繼上次寫完了簡單的路由規定後,這次我們要來寫一個簡單的表單。
但在開始之前要先介紹一下HTTP的動作 GET / POST 這兩個最常見的行為
<form id="form1" method="動作" action="">
</form>
不同的Method就是對同一件事情做不同的操作。
再來舉服務生點餐的例子,
假設現在我們要點餐,我們必須先知道菜單是甚麼(get),
我們會向服務生點餐(post),
我們想要取消剛才點的餐點(delete),
我們想要重新點一次(put),
我們想要加點甜點和飲料(patch)。
-- LEARNING BY HACKING
GET 和 POST 同樣都能傳送值
先建立一個表單頁面 form.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<style>
h2 { text-align: center; }
div { width: 400px; margin: 10px auto; }
label{ width: 100%; display: inline-block; }
input, textarea{ width: 100%; display: inline-block; }
#send{ margin: 40px auto 0 auto; display: block; width: 50px; }
</style>
</head>
<body>
<h2>意見欄</h2>
<form id="comment" method="GET" action="http://127.0.0.1:8082/sendcomment">
<div><label for="name">姓名:</label><input type="text" name="name" id="name"></div>
<div><label for="email">信箱:</label><input type="text" name="email" id="email"></div>
<div><label for="comment">意見:</label><textarea name="comment" id="comment" cols="30" rows="10"></textarea></div>
<input id="send" type="submit" value="送出">
</form>
</body>
</html>
在這邊會注意到action指向了一個叫作sendcomment的動作,這邊之後會另外寫程式處理
因為新增了一個form.html,在原本的server.js內也要補上這個的路由
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.sendfile('./views/index.html');
});
app.get('/about', function(req, res) {
res.sendfile('./views/about.html');
});
app.get('/form', function(req, res) {
res.sendfile('./views/form.html');
});
app.get('*', function(req, res) {
res.send('404 not found');
});
var server = app.listen(8082, function() {
console.log('Listening on port 8082');
});
$ node server.js
就會有以下的畫面了
再來就是要來處理GET觸發的動作了
點送出後就會得到
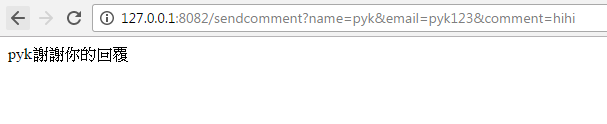
http://127.0.0.1:8082/sendcomment?name=&email=&comment=
這一串URL經過解析(parse)後就會得到
動作: sendcomment
資料: name, email, comment
只要能夠取得name email comment這些我們想要使用的資料就行了
再原本的server.js補上動作
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.sendfile('./views/index.html');
});
app.get('/about', function(req, res) {
res.sendfile('./views/about.html');
});
app.get('/form', function(req, res) {
res.sendfile('./views/form.html');
});
//剛剛那個GET動作寫在此
app.get('/sendcomment', function(req, res) {
//這邊可以得到剛剛的三個資料(name,email,comment)
console.log('name:' + req.query.name);
console.log('email' + req.query.email);
console.log('comment' + req.query.comment);
//回傳謝謝回覆
res.send(req.query.name + '謝謝你的回覆');
});
app.get('*', function(req, res) {
res.send('404 not found');
});
var server = app.listen(8082, function() {
console.log('Listening on port 8082');
});
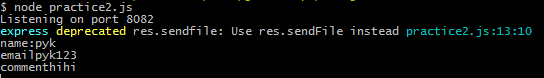
執行畫面


在終端機那邊會得到這三個參數

express deprecated res.sendfile: Use res.sendFile
這一行只是叫你把 res.sendfile 改成 res.sendFile
(res.sendfile 是 res.sendFile 的alias)
但是使用GET會受到長度的限制加上所有參數都都暴露在URL上,
並不是一個好方法,因此接下來會介紹POST的方法
