Array常見的用法來到第二Part,而今天就要介紹最後一段Magic,也就是Iteration methods。這部分主要會講到五個我比較常看到的method,分別是 filter(),forEach(),map(),reduce(),some()
記得大家一樣要吃完早餐再來看,元氣的一天就從早餐開始阿 !
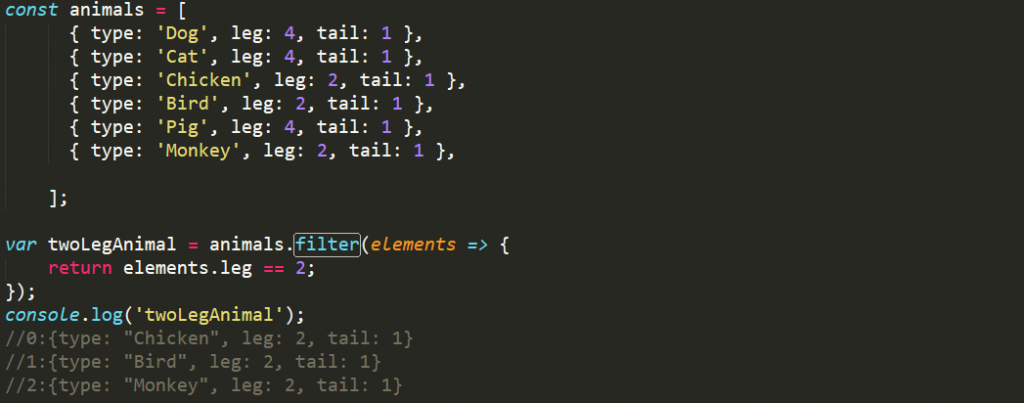
filter主要去篩選出符合callback Function條件的元素
syntax - var newArray = arr.filter(callback[, thisArg])

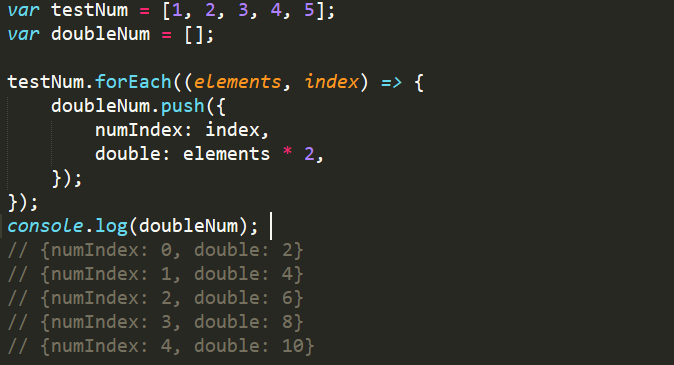
forEach其實就是簡易的for迴圈,將每一個element套入在參數提供的function。
syntax - array.forEach(function callback(currentValue[, index[, array]]) {
//your iterator
}[, thisArg]);

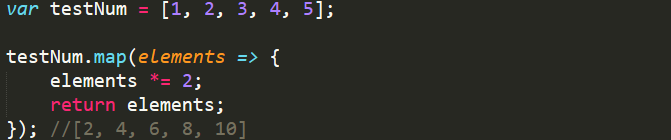
map跟forEach很像,都是將每一個元素丟入所提供的function裡面,但特別注意到,map是有回傳一個新array的
var new_array = arr.map(function callback(currentValue[, index[, array]]) {
// Return element for new_array
}[, thisArg])

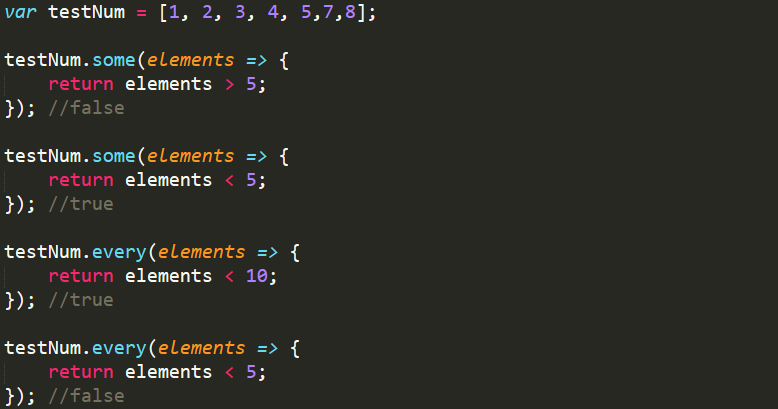
some是來check Array內是否至少有一個元素滿足function的條件。
every則是是check Array內每一個元素滿足function的條件。
syntax - array.some(callback[, thisArg])
syntax - array.every(callback[, thisArg])

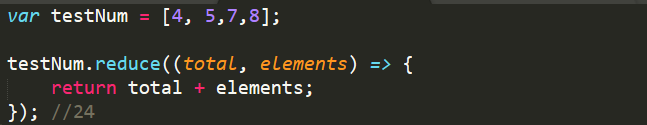
reduce跟上述幾個method的差異滿多的,其機制是可以將上一個回傳的值再拿來做計算。
syntax - array.reduce(callback[, initialValue])

| callback | accumulator | currentValue | currentIndex | array | return value |
| ------| ------ | ------ || ------ || ------ || ------ |
| 1st | 0 || 4|| 0 || [4, 5,7,8] || 4 |
| 2nd | 4 | 5 || 1 || [4, 5,7,8] || 9 |
| 3rd | 9 | 7 || 2 || [4, 5,7,8] || 16 |
| 4th | 16 | 8 || 3 || [4, 5,7,8] || 24 |
以上包含今天的文章,Array的內容就正式介紹完了,其實之前還在猶豫要不要一個一個這樣介紹Method,一開始是認為這些基本的Method看一看文件就大概會用了,但後來想想,其實method中都有一些細節容易遺忘,例如有沒有真的動到原Array,或者method 回傳的是什麼,諸如此類的小問題,後來還是決定一個一個介紹,雖然可能會有錯誤就是,還希望大家海涵。
