#後端
接參數的方法
protected void Page_Load(object sender, EventArgs e)
{
string x = Request.Form["x"].ToString();
string y = Request.Form["y"].ToString();
List<xx> lst = new List<xx>();
lst.Add(new xx() { a = "John", b = "JoJo" });
lst.Add(new xx() { a = "Apple", b = "Lemon" });
if (x!="")
lst.Add(new xx() { a =x, b = y });
JavaScriptSerializer serializer = new JavaScriptSerializer();
string ret = serializer.Serialize(lst);
Response.Write(ret);
Response.End();
}
#前端
傳參數的方法
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script src="../js/jquery-3.2.1.js" type="text/javascript"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<div id="result"></div>
<script>
$(document).ready(function () {
$.ajax({
url: "WebForm4.aspx",
type: 'POST',
dataType: 'json',
data: { x: '變數', y: '變變' },
success: function (data) {
$.each(data, function (i, item) {
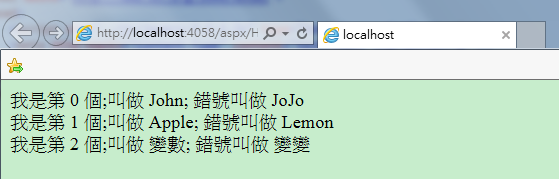
var content = "我是第 " + i + " 號;叫做 " + item.a + "; 錯號叫做 " + item.b;
var li = "<li>" + content + "</li>";
$('#result').append(li);
});
},
error: function (err) {
console.log("err:");
console.log(err);
alert(err);
}
});
});
</script>
</body>
</html>
#Run