Line@ MANAGER 本身內建相當多的功能
可以更改很多頁面的布置 換頭貼 換主頁畫面 等等
今天主要介紹的是 關鍵字回應訊息 和 建立圖文選單
當然還有很多其他可以應用的功能啦~~
有興趣可以自己玩玩看!
1.進入Line@ MANAGER
Line@ MANAGER 網站:http://at.line.me/tw/
2.點選管理畫面後,登入自己的Line帳號
接著就進入到創立好的Bot帳號頁面
首先先講 關鍵字回應訊息
在 訊息 的地方
選擇 關鍵字回應訊息
建立關鍵字
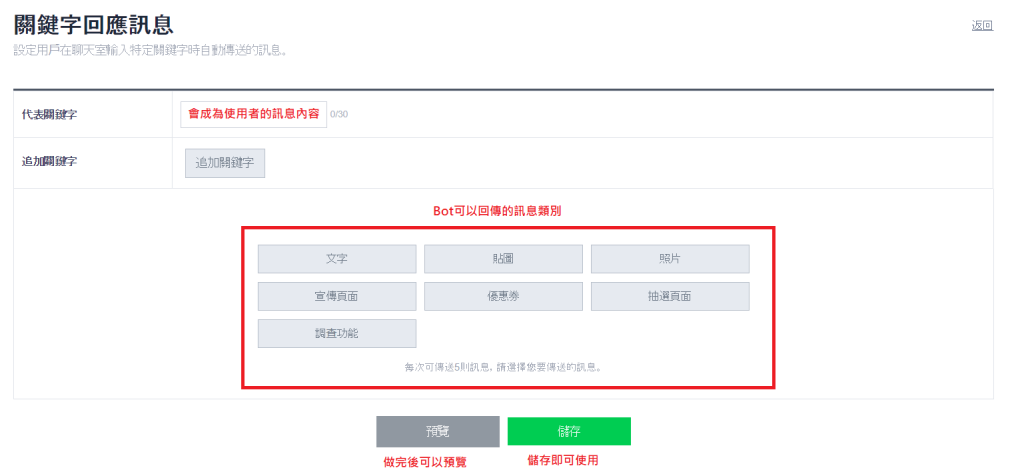
關鍵字回應訊息的頁面
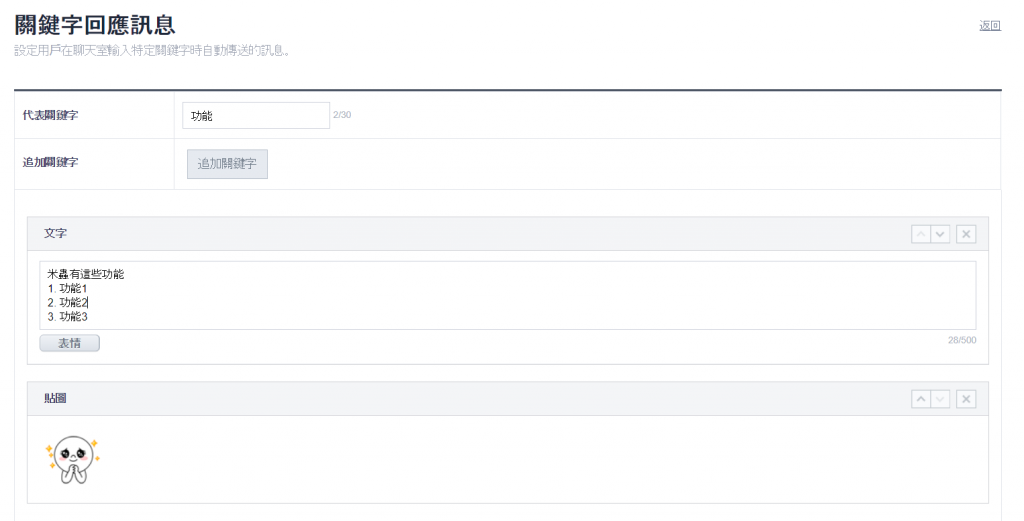
