從激戰ReactJS系列開始以來
為了滿足多到溢出來的好奇心
以及證實自己理解的概念是否正確
我們寫了很多小小小小測試程式
這些程式裡面有一個共同點
就是他們都有使用到render
今天就來聊聊render這個相處了快兩周的老朋友
render可以直接渲染組件或者 html 元素
由於單純的渲染在前面我們已經使用過很多次了
大致上的用法應該都知道了
但是
除了直接產生網頁元素
還有一種常見的情形是變動元素
例如登入前vs登入後
或者選擇不同對象的聊天室等等
在這種例子中
我們會需要透過 條件 來判斷應該產生哪一種畫面
所以今天要來介紹五種不同的 **條件渲染(Conditional Rendering)**方式
五種類別分別是:
那麼就依序開始啦~
第一種方式
透過 javascript 的if判斷傳入的props
根據結果回傳不同函式的回傳值
程式碼:
function LoginButton(props) {
return (
<button onClick={props.onClick}>
Login
</button>
);
}
function LogoutButton(props) {
return (
<button onClick={props.onClick}>
Logout
</button>
);
}
function UserGreeting(props) {
return <h1>Welcome back!</h1>;
}
function GuestGreeting(props) {
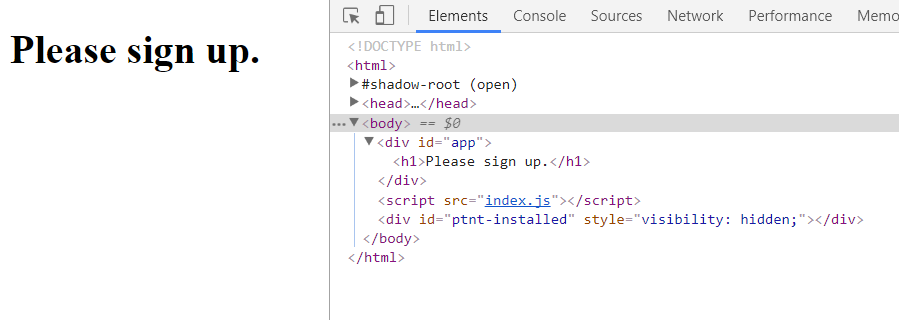
return <h1>Please sign up.</h1>;
}
function Greeting(props) {
const isLoggedIn = props.isLoggedIn;
if (isLoggedIn == true) {
return <UserGreeting />;
}
return <GuestGreeting />;
}
export default Greeting;
return <UserGreeting />是在呼叫函式後
將被呼叫的函式執行結束後的回傳值作為這邊 return 回傳值
所以透過 javascript 的if條件讓render渲染不同的 html 元素
執行結果:
可以試試看調整main.js中的給予 props 的布林值
就可以看到執行結果的變化囉~
第二種方式
透過變數存放物件
最後回傳變數進行渲染
render() {
const isLoggedIn = this.state.isLoggedIn;
let button = null;
if (isLoggedIn) {
button = <LogoutButton onClick={this.handleLogoutClick} />;
} else {
button = <LoginButton onClick={this.handleLoginClick} />;
}
return (
<div>
<Greeting isLoggedIn={isLoggedIn} />
{button}
</div>
);
}
透過if-else條件敘述來決定呼叫的函式
根據函式回傳 html 元素並存放到 button 變數
最後渲染 button 所儲存的函式返回值並更新畫面
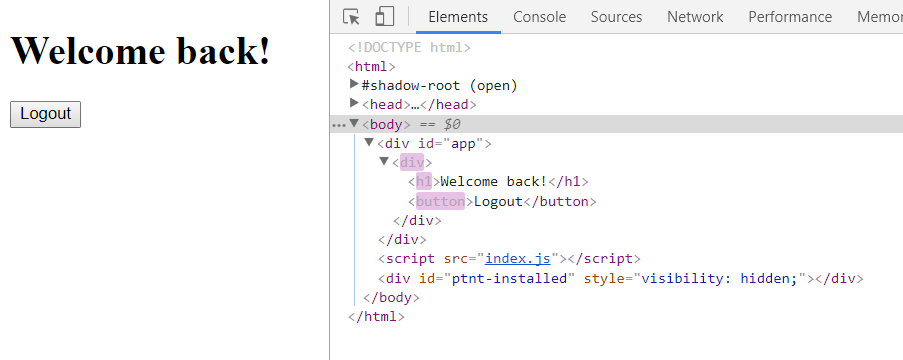
執行結果:
執行結果紫色底的 html 標籤就是點擊按鈕後
重新渲染更新的網頁元素
第三種方法
透過邏輯運算子&&作為條件篩選
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
render() {
const unReadMessages = this.props.unReadMessage;
return (
<div>
<h1>Hello!</h1>
{unReadMessages.length > 0 &&
<h2>
You have {unReadMessages.length} unread messages.
</h2>
}
</div>
);
}
}
export default App
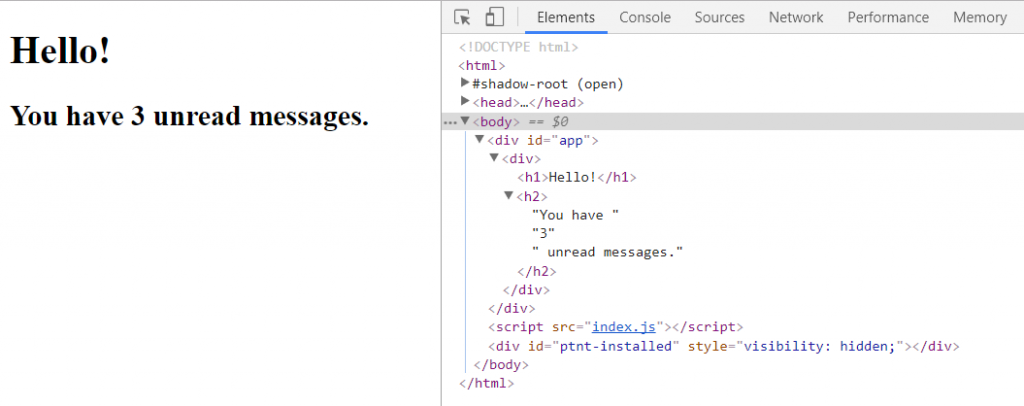
由於敘述判斷為真(true)
所以和條件&&的時候
就只有條件符合結果為真的時候才會回傳
條件不符就只會回傳 false
執行結果:
第四種方法
條件運算子? 符合的情況要做的事 : 不符的情況要做的事
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor(){
super();
this.state={
isLoggined:true
}
}
render() {
const isLoggined = this.state.isLoggined;
return (
<div>
{
isLoggined ? ("Welcome") : ("Please Loggined")
}
</div>
);
}
}
export default App;
這段程式碼裡面
透過狀態內的是否登入決定呈現內容
因為狀態是true
所以執行問號的 Welcome 字串
要使用這個方法必須要加上大括號
程式才能夠被正確判定喔!
在少數情況我們會需要阻止元素產生出來
要做到這件事
可以在render回傳null或false
這麼做就能夠讓畫面什麼都不產生囉~
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor(){
super();
this.state={
isLoggined:true
}
}
render() {
const isLoggined = this.state.isLoggined;
return (
null
// false 也有相同作用
);
}
}
export default App;
render更進一步的認識
- Eva Vue.js 30天隨身包
- Ben那些年,我們一起錯過的Javascript
- Ray激戰ReactJS 30天
Day12 end
by 瑞Ray
