在此用「prepros」來快速學習SASS,以下是官網載點:
https://prepros.io/downloads
選擇好對應的作業系統下載即可。
另外如果是用sublime等需要另外安裝套件的寫網頁軟體,
就需確認裡面是否有安裝SASS、SCSS套件。
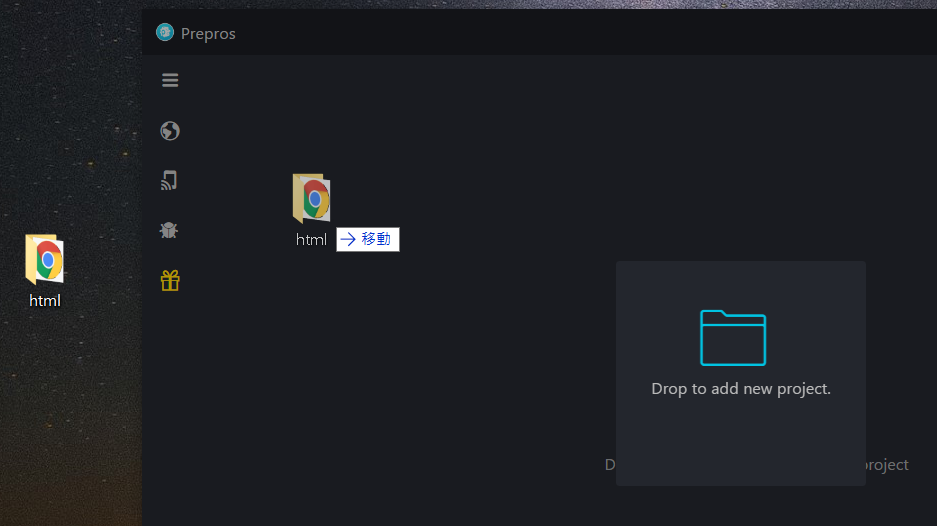
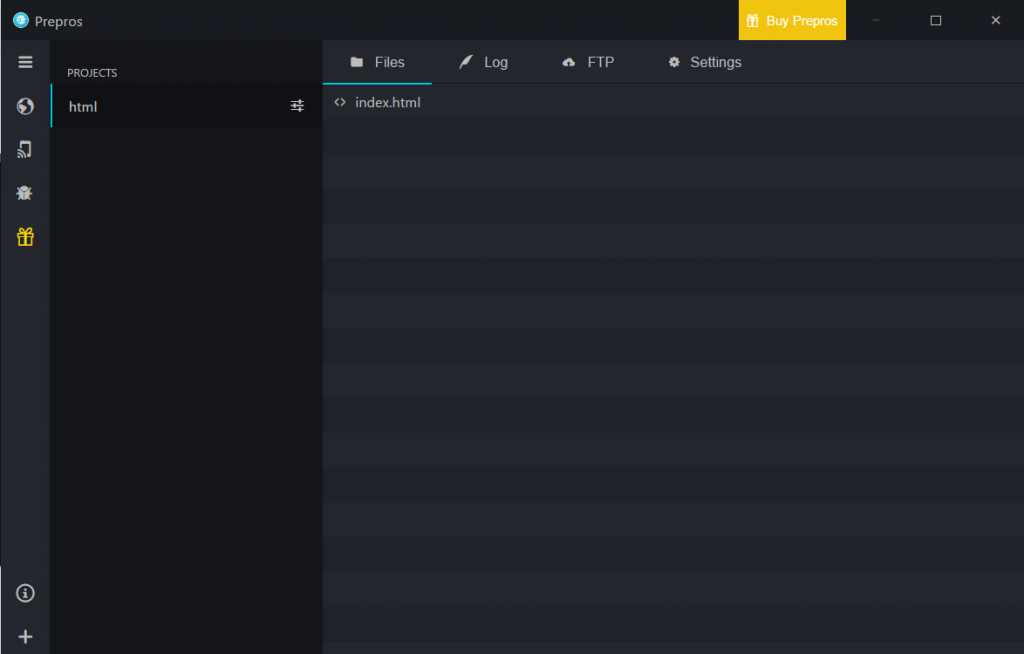
安裝好之後就拖曳網站資料夾到「prepros」,如下圖:

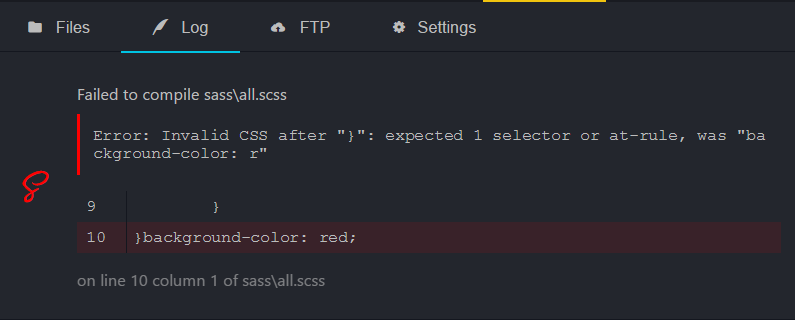
拖曳後產生兩個欄位,左邊是網站資料夾,右邊是「檔案清單」、「Log」、「FTP」、「軟體設置」,最重要的就是「Log」,他會顯示SASS紀錄,當SASS無法轉成CSS時,他會有紀錄,方便看程式是否哪邊有問題?

