前面 functional map 在做發散思考,這裡的二個工具則是用來做功能的組織及收斂思考。
Flow chart 是流程圖,通常由SA製作,不過各位工程師在構思功能時應該會畫過功能的決策流程。Flow chart 則是使用者在完成他的任務的過程中,會經過的步驟以及做的決定。
UI Flow 是畫面流程,使用者在操作任務的過程當中,會經過的頁面,由 UI 設計師製作。並不是只將二個頁面用箭頭連起來就行了,重點在於,需要標註是按了哪個UI元件才換到下一個頁面。
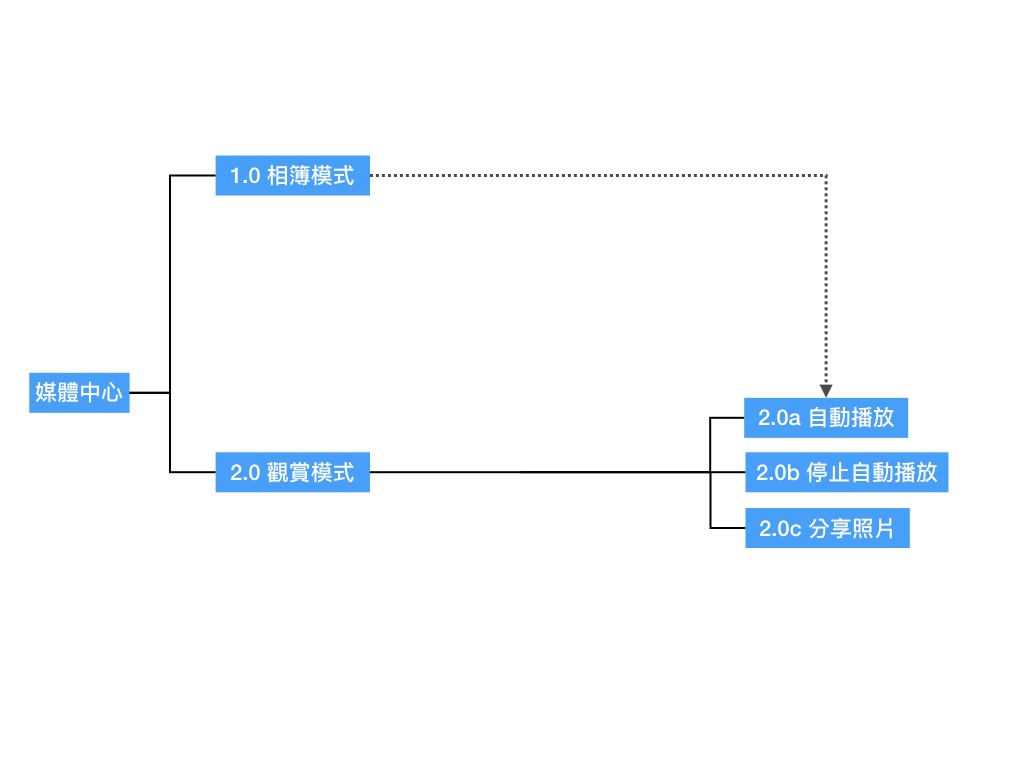
Functional map 裡每一個功能最好都有一個 flow chart 和 UI flow,這有助於我們在還沒有動工前先安排好前因後果。二種工具沒有哪一種要先做的規定,如果案子已經有舊的畫面,可以先從 UI flow 做起。在A公司案子裡我有偷懶沒有畫 flow chart,只有做 UI flow,又因為是新案子,沒有舊畫面,我仍然是參考 Akene 設計師的經驗,用文字來代替各個畫面,並且加上數字,方便等一下畫 mockup 時分類。

我是用 macOS 內建的 Keynote 簡報軟體畫圖,因此 Power Point 或是 Google Docs 的 Slides 也可以。
如果想要畫得更好看,可以找 "sitemap template" 這類的資源,有別人畫好的頁面圖示,你只要排成自己的流程就可以了。推薦 Ant design 的 sitemap template。
