先前我們在 Visualize 繪製了許多圖表,這些圖表可能個別代表不同資訊內容或比較,當然我們有可能需要整合這些資訊到同一個頁面裡,這時侯 Dashboard 就登場拉~多個願望一次滿足。當然前提是你要在 Visualize 繪製儲存所需的圖表然後到 Dashboard 就可以直接加入囉。
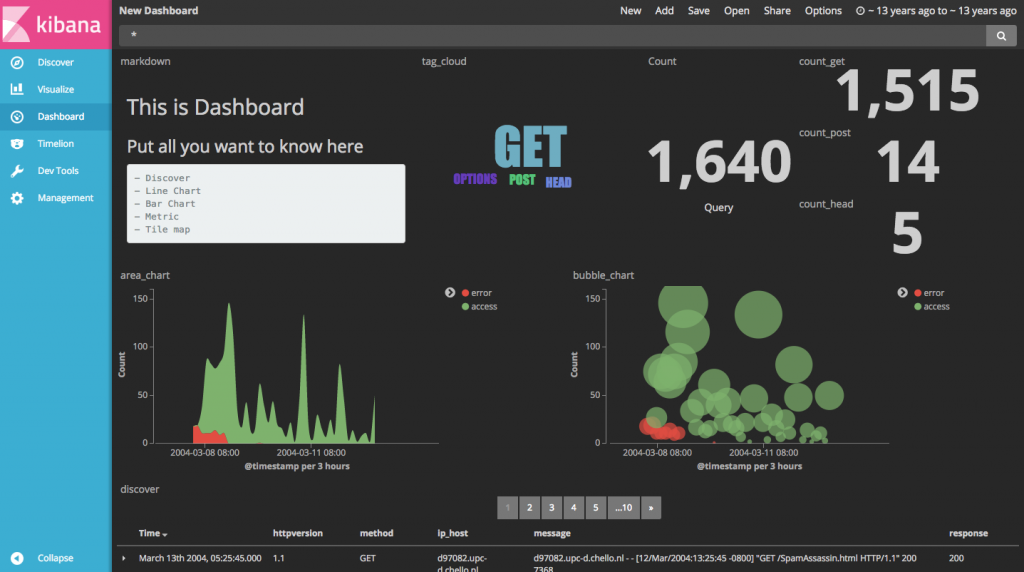
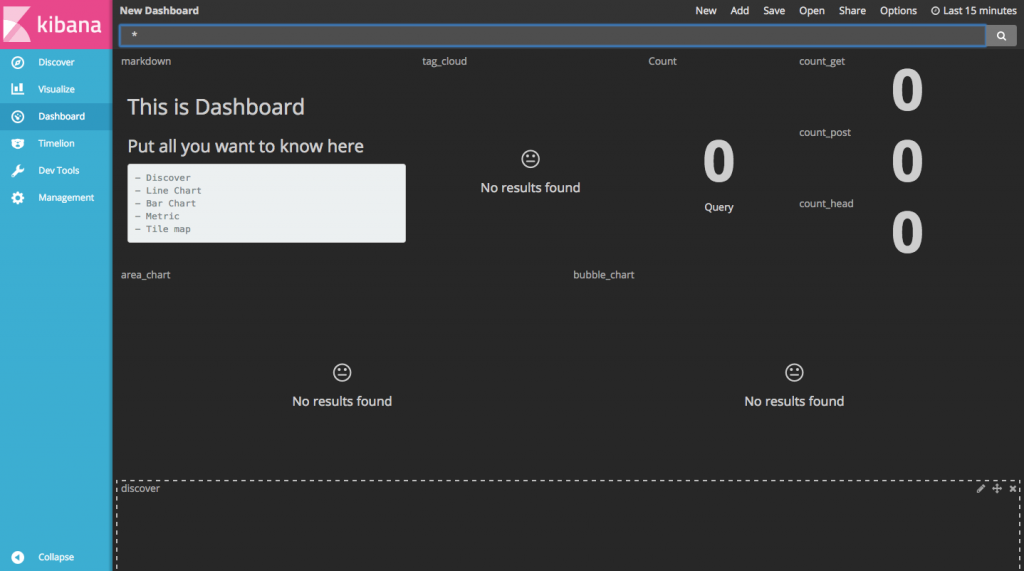
It will look like this.
