開始讀後心得系列前,要先說明一下 Speaking JavaScript 是 ES5
在其他鐵人文章中若看到 const, let 這種語法都是 ES6 的
講完這兩句話,有些人就會有幾個問題
ES5 要拆為 ES 及 6 來看
ES 為 ECMAScript 的縮寫,而 6 是 ECMAScript 的版本
所以 ES6 = ECMAScript 6版
在開始前要先介紹幾個腳色
看準 World Wide Web 的潛力而成立的公司,後來發明了 JavaScript
一個國際標準化組織,底下有多個委員會制定並推廣不同的標準化規格
發明 Java 的公司,後來被 Oracle 收購
Ecma International 底下負責制定 ECMAScript 規格的委員會
成員由 微軟, Mozilla, Google 這樣企業派出員工來參加
故事要從 1990 年代說起...
Netscape 推出名為 Navigator 的瀏覽器稱霸了當時的市場
但他們知道 Web 必須要更動態才行
不然為了驗證使用者在表單輸入的值必須先送到後端才有 feedback
於是請來了 Brendan Eich 在瀏覽器中實作 Seheme
但更早之前 Netscape 已經跟 Sun 合作要將 Java 放入 Navigator 中。
這時 Netscape 內部就有激烈的爭論
為什麼 Web 需要兩個程式語言? Java 與另一個 scripting language
當時 Netscape 的管理階層決定這個 scripting language 必須要有相似 Java 的語法
這讓 Perl, Python 等被排除在外。
為了在其他競爭提案中捍衛 JavaScript 這個想法,Netscape 被需要有一個可以運作的原型。
Eich 在 1995 年 5 月花了十天推出第一個代號 Mocha 的 JavaScript 原型
在 Netscape 現有幾個產品中已經有「Live」的前綴,最終行銷團隊將其改名為 LiveScript
在 JavaScript 推出後,微軟在 IE3.0 ( 1996 年 8 月)中實作了相同的語言,但稱為 JScript
這也是許多早期開發者會看到 <script language=""> 標籤的原因。
Netscape 有部分原因是為了不讓微軟掌握全局,於是決定要將 JavaScript 標準化
並請求 Ecma International 提供這個標準
在 1996 年 11 月由 TC39 發展並制定名為 ECMA-262 這個規格。
但 Sun 已經搶先一步將 JavaScript 註冊為商標
因此,就挑選了 ECMAScript 為此標準化語言的官方名稱。
這個名稱只被用來指稱此語言的各個版本,大家還是都稱呼這語言為 JavaScript
從上段可得知 ES3 推出到 ES4 被中止經歷了九年左右
後來直接在 2009/12 推出 ES5
原因是在制定 ES4 時期, TC39 一直無法在功能上取得共識
於是在 2008/7 月開會並達成了一個正式協議,主要有以下四點
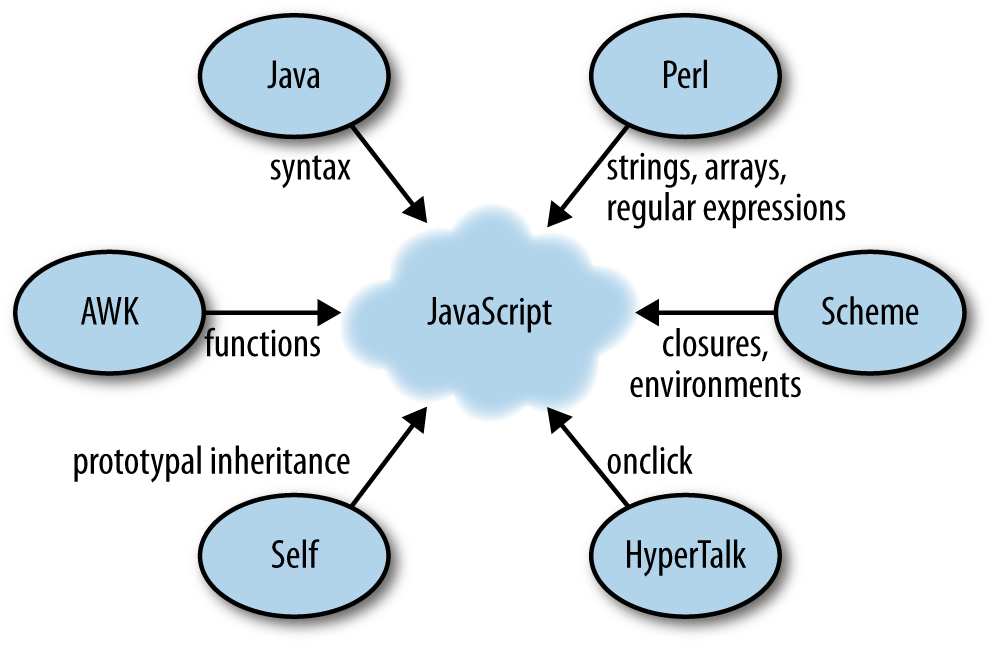
在 JavaScript 的確受到了幾個語言影響,可參考下圖
今天我們大概知道了 JavaScript 發展的背景故事
也知道 ECMAScript, ES5, ES6 代表的意思
並了解到同一天手殘超過一次的可能性是非常高的
感謝團員提供幾個寫作方式可以避免手殘意外再次發生
原本一個小時可以打完的文章花了快兩倍的時間QQ

Hack md 真不錯用!! 感謝分享
還支援 ctrl+shift+d 上下推移 太讚啦
Hack md 目前累積兩票!!
剛在安裝 hexo 測試中
晚點來用看看 hackMD XD