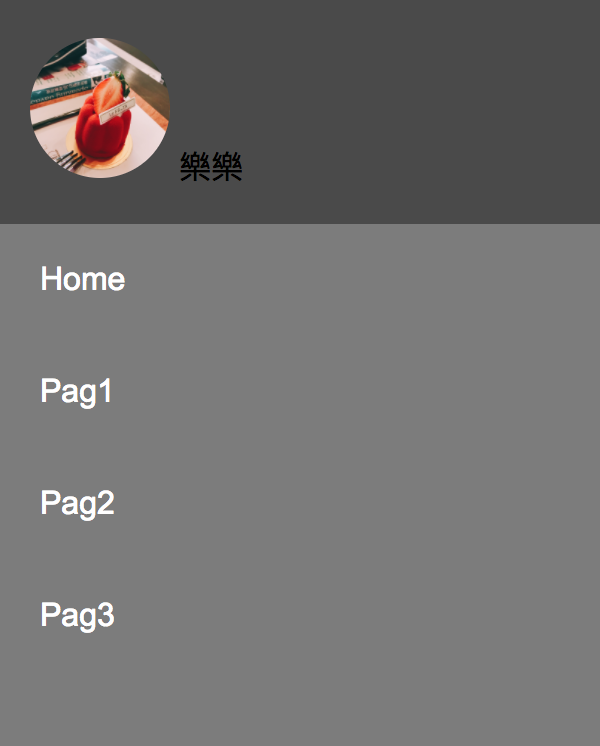
那今天要來寫的是關於選單的部分

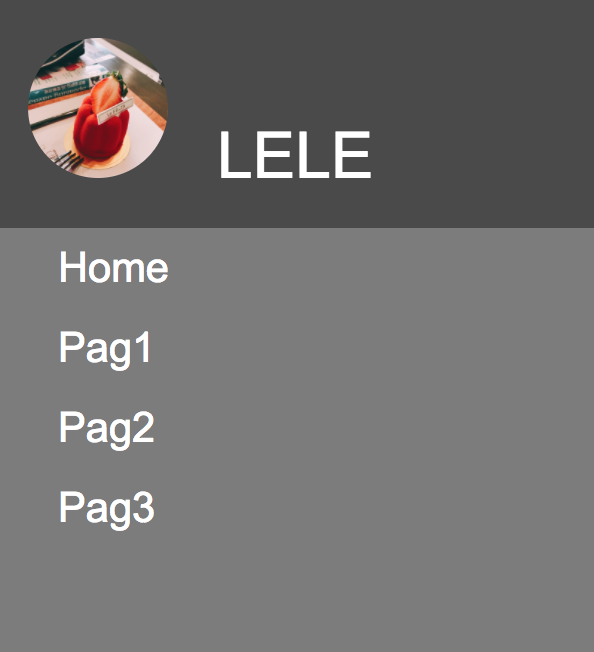
那我們要讓他變成這樣
這邊沒有什麼新的屬性
.menu ul li {
font-size: 1.3em;
font-width:300;
padding: 10px 30px;
color: #ffffff;
}
font-size :設定字體大小 1em 為一般字體大小 等同百分比 這邊因為要讓他比一班字大一點所以,所以使用1.3em font-width : 設定字體的粗細padding : 設定每個li的上下內距為20px左右內距為30pxcolor : 設定文字顏色為白色
初步看起就會像是這樣
那我們今天要講的就是關於hover
其實他就是當我們滑鼠移過去會出現的效果
那我們要識做的就是滑過去以後會改變顏色,並且我們要讓它細緻一點是有一點漸變感覺的
選擇器名字:hover{
/滑鼠移動過去以後要改變的屬性/
}
.menu ul li:hover {
background-color: #e29e9e;
color: #4a4a4a;
}
當滑鼠移動到li 改變背景顏色 background-color: #e29e9e;以及字的顏色 color: #4a4a4a;
依照目前的結果去做滑動效果會發現顏色是直接改變,感覺滿生硬的
所以接下來我們要利用transition 去顯示他的過度動畫
在.menu ul li 裡加入 transition: 0.25s;
0.25s 代表的是他的時間
示範:https://scps960423.github.io/iThelp_share/
完整CSS
/*補title裡面字體的樣式*/
.menu .title span {
font-size: 2em;
color: #ffffff;
margin-left: 20px;
}
.menu ul li {
font-size: 1.3em;
font-width:300;
padding: 10px 30px;
color: #ffffff;
transition: 0.25s;
}
.menu ul li:hover {
background-color: #e29e9e;
color: #4a4a4a;
}
接下來是底部三個link的樣式
這三個link分別要使用的有圓角 調整圖片x軸位置
那我們.link區塊 必須新增 text-align: center; 用處是要讓我們的三個連結都置中
.menu .link div {
height: 20px;
width: 20px;
display: inline-block;
/*-----主要新增的樣式------*/
border: 1px solid #ffffff;
padding: 10px;
border-radius: 50px;
margin: 10px 10px;
/*-----主要新增的樣式------*/
}
border :調整邊框的屬性 三個值分別為 線條粗細,線條樣式,線條顏色
link的樣式
.menu .link .fb {
background: url('../images/facebook-logo.png') 15px no-repeat;
background-size: auto 20px;
}
background :
1.圖片位置
2.y軸移動15px,簡單說就是讓他向右移動15px,如果要上下調整 只需要在後面再多加一個值就好
3.不要重覆
剩下的兩個以此類推
完整CSS
.menu .link {
width: 100%;
position: absolute;
left: 0;
bottom: 0;
text-align: center;
}
.menu .link div {
height: 20px;
width: 20px;
display: inline-block;
border: 1px solid #ffffff;
padding: 10px;
border-radius: 50px;
margin: 10px 10px;
}
.menu .link .fb {
background: url('../images/facebook-logo.png') 15px no-repeat;
background-size: auto 20px;
}
.menu .link .github {
background: url('../images/github-logo.png') 13px no-repeat;
background-size: 15px auto;
}
.menu .link .twitter {
background: url('../images/twitter-logo.png') 12px no-repeat;
background-size: 20px auto;
}
