express預設的render是jade,但由於jade的入門門檻較高,
加上我自己對html比較熟悉,因此ejs對我來說是比較容易的,
在後面都會先用ejs來開發
希望哪天我可以改用swig![]()
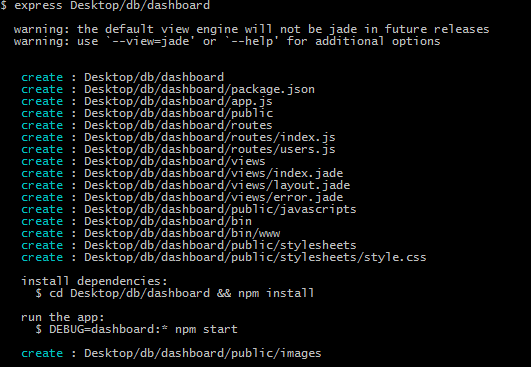
先在terminal打 npm install -g express-generator 才能用express自動生成模板
接下來輸入 express /<路徑>/<你的專案名稱>
像我就是想在 /Desktop/db 的資料夾內建立一個叫作 dashboard 的專案
app.js 這支就是我們的主程式
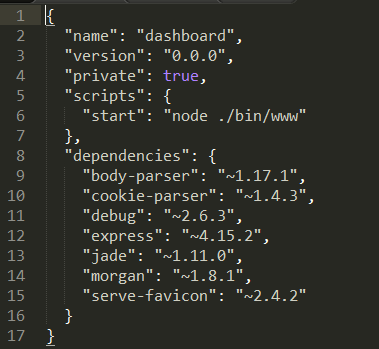
而 package.json 則記載了專案名稱、版本、和其它套件的版本
因為jade學習門檻比較高,所以我會用ejs的方式來作
將 app.js 的view engine 改成 ejs (應該是在第15行處)
app.set('view engine', 'ejs');
再修改 package.json,改用ejs
之後到該目錄輸入
npm install -l
就能將相依的套件通通下載了
備註: npm install -l 這個指令會下載所有package.json內的套件
之後輸入
npm run
打開瀏覽器 http://localhost:3000/ 就會看到結果了
