接續上篇的基本設定 第七個應用:開發旅行社網站(1)、第七個應用:開發旅行社網站(2)、第七個應用:開發旅行社網站(3)
現在要來說明版本控制的重要性
在這裡我們將使用Git,也是目前非常多人使用的版本控制系統
先確認自己是否有安裝git了,若無則安裝git
git --version
git init
.gitignore讓不想添加的項目被Git忽略node_modules
//會忽略掉所有備份 例如 meadowlark.js~
*~
//如果是Mac則需要額外加入下行
.DS_Store
git add meadowlark.js
但在這個專案內我們希望添加全部的修改
git add -A
git add這個動作做的並不是添加文件 而是將修改(改變)添加上去
若剛剛修改了meadowlark.js那git add meadowlark.js就是將這份文件的修改添加到Git內
4. 剛剛那些add的改變都是存在Git的暫存空間,尚未提交,當準備就緒時可以用git commit來提交
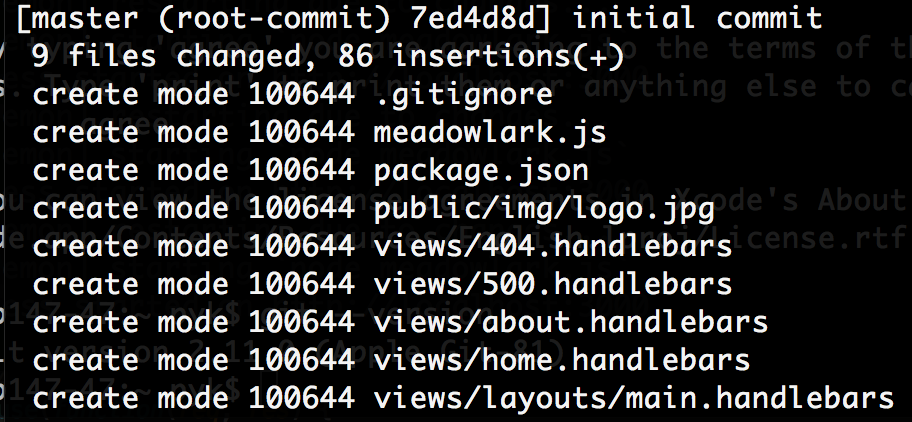
git commit -m "initial commit"
Git不允許沒有描述的提交,因此每次的commit都應簡單說明此次提交的內容
出現這個畫面變代表上傳成功
如果要使用官方的儲存庫則使用clone指令
git clone https://github.com/EthanRBrown/web-development-with-node-and-express
再來能用checkout篩選出標籤
git checkout ch04
git checkout -b <分支名稱> 就能創立分支,在這上面隨意編輯提交。
專案所需要使用的npm packages都放在node_modules的資料夾下
修改這個資料夾下的東西都非常容易被npm重新覆蓋掉
因此若要修改資料,則應先創造副本
在package.json內則可以看到這個專案所有的dependencies
node_modules內的檔案若刪掉只要透過npm install就能重新安裝
因此在備份時常常忽略node_modules的資料
npm也自訂模組,因此我們將上次寫的fortuneCookies寫成模塊
(不儲存在node_modules)
lib資料夾fortune.js
var fortuneCookies = [
"Conquer your fears or they will conquer you.", "Rivers need springs.",
"Do not fear what you don't know.",
"You will have a pleasant surprise.",
"Whenever possible, keep it simple.",
];
exports.getFortune = function() {
var idx = Math.floor(Math.random() * fortuneCookies.length);
return fortuneCookies[idx];
};
exports可以讓getFortune這個函數在模組外也能使用
在模組外可以看到getFortune但fortunes的內容保持隱藏
3. 修改meadowlark.js
在頂部引入fortune.js模塊
var fortune = require('./lib/fortune.js');
加上./是為了告訴node這個不在node_modules避免找不到
修改/about路徑
res.render('about', { fortune: fortune.getFortune() } );
git add -A
git commit -m "Moved 'fortune cookie' functionality into module."
