工欲善其事,必先利其器
連基本基礎都不清楚,如何屠龍屠魔王?
不然打打史萊姆練個成就感就好啦
當然,這不是我們的目標,我們的目標要放在更遠的「龍~騎~士~」

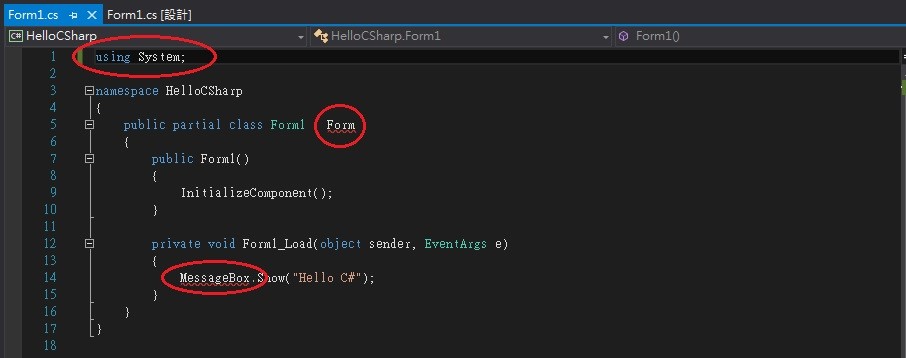
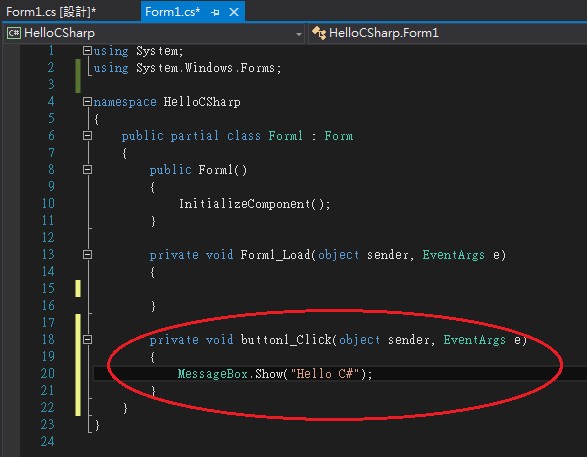
首先,來看在圖片左上角「using」主要是呼叫函式庫部分,有內建的也可引入自行寫好的函式庫
在C#裡是用大括號包起來的程式碼算是一個「區塊」,在區塊內可以自行撰寫所需要的編程
而在上篇的[Step by Step簡易實戰]裡,有三個區塊namespace、class、method
namespace:用途在於宣告範圍
namespace:用來指明程式所屬範圍的機制,為類別建立層級組織(Hierarchical Organization),同時避免相同名稱類別產生衝突,可控制類別的範圍
[題外話]
存取命名空間
大部分 C# 應用程式的開頭為 using 指示詞區段,讓程式設計人員每次使用其內包含的方法時不需要指定完整名稱。
(使用命名空間 (C# 程式設計手冊):https://docs.microsoft.com/zh-tw/dotnet/csharp/programming-guide/namespaces/using-namespaces)
class:負責在namespace命名空間裡的類別,好進行管理method
method:是在 class 下,負責各個細節功能的運作
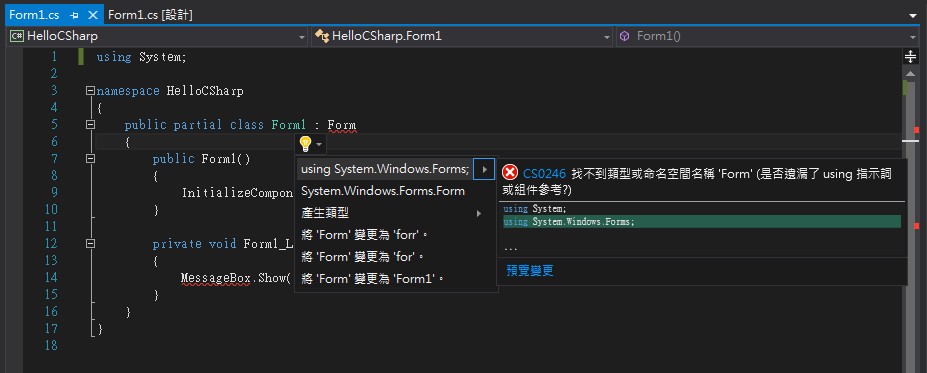
可以注意到下列圖片,要是有錯誤會出現紅色引號
靠近後會有個燈泡點選它會有建議的解決方法
或者靠近後按下「Ctrl+.」,也會跳出建議選項框

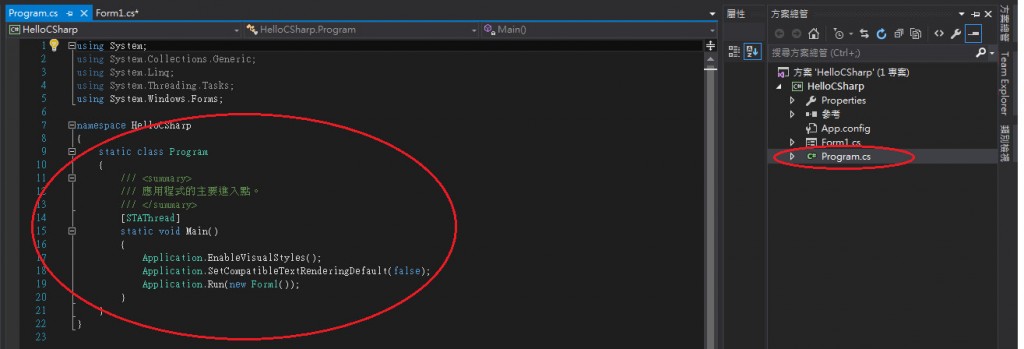
咦?那一定有人會想問,Windows Forms的程式進入點在哪邊呢?
不然不用指定就可以知道要執行哪知程式是「跨丟軌」唷!
進入點當然有了,打開右邊「方案總管」→有個「Program.cs」檔案,點開就會看到程式進入點了

那今天再來個Button按鈕的簡易實戰吧
[Step by Step簡易實戰]
Step1.
請開啟Day2帶各位做的方案
Step2.
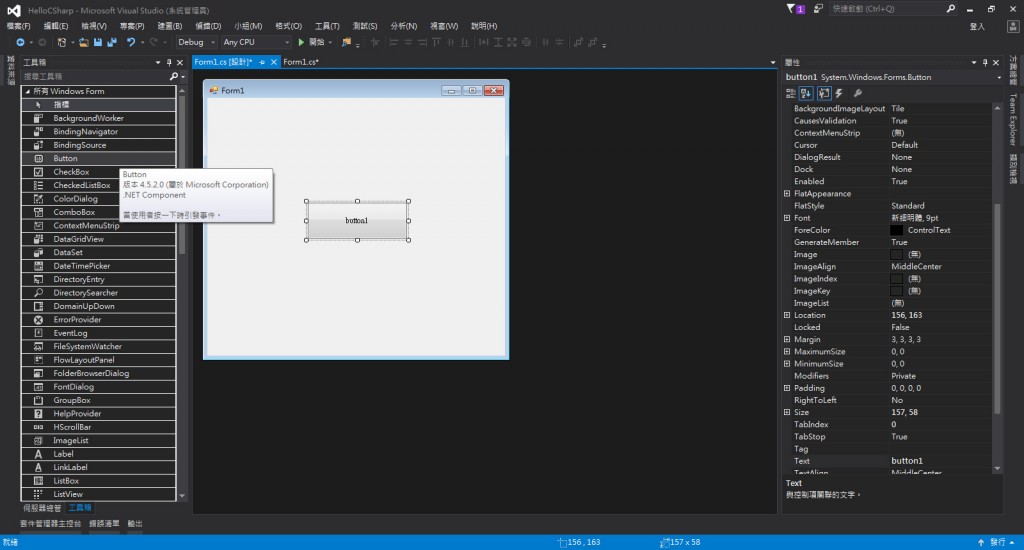
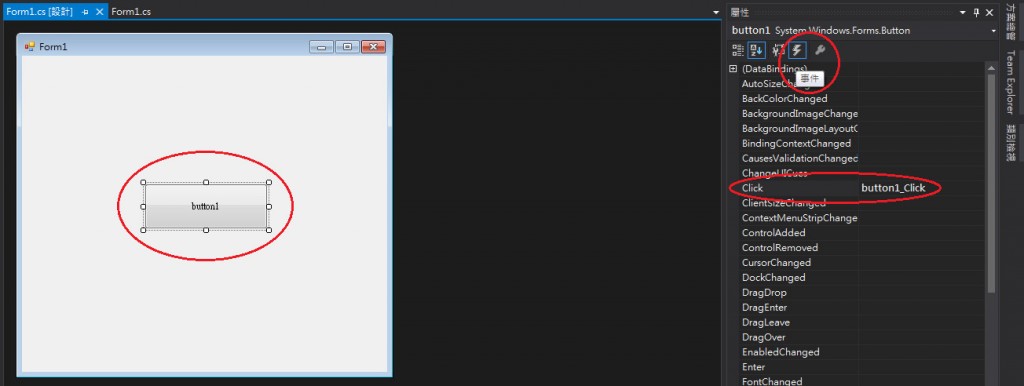
在Form1裡,從工具箱拉一個Button按鈕元件
並點擊兩下Button按鈕元件,系統會自動產生點擊的事件區塊給予撰寫Code
讓我們鍵入Day2要呈現出來的Code
MessageBox.Show("Hello C#");


回到設計畫面,點選Button1在右手邊屬性的地方,點擊事件,裡頭有個Click事件的地方,應該有我們剛剛產生的button1_Click事件

Step3.
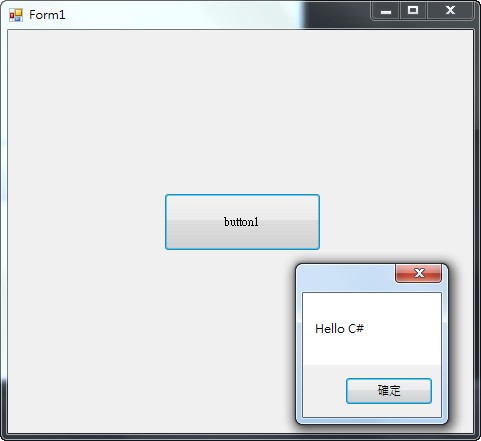
接著按下F5開始偵錯,會出現Form1視窗,點擊Button1按鈕,即會跳出對話框

今天就提到這邊,讓我留一點到後頭,免得想不到東西可以寫了
那我們武器防具都有了,明天讓我們去雜物店添購一些E罐(咦?這不是洛克人吧)跟MP罐吧
參考文獻:
[C#, CSharp, C Sharp 教學教程教材Tutorial] 命名空間(Namespace)
http://notepad.yehyeh.net/Content/CSharp/CH01/04Namespace/2NameSpace/index.php
