letter-spacing 屬性可用來設定每一個字母之間的空間。
line-height 屬性可用來設定每一行之間的空間。
如以下範例:
<!DOCTYPE html>
<html>
<head>
<title>CSS letter-spacing&line-height</title>
<meta charset="utf-8">
<style type="text/css">
p{
letter-spacing:8px;
line-height:40px;
}
</style>
</head>
<body>
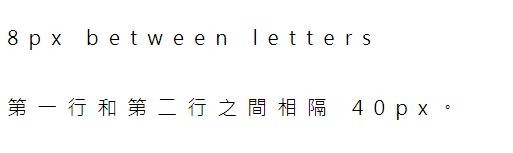
<p>8px between letters</p>
<p>第一行和第二行之間相隔 40px。</p>
</body>
</html>
成果如下圖: