border-style 可以用來指定邊框的樣式。
如以下範例:
<!DOCTYPE html>
<html>
<head>
<title>CSS border-style</title>
<meta charset="utf-8">
<style type="text/css">
#p1{
border-style:solid;
}
#p2{
border-style:dashed;
}
#p3{
border-style:double;
}
#p4{
border-style:dotted;
}
#p5{
border-style:groove;
}
#p6{
border-style:ridge;
}
#p7{
border-style:inset;
}
#p8{
border-style:outset;
}
</style>
</head>
<body>
<p id="p1">我是實線</p>
<p id="p2">我是虛線</p>
<p id="p3">我是雙線</p>
<p id="p4">我是點線</p>
<p id="p5">我是凹線</p>
<p id="p6">我是凸線</p>
<p id="p7">我是嵌入線</p>
<p id="p8">我是浮出線</p>
</body>
</html>
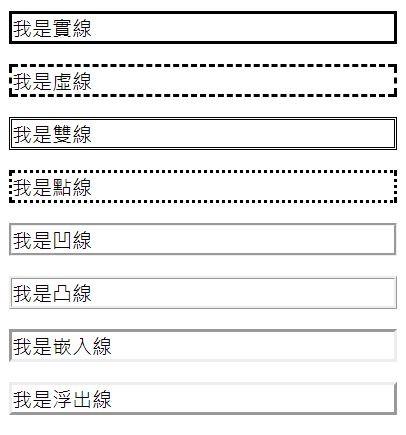
成果如下圖: