在前一章,我們很簡單的了解了Javascript的小秘密,以及Javascript在一個PAGE中扮演了什麼樣的功能,接下來的章節我們將介紹Javascript的基本型態,正所謂基礎都是一塊一塊磚頭扎實地疊起來的,所以不要期待可以一眼瞬間就把所有觀念釐清,因為小弟也深受其苦,身為一個偷懶沒有扎穩基本功的我來說,真心覺得太後悔了,所以快跟我一起來J起來,一起打造良好的基礎吧。(雖然我可能會講錯就是XD)。
Variables主要是用來 存放 數值的,可以想像成它是一個保險箱,用來存放錢錢的,當然錢錢不能亂放,保險箱也不能亂蓋,否則是會有 渲染 問題的。
在Javascript中,特別注意到Javascript的 Variables 是沒有 Type 的,而是由Variable中的 Value 去決定一個變數的Type,後面會針對Type作介紹。
而宣告變數的方法如下。

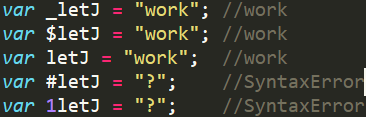
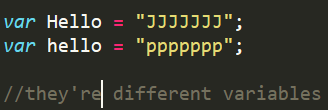
Javascript雖然是個很奔放自由的浪子,但在宣告變數中,仍然有幾項規矩得注意,畢竟浪子還是懂得回頭是岸的。


由前面的介紹,我們對Variable有了基本的了解,而上面提到的Varaible並不帶有Type,而是由 Value 來決定,Javascript總共包含了 7 種Types,而在Javascript中針對Value的存取方式又分為,Primitivess Types(5) & Objects Types(2) ,分別為 copied by value & copied by reference 。
Primitives Types 依序為
Objects Types 依序為
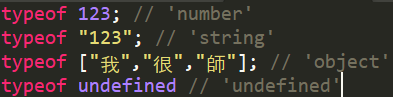
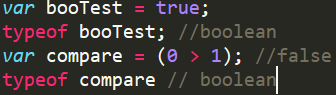
But,人生就是這個But,你要怎麼知道自己打的type是什麼呢,這麼多Types要記,Value的樣子又百百種,我的腦子又像天線寶寶一樣,我豪害怕RRRRR,放心,Javascript提供了 typeof 這個Operator,可以快速Check目前的Type。以下見範例。

接下來我們就先針對Primitives Types作介紹。
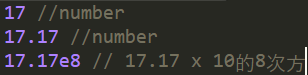
Javascript認定數字的方式很簡單,只要是數字都是屬於Number Type不管是浮點數,小數、松樹、藤井樹、村上春樹,只要是數就都屬於Number Type(扣掉樹系列XD)。
針對數學系的朋友你一定會想,那超級大的數字該怎麼表示,放心只要增加一個 "e" 在數值裡,便可以使用科學記號表示。

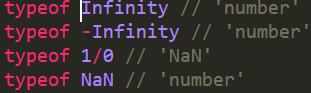
Number中有桃園三結義需要特別記住,分別是大哥 NaN、二哥 Infinity、三弟 -Infinity ,分別代表的就是,不是數值,無限大,負無限大。
扣掉二哥跟三弟很直白以外,大哥究竟是怎麼回事,NaN代表的是,not a number,但NaN的type又是Number,聽起來挺饒舌的,簡而言之,NaN所代表的是那些沒有意義的運算或無法產生有意義的運算。好比 0/0。

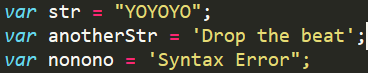
字串是只要用雙引號或單引號包住的value,通通算是字串,但要注意,做人要有始有終,單引號開頭就要單引號結尾,雙引號開頭就要雙引號結尾唷。
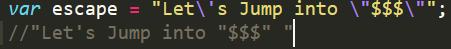
那如果字串內包含特殊字元呢,那我們就要用到偉大的 \ ,傳說中的跳脫字元,跟著一起跳出去Yo。
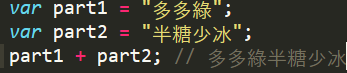
string是可以套用 + 這個operator的,但這邊並不是數字的加法,而是將兩個字串做接合的動作,簡單來說,就是融合阿 !
boolean就像是擲銅板一樣,不是正面就是反面,不是True就是False。
基本上都是用於判斷式,或者控制功能是否開啟的判斷,或者作為比較的用途。

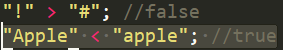
特別的是,字串也是可以做比較的,在Javascript中,滿特別的是大寫字母永遠小寫字母的,這是由於比較的基準是Unicode Standard,所以包含非字母元素也有一個大小順序。

這兩個type是非常特別的存在,有點相似卻又有根本上的差異,在這先暫時理解成是一個空值代表,這兩個傢伙的Value就是他們自己,但實際上又沒帶著什麼實體訊息,在後面的文章會特別提到這兩個糾纏不清的傢伙。在此我們就先跳過嚕。

第一次看到 Infinity 呢www
不過更驚訝的是,
1/0 === Infinity // true
但,
typeof 1/0 === typeof Infinity //false
... javascript 還真是邪門呢 (欸
當operator 和type 結合的時刻,就是前端工程師崩潰的時候 (x
哇 大神飛膝降臨
這個測試比較好可怖哈哈哈哈哈 已崩