而且他會在資料夾產生一個prepros-6.config,如後續沒有要用到SASS,網站完成後可以刪掉,如果要再用SASS輸出成CSS要再重新拖曳檔案到「prepros」讓他讀取該資料夾繼續編譯SASS。


圖片來源:六角學院
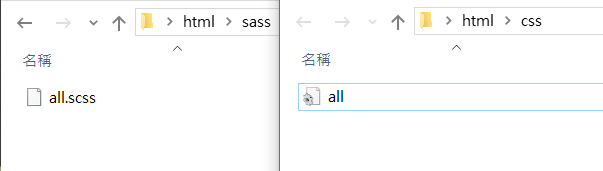
開始寫SCSS之前,先在網站資料夾新增SCSS和CSS資料夾,SCSS檔案存在同名資料夾,
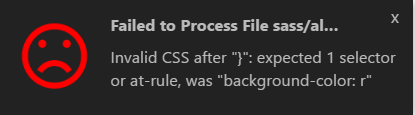
SCSS檔案儲存時,電腦桌面會出現編譯成功的小視窗,CSS資料夾會出現一個CSS的檔案。


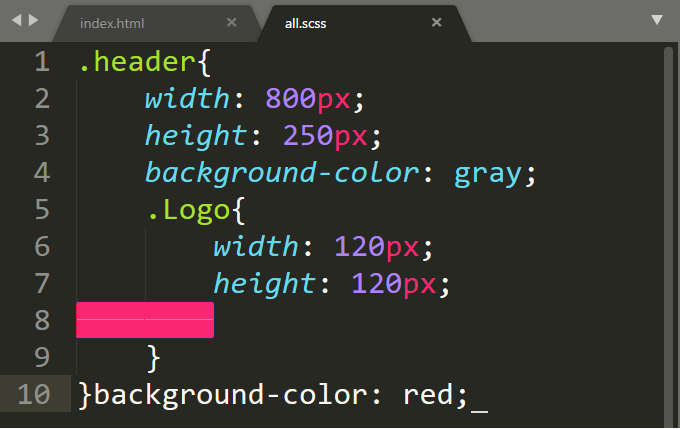
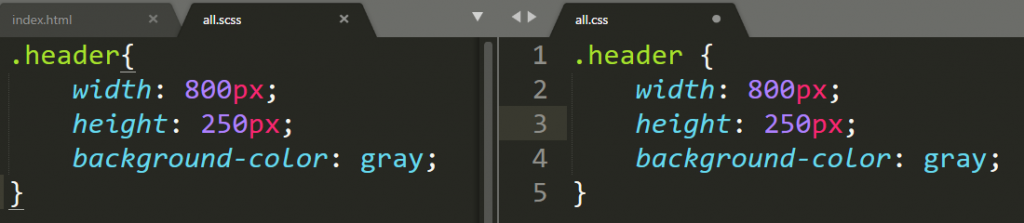
下圖左邊是SCSS,右邊是編譯好的CSS

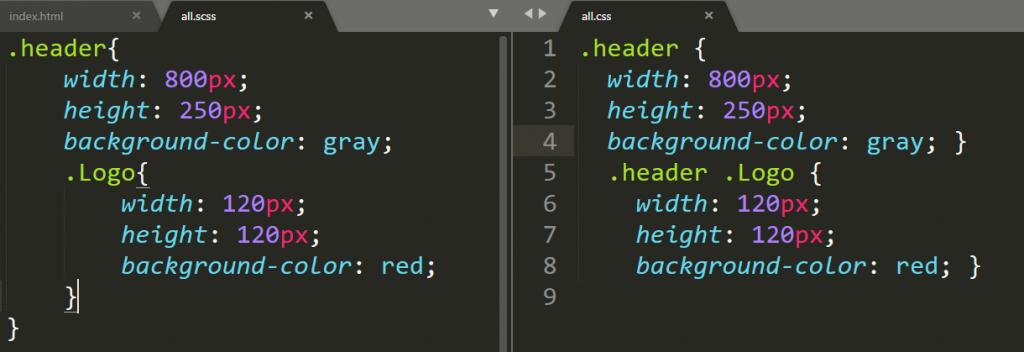
為了以示區別,在header內加上Logo區塊,可看到SCSS 和 CSS檔案的不同:

如果寫SCSS過程中有錯誤,「prepros」裡面的Log也會提醒是哪一行程式碼錯誤。