知己知彼才能百戰百勝
開始激戰之前要先探探敵情才是
所以
這篇主要是對 ReactJS 做基本的介紹
本篇為針對ReactJS的行前說明,程式碼的部分後面會另外再分篇深入探討。
在官方網站他是這麼說的:
- A JavaScript library for building user interfaces.
我想翻譯過來應該可以整理成這樣:
- 是一套 JavaScript 的函式庫(Library)
- 透過組件(Component)產生前端使用者介面(UI, UserInterface)
- 具有可重複使用(Reusable)的特性
要開發ReactJS
首先有幾個一定要知道的名詞:
JSX 是 JavaScript 的延伸語法
也有人稱是 JavaScript 的語法糖(Syntactic sugar)
JSX 提供 XML-like 的語法來撰寫 JavaScript
讓程式碼變得更容易撰寫及閱讀
開發 ReactJS 的程式 並非一定 要使用 JSX
但是由於真的方便非常非常多
因此大家都推推喔!
Component 的概念類似「組件」
一個完整的組件是由許多的小小元件共同組成
ReactJS 將畫面上可見的元素都視作一個組件
每個組件都可以在需要的時候被產生出來
達到重複使用的效果
這能讓管理程式碼及整個網頁變得更加容易
ReactJS 使用 Flux 單向資料流架構
為了解決應用程式狀態(App State)的問題
開發團隊所提出的讓資料流方向統一的架構
ReactJS 使用 JavaScript 撰寫的 Virtual DOM
當有元件的狀態被改變時
會先在 Virtual DOM 中進行重新繪製
繪製完成後透過 diff 演算法
找出更新後與當前畫面不同的部分
然後才針對這些部分重新繪製
因此相較於直接透過 DOM 重繪更新畫面
使用 ReactJS 可以讓整個網頁有更好的效能
- Syntactic sugar
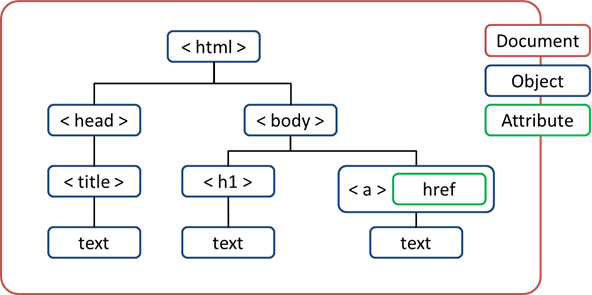
語法糖,這個命名的由來是因為Syntactic sugar讓語法變得更「甜」,也就是更容易閱讀以及使用的意思。- DOM, Document-Object-Modal
文件物件模型,W3C組織針對標籤語言提出的架構模型,是將整份文件(HTML、XML文件)與所有物件(tags)以階層樹資料型態表示的模型。
- data flow
資料流,資料傳遞與處理的流程。- App state
在tutorial上翻譯作「應用程式領域」,不過我覺得領域很難去解釋他的概念,所以在這裡我用「狀態」來取代「領域」二字,表示一個組件中所具有的一些屬性資料。- Flux
由React創作小組提出的單向資料流架構,主要由四個部分(Action, Dispatcher, Store, View)組成,目前有許多延伸的函式庫可以使用。
- Eva Vue.js 30天隨身包
- Ben那些年,我們一起錯過的Javascript
- Ray激戰ReactJS 30天
Day2 end
by 瑞Ray (◔౪◔)
