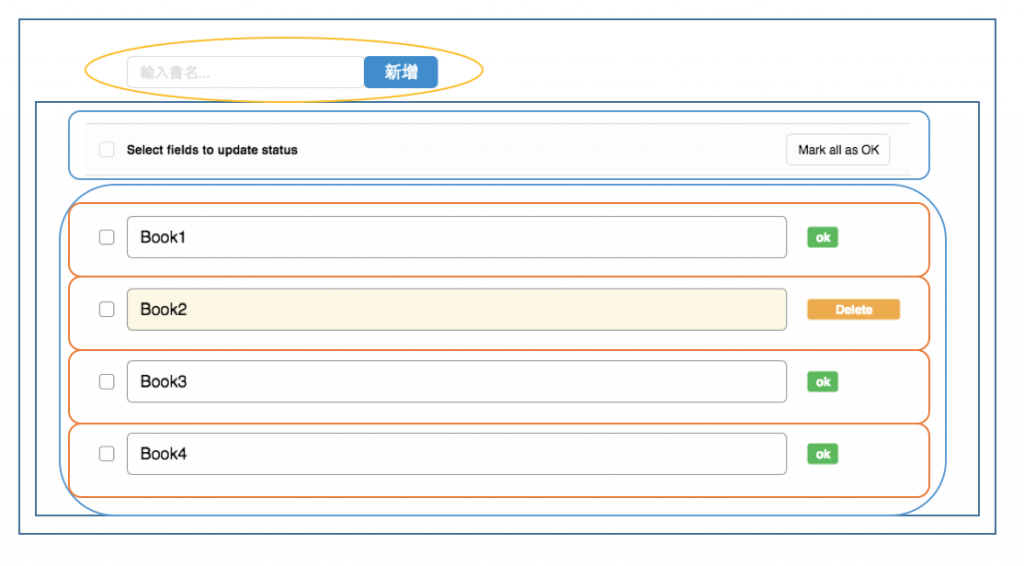
然後用word畫出component規劃,圖就長下面那樣子!

這就是今天的切元件,切分工!
好,就這樣!
明天寫rails的部分,後天寫react的部分!明天要準時發!
