今天結束以後,Phoenix新手教學暫時要告一個段落
我當然知道還有很多博大精深的內容可以分享
但畢竟我系列的主題不是Phoenix教學
而是網站框架的比較
我認為如果想要比較不同的框架
熟悉到CRUD應該是最低底線
未來如果還有機會 比方說在其他框架卡關
會再繼續深入探討Phoenix的應用
Phoenix不管是框架或語言相對於其他都相當年輕
而年輕同時意味著變化
用比較不文青的講法,這幾年更新變化的幅度很大
所以當你上網查教學的時候
可能會發現那些內容已經不適用當前的版本了
這是我們查找資料必須留意的
比方說為了今天的內容,我搜尋了有關「Phoenix Scaffold」的頁面
確實也找到的相關語法:
$ mix phoenix.gen.scaffold resource_name field_name:field_type
貼上去執行看看:
** (Mix) The task "phoenix.gen.scaffold" could not be found. Did you mean "phoenix.gen.json"?
登愣! 語法已經不認得了
看了一下這是Phoenix 0.2.0的語法,現在3.0.0不能用,也還算可以接受
查別的教學
$ mix phoenix.gen.html Post posts title body:text
mix phoenix.gen.html is deprecated. Use phx.gen.html instead.
* creating web/controllers/post_controller.ex
* creating web/templates/post/edit.html.eex
* creating web/templates/post/form.html.eex
* creating web/templates/post/index.html.eex
* creating web/templates/post/new.html.eex
* creating web/templates/post/show.html.eex
* creating web/views/post_view.ex
* creating test/controllers/post_controller_test.exs
mix phoenix.gen.model is deprecated. Use phx.gen.schema instead.
* creating web/models/post.ex
* creating test/models/post_test.exs
* creating priv/repo/migrations/20171212052505_create_post.exs
Add the resource to your browser scope in web/router.ex:
resources "/posts", PostController
Remember to update your repository by running migrations:
$ mix ecto.migrate
嗯嗯,順利產生了很多檔案
雖然有一些提示訊息,但是先不理他
編輯了router然後migrate以後,查看一下頁面
還是錯誤!
不賣關子,直接講結論好了
mix類似於Ruby的rake,當你執行mix help會列出所有的指令
相當於rake -T
mix phoenix.gen.html # Generates controller, model and views for an HTML based resource
mix phoenix.new # Creates a new Phoenix v1.2.5 application
mix phoenix.server # Starts applications and their servers
# ... 略 ...
mix phx.gen.html # Generates controller, views, and context for an HTML resource
mix phx.new # Creates a new Phoenix v1.3.0 application
mix phx.server # Starts applications and their servers
如果你仔細觀察,你會發現在同樣版本同一個專案列出所有指令
居然會出現兩種版本的相同指令,有著類似的效果:
指令有這兩種開頭的版本,後者數量較多
如果比對指令說明:
$ mix phoenix.new
是建立一個Phoenix v1.2.5的專案,而:
$ mix phx.new
則是建立 v1.3.0的專案
我還是第一次見到指令不同,可以建立不同版本專案的事
又不是rvm做版本管理
大部份人第一次接觸到phoenix與phx可能都會直觀上認為是通用的縮寫
就像elixir -v與elixir --version其實是相同的
但實際上他們代表著不同版本,而且內容有顯著差異!
如果你接著比較gen.html的說明,你會發現phoenix版本多了model
這是因為兩個版本的資料結構不一致所導致
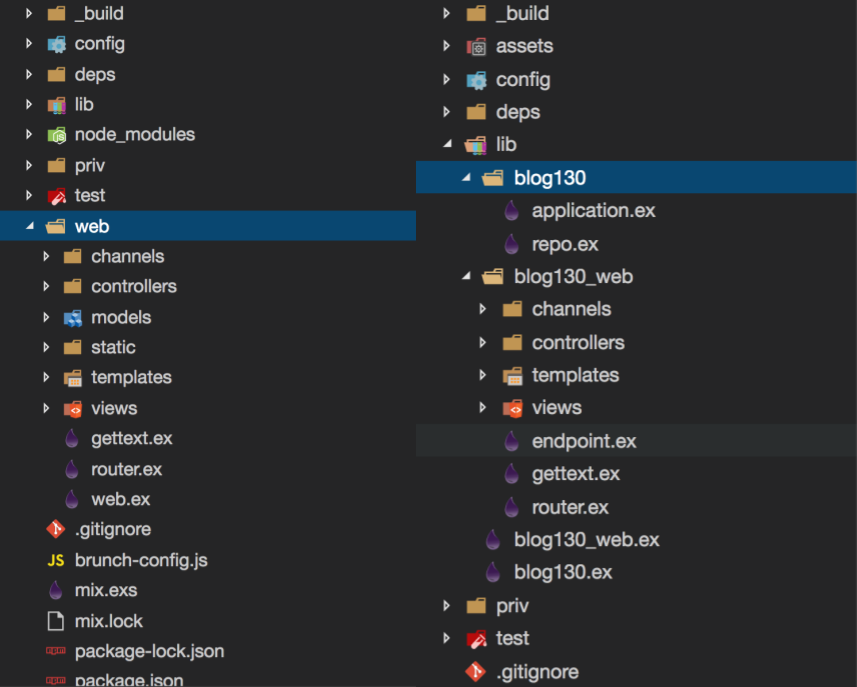
最顯著的差異是v1.2.5版本下有一個資料夾名為web
裡面有MVC與router
但是v1.3.0卻是放在lib下有個「專案名稱底線web」的目錄當中
在我的專案中名為blog130_web
如果你仔細比對其他目錄,也有些許不同
左邊為v1.2.5 右邊是v1.3.0
這樣巨大的差異自然導致兩邊的語法是無法互通的
認清楚這點後
事情就變得輕鬆順利
我們之前的教學是使用新版 mix phx.new
所以這邊接續使用phx
$ mix phx.gen.html Contents Post posts title body:text
* creating lib/hello_web/controllers/post_controller.ex
* creating lib/hello_web/templates/post/edit.html.eex
* creating lib/hello_web/templates/post/form.html.eex
* creating lib/hello_web/templates/post/index.html.eex
* creating lib/hello_web/templates/post/new.html.eex
* creating lib/hello_web/templates/post/show.html.eex
* creating lib/hello_web/views/post_view.ex
* creating test/hello_web/controllers/post_controller_test.exs
* creating lib/hello/contents/post.ex
* creating priv/repo/migrations/20171212061013_create_posts.exs
* creating lib/hello/contents/contents.ex
* injecting lib/hello/contents/contents.ex
* creating test/hello/contents/contents_test.exs
* injecting test/hello/contents/contents_test.exs
Add the resource to your browser scope in lib/hello_web/router.ex:
resources "/posts", PostController
Remember to update your repository by running migrations:
$ mix ecto.migrate
產生了很多檔案
首先來解釋指令:
第一個參數是module,你可以把他理解為model的母親
後面接著的參數是單數與複數名稱
最後接著的是欄位與型態
接下來只要按照指示
把resources "/posts", PostController這行貼到lib/hello_web/router.ex內
然後執行migrate
(注意順序不能顛倒,否則會出現路徑錯誤)
然後訪問 http://localhost:4000/posts
就可以看到利用 魔法 指令產生的CRUD頁面了
接下來的大部份商業邏輯需求
都可以從crud當中去變化
Phoenix的新手指引就先到這邊囉~
