介紹
前幾篇介紹 Puppeteer 的幾個運用以及一些 browser的API, 這次來看一下整個Puppeteer樣貌,也來看看如何使用devtools-protocol
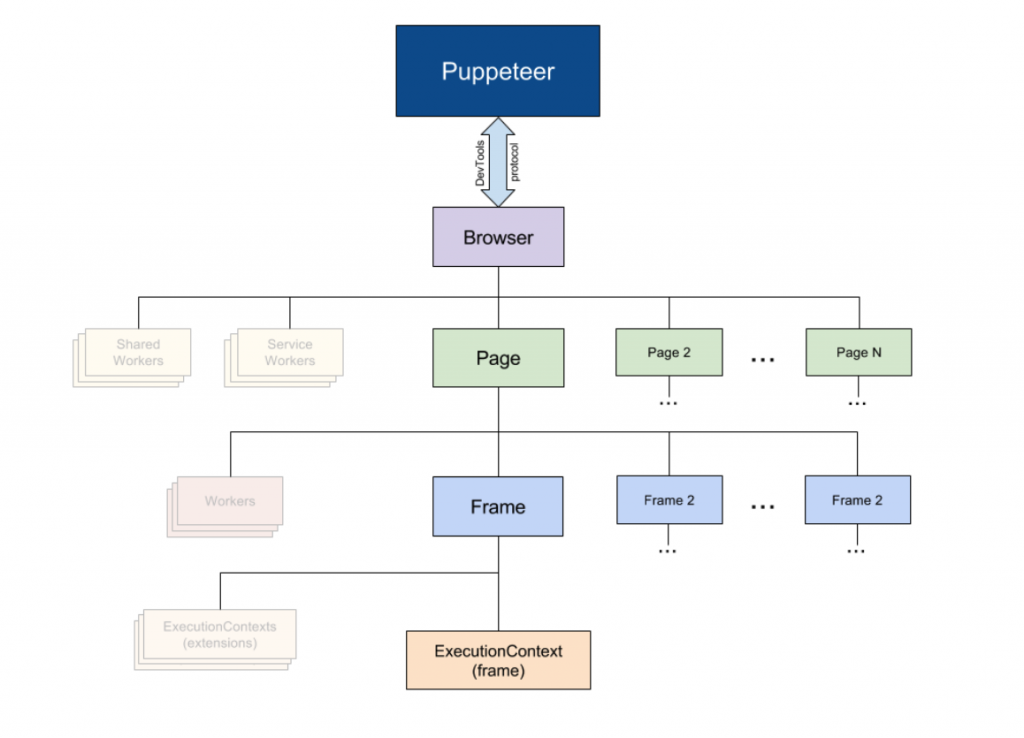
這是 Puppeteer 可以操作的部分,這次看的是 devtools-protocol

Chrome DevTools Protocol 一般可用除錯檢視也可以觀察一些變化在 , 開發者在Panel可以按下F12(windows),可以看到不同的panel(DOM,Debugger,Network等)。每個panel都定義了許多命令以及事件。命令和事件都是固定結構的序列化JSON Object。可以透過複寫原始 raw messages的方式進行debug。

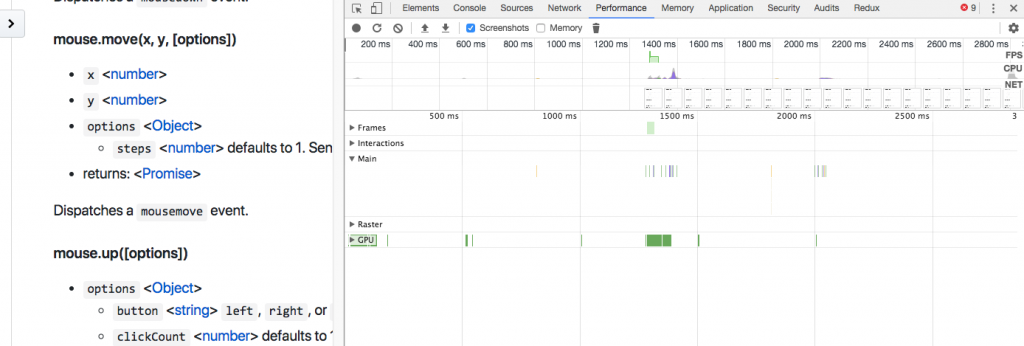
圖片中有上傳的icon點入就可以用 Puppeteer的 trace.json
這邊有更多 DevTools Protocol 的資源開發資訊 https://chromedevtools.github.io/devtools-protocol/
Puppeteer 就可以根據這個使用 Trace 來做性能分析
await page.tracing.start({path: 'trace.json'})
await page.goto('https://www.google.com')
await page.tracing.stop()
總結
Puppeteer 連 DevTools 都整合的很完善,如果要進一步對爬蟲校調速度就可以藉由Trace來觀察與校調
