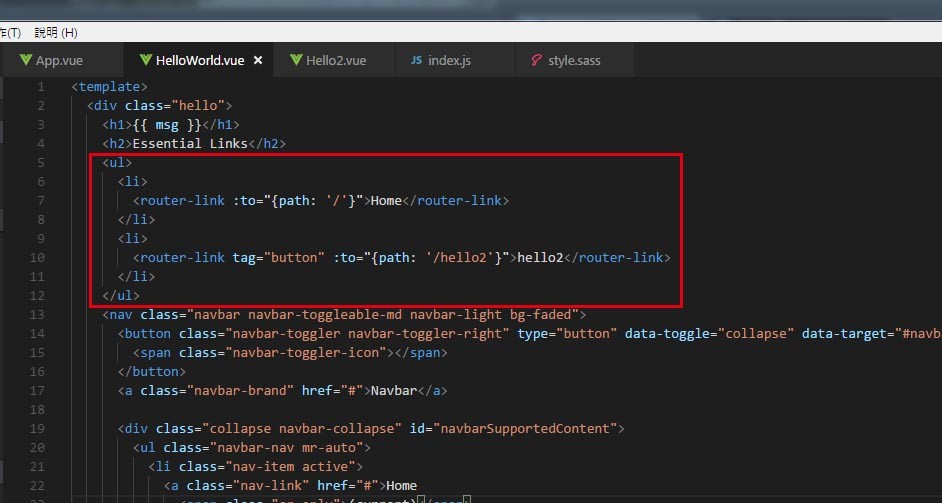
<li>
<router-link :to="{path: '/'}">Home</router-link>
</li>
<li>
<router-link tag="button" :to="{path: '/hello2'}">hello2</router-link>
</li>

npm install jquery
// ...
const webpack = require('webpack')
module.exports = {
// ...
plugins: [
new webpack.ProvidePlugin({
// Automatically loads modules
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery'
})
]
}
npm install bootstrap@4.0.0
import 'bootstrap/scss/bootstrap.scss'
此部落格為個人前端學習記錄
文章皆為參考網路教學,整合成個人學習日記,若有侵權煩請告知,隨時修正。![]()
