把「變數」、「@mixin」等SASS都整理好後,就要來把他引入到HTML裡面了
首先要確認把檔案彙整到一個CSS檔案,HTML只要套用這個CSS就能使用所有的CSS,不用在一個個引入。
<link rel="stylesheet" type="text/css" href="css/all.css">

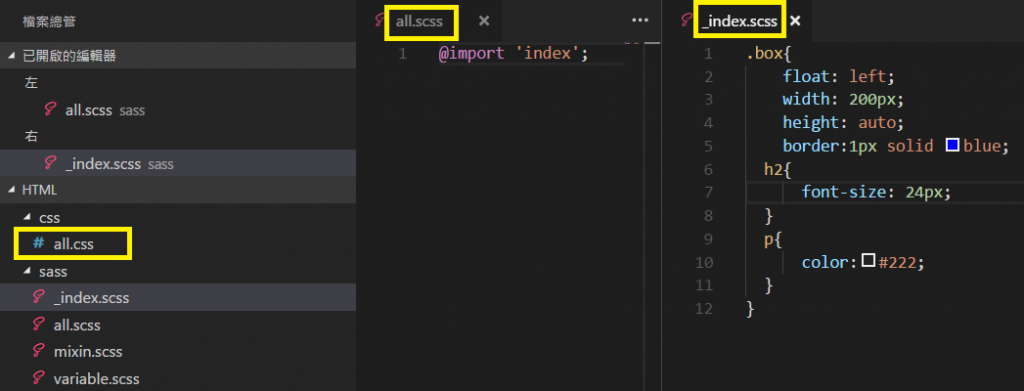
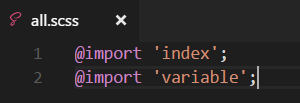
@import 'index';
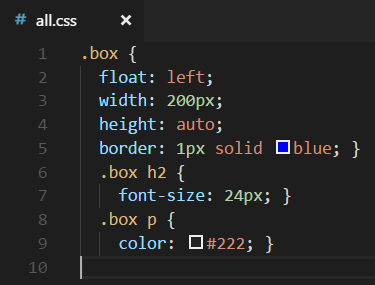
儲存後,它會自動產生css資料夾,裡面只有一個all.css檔案,all.css裡面已經有「_index.css」的內容了


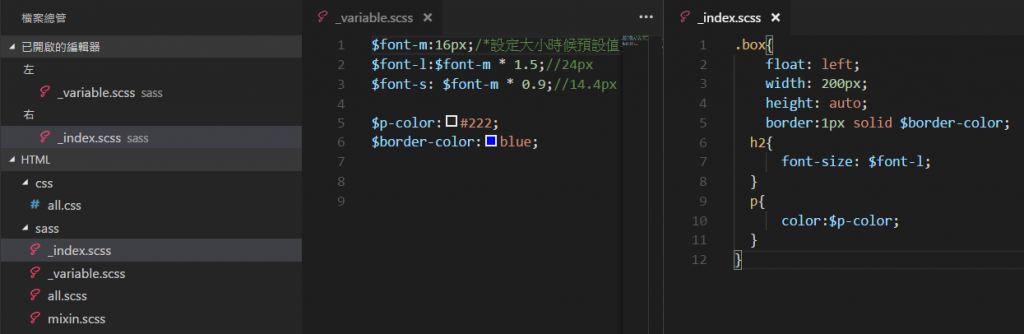
這表示成功讓all.css已經有內容了,現在以同樣的方法加入「_variable.scss」


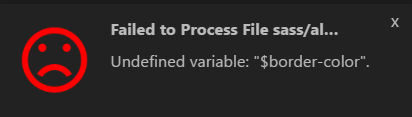
這時,「all.scss」「_index.scss」兩個檔案儲存時,卻出現 prepros 錯誤訊息,而且不管是存哪個檔案都會出現!!

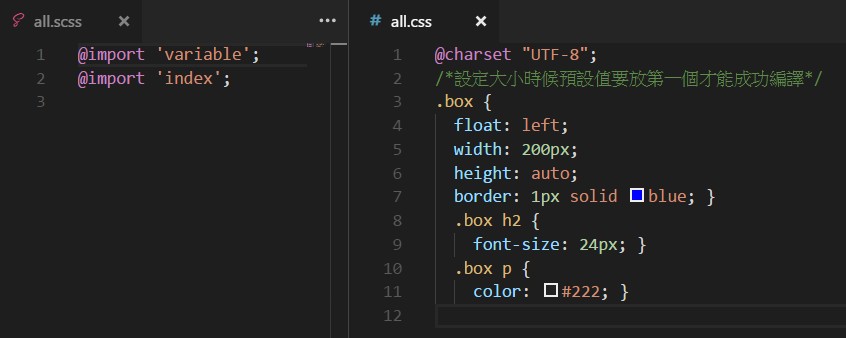
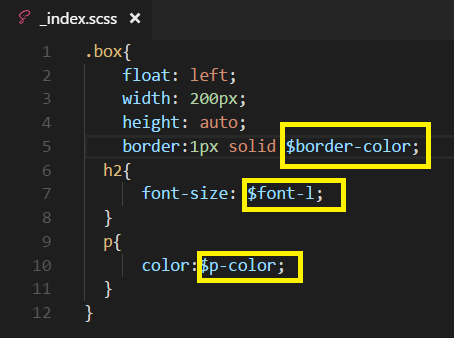
如果 變數放在「 index」後面,檔案會先讀「 index」,可是裡面有變數,如上圖的$border-color,他無法辨識這是甚麼,自然不管存哪個檔案都會錯誤
未來@import 如變數、reset等都要依當時情形去排列順序,否則會無法編譯或是排版錯誤。
結果如下: