已經有開始自己動手寫 HTML 、 CSS 的小夥伴們可能會發現
同樣一段的
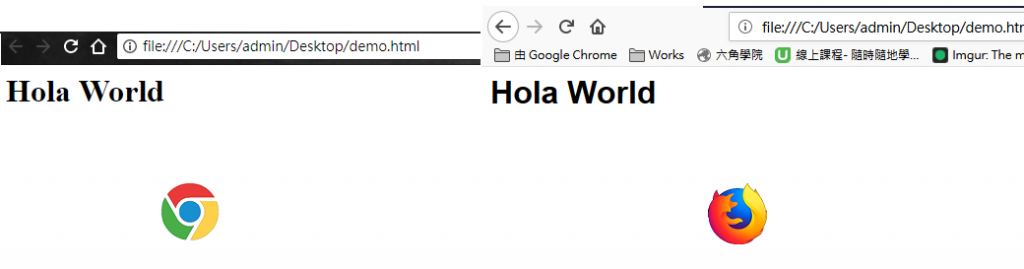
<h1>Hola World</h1>
在不同的瀏覽器上,看起來怎麼長得不大一樣呀
這是因為每個瀏覽器為了彰顯各自的強大,所以初始都內置了一些自己的 CSS 屬性設定
但這就會造成我們在網頁排版上的一些困擾啦
可能在 Chrome 上畫面一切美好,結果到 IE 各種破版掉圖,那真的是糗死了..
為了解決這樣的困擾,世界知名的 CSS 大師 Eric A. Meyer 整理出一個很棒的解決方法「Reset CSS」
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
這套 Reset CSS 幫我們把各家瀏覽器獨立的各種樣式全部整齊劃一的整形歸零
使我們在撰寫 CSS 時,只要先掛上這段 code ,便能輕鬆解決各種瀏覽器之間的差異囉!
Bootstrap 本身則有自己的 reset 方法 ── normalize
所以如果是使用 Bootstrap 作為 CSS 輔助開發的小夥伴,就不需要再額外引入 Reset CSS 囉
- Jason 勇者Jason和前端之鑰
- Clover 用Vue與firebase開發訂便當系統實錄
- aflect 我的UI/UX奮鬥屎
- GG 一隻巨大的UI/UX菜鳥
- Jimmy ES666
- R-yin 菜鳥前端奮鬥史(欸?
我是小菜鳥阿陰,我們下次見!
