此一系列文以 macOS 為開發環境,使用 Windows 的大大請搭配官方 guide 服用 (https://guide.meteor.com)
$ curl https://install.meteor.com/ | sh
安裝完成的畫面:
安裝好之後,我們先 clone 官方的範例,並且試著將這個專案跑起來:
$ git clone https://github.com/meteor/todos
$ cd todos
$ meteor npm install
$ meteor
meteor 等同於 meteor run,如果當前目錄為一個 Meteor 的專案,便會自動執行。當看到以下畫面就代表成功跑起來了:

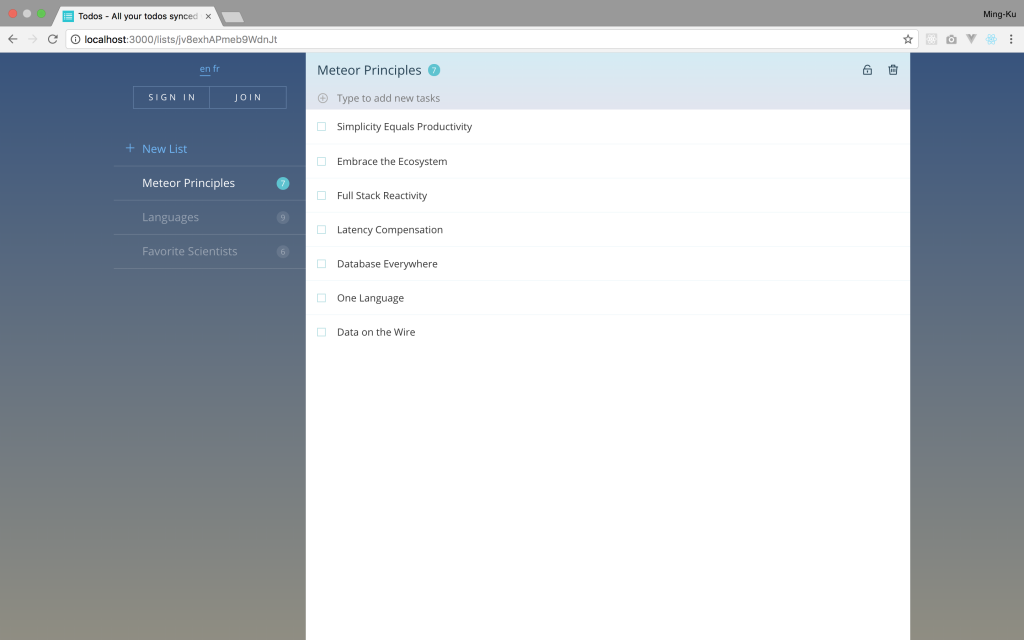
我們可以到瀏覽器再次確認:
除了具有帳號登入以及多國語言等功能(這些功能只需要一點點的程式碼就可以完成),而且這不僅僅是個 Todo List,還是個“多人即時”的 Todo List,各位可以試試看開啟兩個瀏覽器視窗,分別代表不同的使用者,在其中一個視窗進行新增、修改、刪除的動作,另外一個視窗會即時更新最新的狀態,完全展現了 Meteor 的 reactivity。
這個專案包含許多資料夾與檔案,大概說明一下主要的幾個:
import 在執行時期動態載入明天將會先介紹 Blaze - Meteor 預設的前端框架的使用,敬請期待喔!
