在講組件掛載之前,發現前面漏寫了Vue的生命週期,這邊先岔個題、簡單說明。
Vue會把資料跟樣板綁在一起,使得開發者不需要自己做雜事,只需宣告好資料、要放在哪。
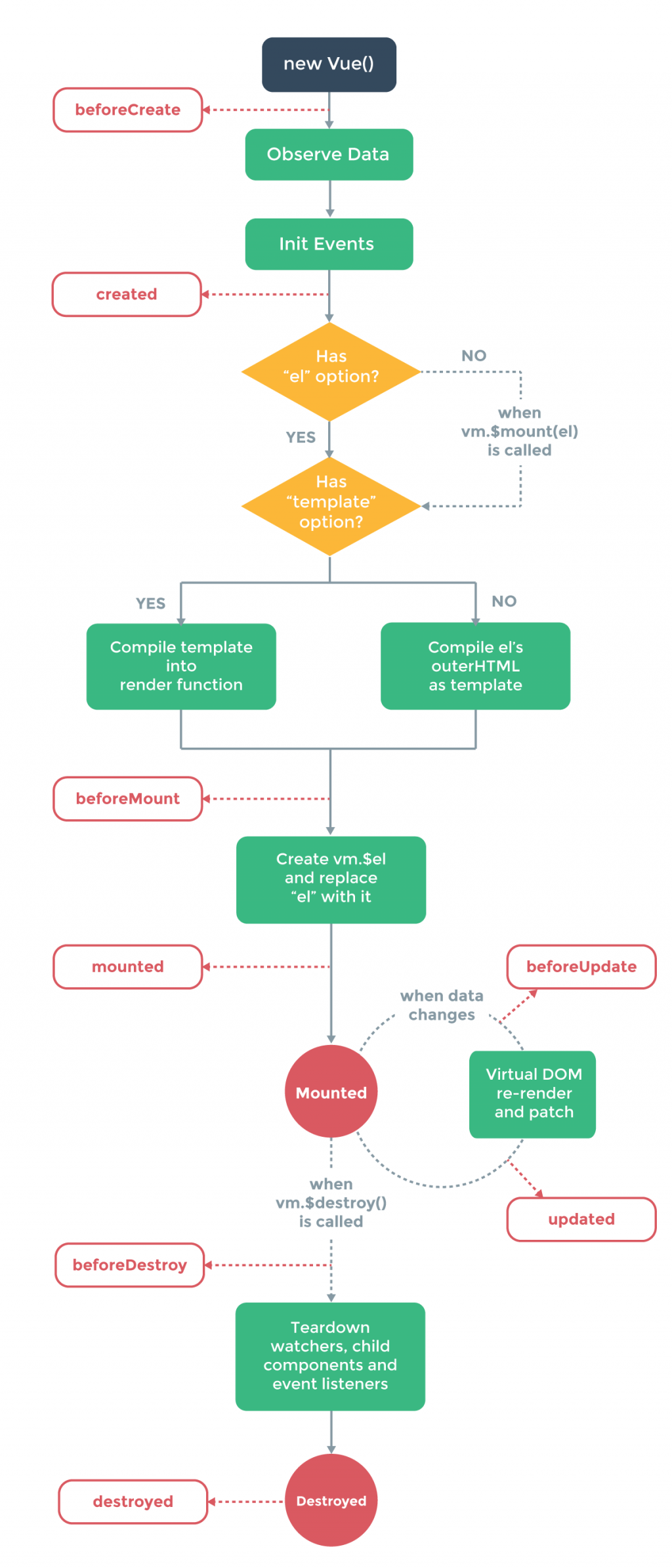
也因此,Vue執行了一連串工作,包含在原始資料加料、建立Vue Instance、編譯樣板、綁定資料等,隨著資料新增修改,週而復始直到刪除,稱為生命週期(Lifecycle)。
在他做這些工作的時機點前後,提供你客製化的空間,稱為Hook(如圖上白底紅字的部分)。
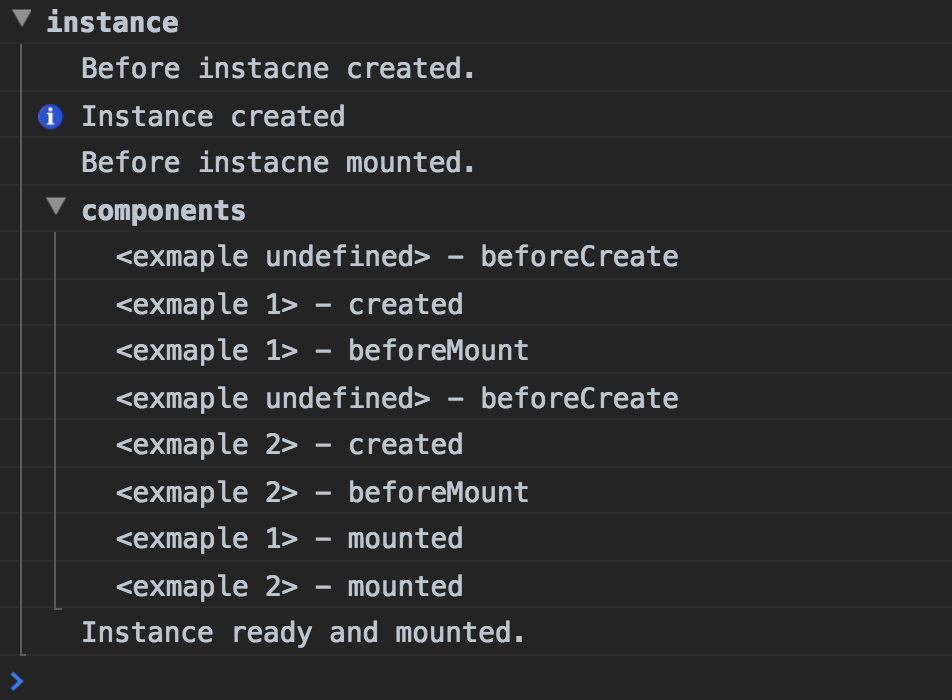
寫個簡單的範例,一個 instance 底下掛了兩個 component,來測試生命週期。
<div id="app">
<example id="1"></example>
<example id="2"></example>
</div>
<script>
Vue.component('example', require('./components/Example.vue'));
var app = new Vue({
el: '#app',
beforeCreate: function() { /*...*/ },
created: function() { /*...*/ },
beforeMount: function() { /*...*/ },
mounted: function() { /*...*/ },
/* 初始化不會觸發 */
beforeUpdate: function() { /*...*/ },
updated: function() { /*...*/ }
});
</script>
觀察到幾個現象:
Vue Instance、組件/元件(Component),都是等待子組件準備掛載完,自己才掛上去。created以後才存取得到(意味別把資料初始化跟ajax寫在beforeCreate)。