會了基礎的html和css後,再來認識Bootstrap,讓很多東西都不用再自己造輪子!
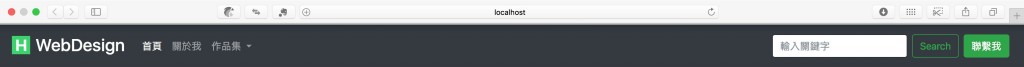
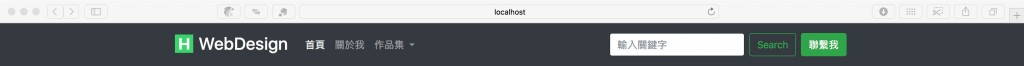
Navbar導覽列


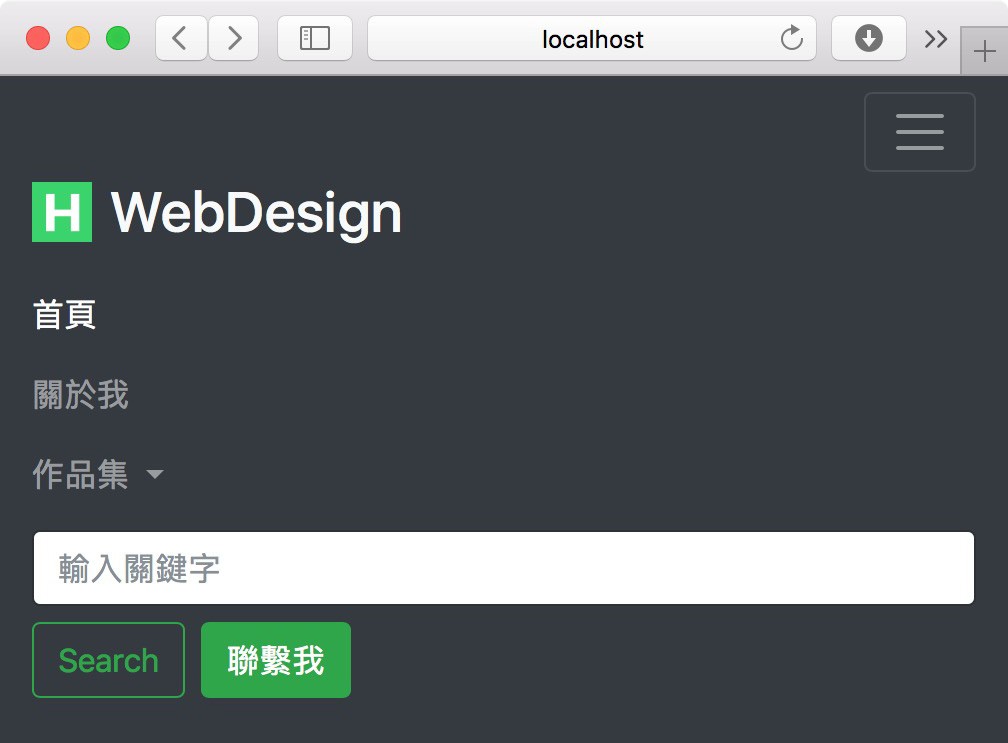
<!-- .navbar-expand-{sm|md|lg|xl}決定在哪個斷點以上就出現漢堡式選單 -->
<!-- navbar-dark 文字顏色 .bg-dark 背景顏色 -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<!-- .navbar-brand 左上LOGO位置 -->
<a class="navbar-brand" href="index.html">
<img src="images/H-logo.svg" width="30" height="30" class="d-inline-block align-top" alt="">
<span class="h3 mx-1">WebDesign</span>
</a>
<!-- .navbar-toggler 漢堡式選單按鈕 -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<!-- .navbar-toggler-icon 漢堡式選單Icon -->
<span class="navbar-toggler-icon"></span>
</button>
<!-- .collapse.navbar-collapse 用於外層中斷點群組和隱藏導覽列內容 -->
<!-- 選單項目&漢堡式折疊選單 -->
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<!-- active表示當前頁面 -->
<li class="nav-item active">
<a class="nav-link" href="#">首頁<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">關於我</a>
</li>
<!-- .dropdown Navbar選項使用下拉式選單 -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">作品集</a>
<!-- .dropdown-menu 下拉選單內容 -->
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">網頁設計</a>
<a class="dropdown-item" href="#">平面設計</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search
</button>
</form>
</div>
</nav>
參考 http://bootstrap.hexschool.com/docs/4.0/components/navbar/#支援內容
延伸變化
<div class=”container”></div>包住時,

<!-- nav外層沒有加<div class="container"></div> -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">WebDesign</a>
...
</nav>
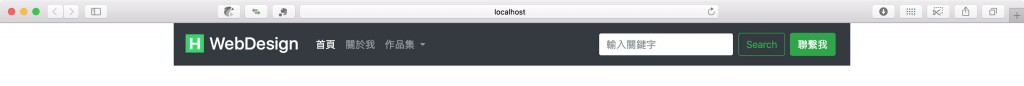
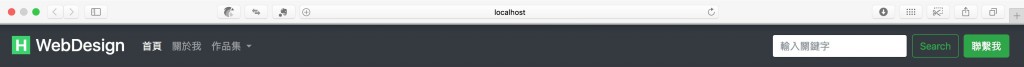
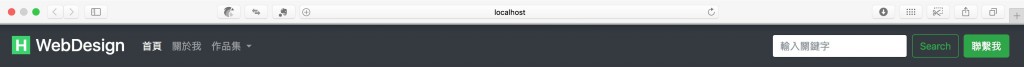
<div class=”container”></div> 包住 nav 時,
<!-- nav外層用<div class="container"></div>包住 -->
<div class="container"> <!-- diff : .container 包住 nav -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">WebDesign</a>
...
</nav>
</div>

<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container"> <!-- diff : .container寫在nav內 -->
<a class="navbar-brand" href="index.html">WebDesign</a>
</div>
</nav>
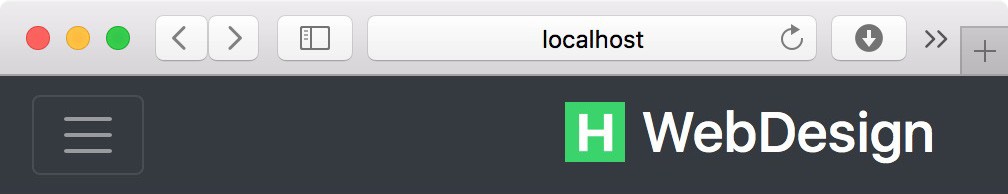
4.漢堡式選單Navbar上不顯示LOGO,折疊選單內才出現。



<!-- .navbar-brand 從 button.narbar-toggler 上面的位置移到折疊選單內 -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<button class="navbar-toggler" ... >
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<!-- diff : .navbar-brand 移到折疊選單內 -->
<a class="navbar-brand" href="#">WebDesign</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">首頁<span class="sr-only">(current)</span></a>
</li>
...
...
</ul>
</div>
</nav>
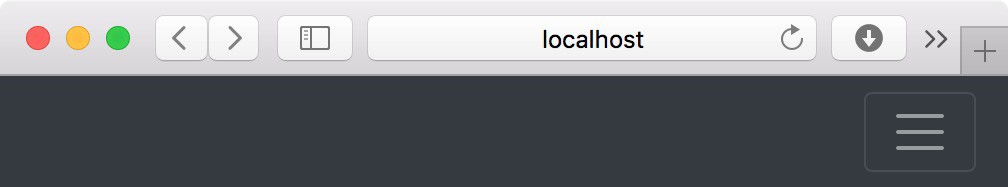
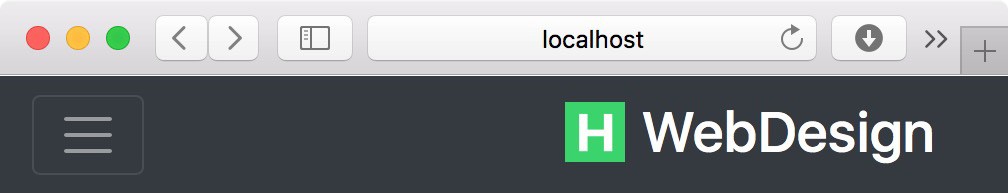
5.漢堡式選單的Menu Icon 在 Navbar 左側,LOGO在右側。


<!-- a.navbar-brand 和 button.narbar-toggler 交換上下順序 -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<button class="navbar-toggler" ... > <!-- diff : 先寫 button 再寫 a.navbar-brand -->
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">WebDesign</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">首頁<span class="sr-only">(current)</span></a>
</li>
...
...
</ul>
</div>
</nav>
參考 http://bootstrap.hexschool.com/docs/4.0/components/navbar/#containers