輸入自己想要建立的關鍵字回應訊息
建立好後按 儲存 就可在列表中看到
3.接著來介紹 建立圖文選單 並加入 關鍵字回應訊息
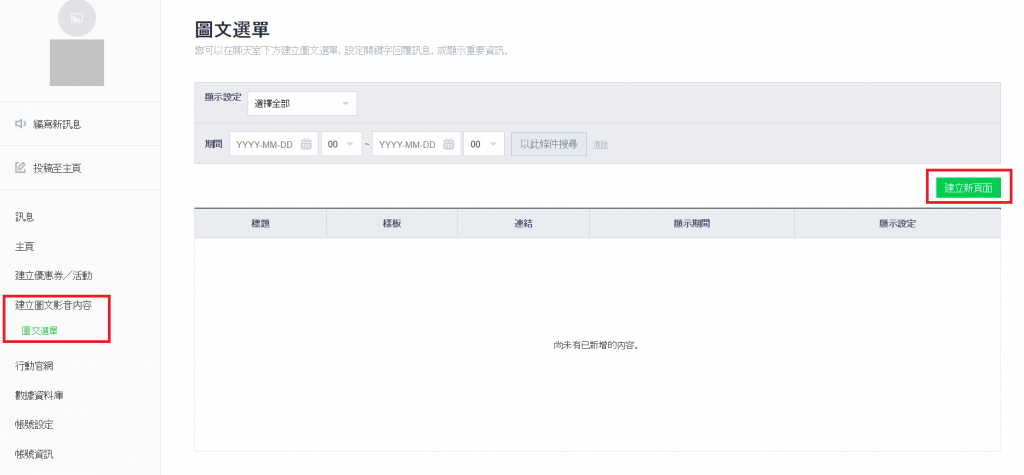
選擇 建立圖文影音內容 > 圖文選單 > 建立新頁面
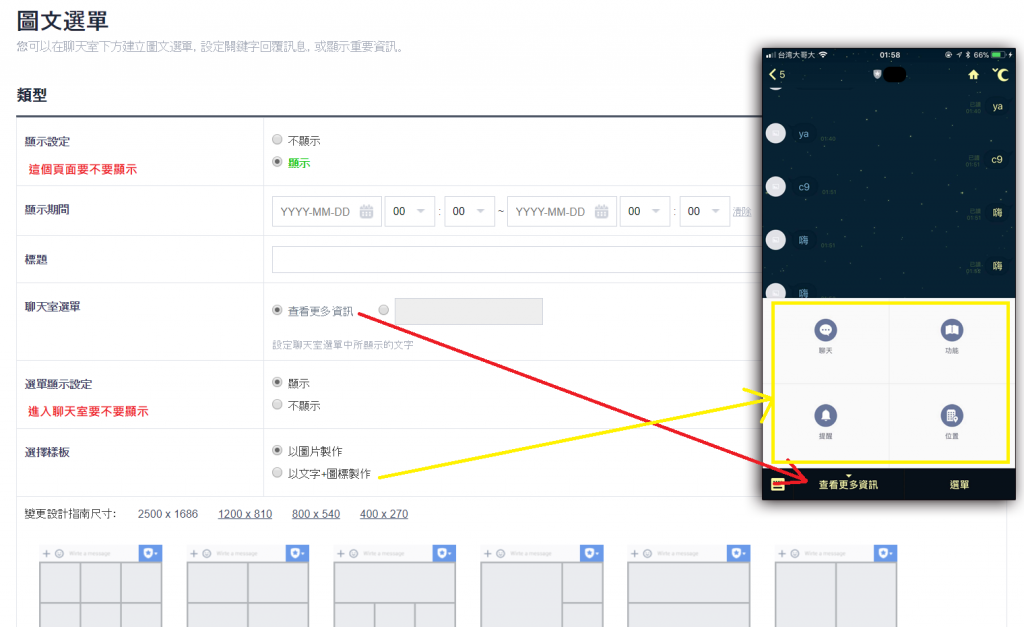
填入自己所想要的頁面資訊
樣板的部分有兩種模式可以選擇
第一種如下圖 以圖片製作 會有幾種預設模板可供選擇,可以上傳自己的圖片
另一種是如下圖 以文字+圖標製作 同樣會有幾種模板可以選擇 只會有一個簡單的圖示跟文字
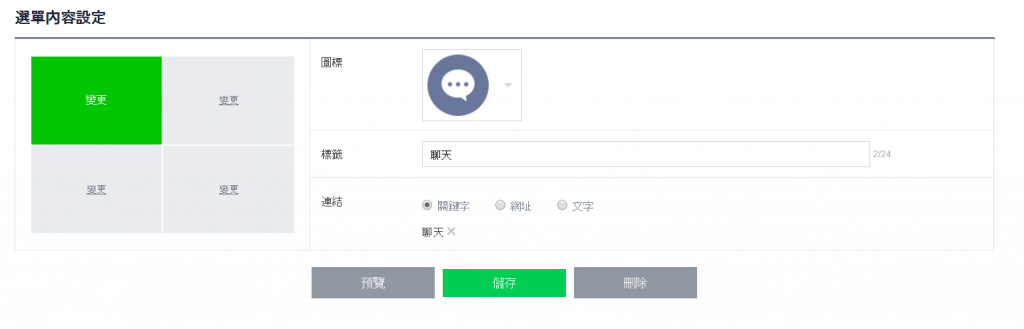
決定好模板 就可以來製作內容
