(本系列文假設讀者沒有資訊背景,使用 windows 作業系統電腦,會使用中文輸入法。)
今天要來教大家認識網站。在介紹網站之前,我想先介紹一下瀏覽器。
瀏覽器就是能讓你的電腦或手機(以下統稱電腦)顯示網頁的程式。不過科技日新月異,瀏覽器能作的事情越來越多,古代的瀏覽器只能用來開網頁。現代的瀏覽器以 Chrome 為例,除了可以用來開網頁,還可以用來看檔案和資料夾。支援各種檔案:PDF、SVG、各種圖檔、聲音檔和影片檔。

Internet Explorer(IE):這是微軟出的瀏覽器,也是一般人買一台新電腦時就會內建的瀏覽器。對一般人來說,這就是唯一的瀏覽器。但對宅宅來說,這是用來安裝瀏覽器的瀏覽器。

Mozilla Firefox(火狐):這款瀏覽器在 2004 年發布第一版,他的特色是可以安裝很多外掛,讓你可以做事更有效率。
![]()
Google Chrome:這款是 Google 出的瀏覽器,在 2008 年發布第一版,是目前主流的瀏覽器,因為接下來的說明會使用這個瀏覽器,所以請大家安裝。
安裝 Chrome 請點連結:https://www.google.com.tw/chrome/browser/desktop/index.html
請先安裝完 Chrome 再繼續閱讀本文。
一個網頁其實就是一個文字檔,而且你可以很容易地用記事本作出一個網頁。現在我要教你怎麼作一個網頁。
先按住鍵盤上的windows鍵然後按一下E鍵,就可以叫出檔案總管。
windows長這樣:

就是在 Ctrl 跟 Alt 中間的那顆鍵。
成功的話就會看見檔案總管:

先按住鍵盤的windows鍵然後按一下E鍵,我們通常會簡寫為 windows+E。像這樣透過鍵盤快速鍵叫出程式的方法,學會之後,只要在朋友面前露兩手,人家就會覺得你很厲害。
這裡教你兩招:
windows+D可以顯示桌布,再按一次就會復原。
windows+L可以鎖定螢幕。
先點一下左側的本機

有D槽(D:)就點D槽,沒有D槽的點C槽(C:)。點進去之後捲到最下面,找到一個空白處比較多的地方,然後對著空白處點右鍵。

然後你會看到上圖,點一下新增(W),然後點資料夾(F)。

輸入「只要有心,人人都可以作卡米狗」,然後按 Enter。資料夾名稱只是為了識別用,你不打也沒關係,只是我怕你到時候找不到,所以幫你想了一個很棒的資料夾名稱,就甘心耶。
先點進去剛作好的資料夾裡面,這次點新增文字文件。

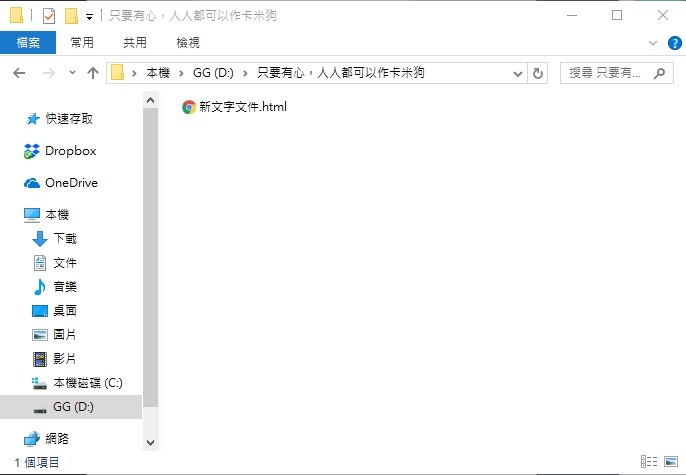
新增完檔案應該會看到這個樣子:
請注意看這個位置:

如果你看不到 .txt 的話,代表你的系統目前是不顯示副檔名。

先點上面的 檢視,然後把副檔名打勾,應該就會顯示副檔名了。
一個檔案名稱最後一個 . 的右邊就是這個檔案的副檔名,以這個檔案為例,副檔名就是txt。txt 代表他是一個很單純的文字檔。
接著嘗試修改副檔名,修改副檔名的方法跟修改檔名的方法一樣,所以我們對檔案按右鍵選 重新命名,然後我們把副檔名改成 html。

你會看到這個警告:「如果您變更副檔名,檔案可能會變成無法使用。您確定要變更嗎?」,我們當然是選「是」。

改完之後,你會注意到檔案前面的圖示變成 chrome 的圖示了。那是因為 html 代表他是一個網頁檔,所以會用瀏覽器開啟,而我電腦的預設瀏覽器是 chrome,所以顯示圖示是 chrome 的圖示。
這表示什麼呢?
點兩下開啟檔案,是不是看到一個全白的網頁了呢?
接下來我們來作個有內容的網頁!首先把檔案的副檔名改回 txt,然後點兩下開啟記事本,然後輸入:
<H1>只要有心,人人都可以作卡米狗</H1>
看起來像這樣:

你要用複製貼上的也可以,然後存檔,存檔的快捷鍵是Ctrl+S,存好檔案就按右上角的叉叉關閉記事本。
對了,我說過瀏覽器可以開啟很多種檔案,其中也包含了 txt 檔。這次我們用瀏覽器開啟 txt 檔。

用滑鼠左鍵按住檔案。

拖曳滑鼠到瀏覽器。

然後放開滑鼠,就成功使用瀏覽器開啟檔案了。
當然你在網址列輸入以下文字也能夠開啟檔案:
file:///D:/只要有心,人人都可以作卡米狗/新文字文件.txt
這時候我們看到的內容,就跟我們輸入在記事本裡的一模一樣。
接著把副檔名改成 html 然後再用瀏覽器開啟看看。

你會看到字變大了,而且開頭的 <H1> 和結尾的 </H1> 消失了。
那是因為 <H1> 代表接下來的內容是大標題(比較大的字),而 </H1> 代表的是大標題就到這裡結束。
瀏覽器就是一個用來看網頁的工具,而你可以把一個網址想像成別人硬碟裡的檔案。當你輸入一個網址時,瀏覽器會從別人的硬碟讀取網頁檔並顯示在畫面上。
網站就是一堆網頁檔,透過點超連結來切換目前正在看的網頁。你可以想成點超連結就是自動幫你在網址列輸入那個網頁路徑。
所以架網站就是弄一台開著給人家下載網頁的電腦,術語叫做網站伺服器。網站伺服器的電腦都是從來不關機的。
今天就先講到這裡。明天講網站伺服器。