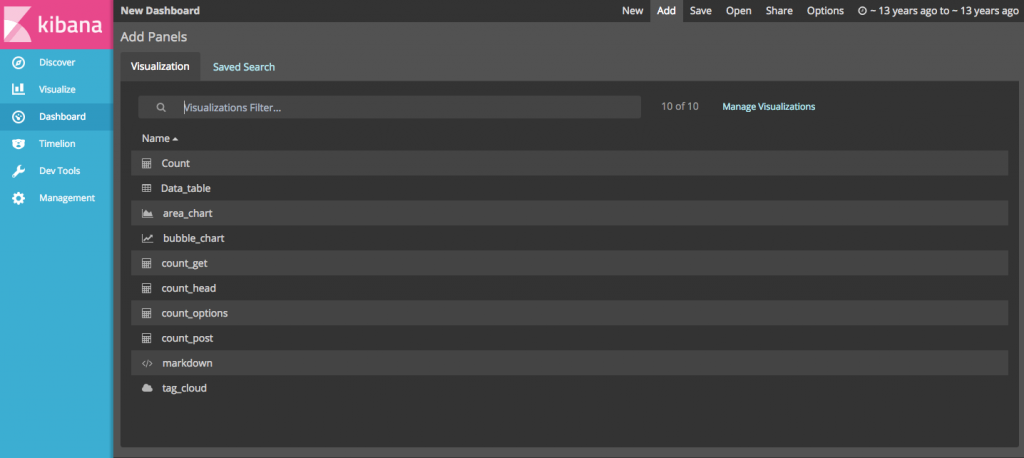
要加入圖表可以按右上方的 Add
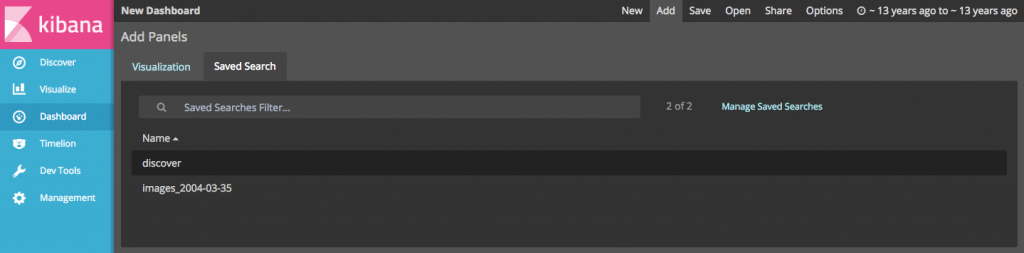
也可以在 Add 裡找到 Saved Search,這便是我們在 Discover 儲存的結果
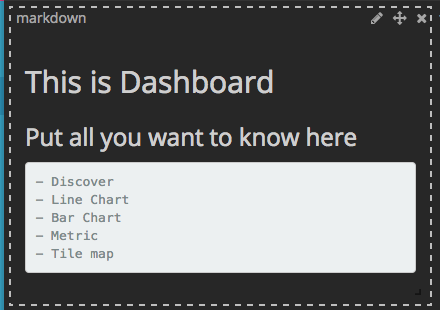
在 Add 圖表後你可以將鼠標移到圖表上,這時顯示出來的的格線是用來輔助我們拖拉的補助線,將鼠標至於圖表右上十字符號即可拖拉調整位置囉
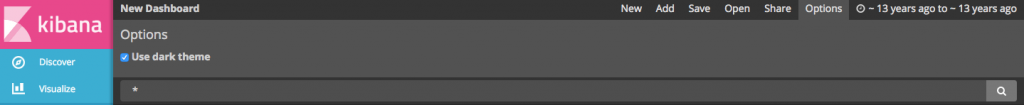
最後我的背景之所以是黑色是因為有勾選 Options dark theme 的關係喔
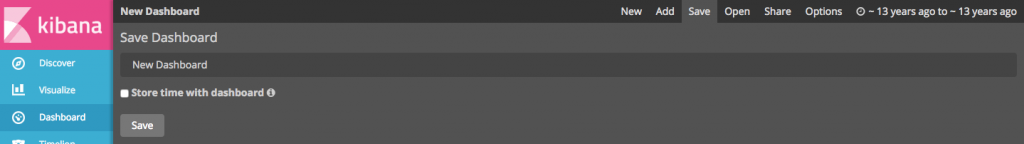
完成後記得按 Save 儲存,裡面有個 Store time with dashboard 請依據你是否有需要觀測固定時間勾選
若不勾選擇下次 Open 開啟時則預設 15分鐘內資料
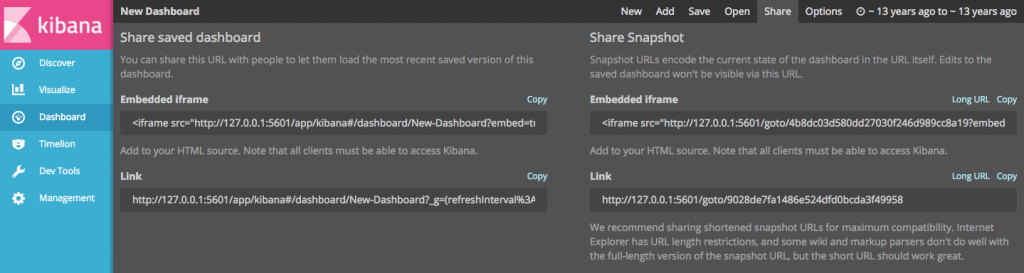
若有分享 Dashboard 的需求請按 Share,直接提供頁面 url 或是鑲嵌方式給對方,此外還提供貼心的短網址哦