這邊是以文字+圖標製作為例,但兩種都一樣是可以選擇 連結 的部分
連結 分為關鍵字,網址,文字
網址就是往外連線的一般網址
文字則是會成為使用者回覆的訊息內容
關鍵字則是會用上前面的關鍵字回應訊息
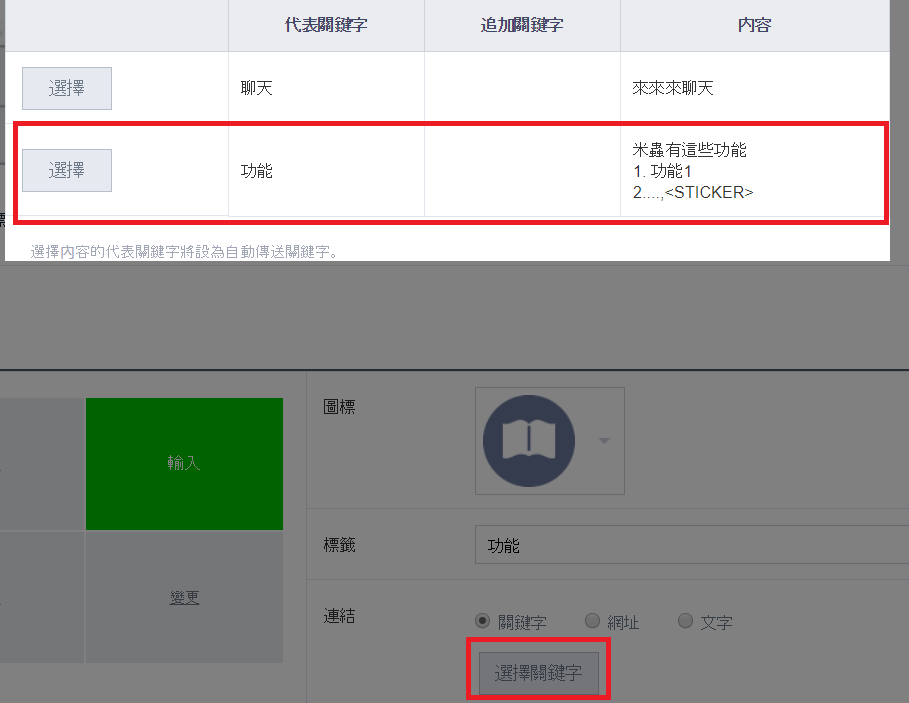
點選 選擇關鍵字 就會出現目前有的關鍵字回應訊息有哪些
按選擇就設定好了!
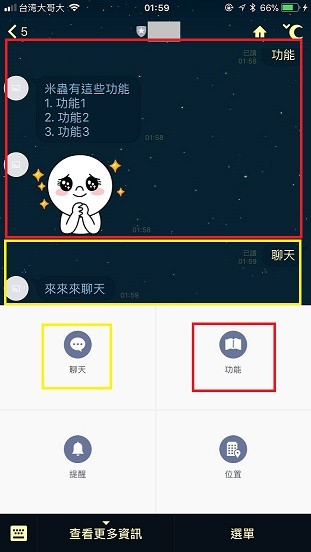
結果就會長這樣
點選 聊天 > 出現 聊天的關鍵字與回應訊息
點選 功能 > 出現 功能的關鍵字與回應訊息
由於關鍵字回應是取關鍵字的
所以不論是點選 聊天 或是直接輸入"聊天"都會回覆相同訊息
Line@ MANAGER 的 關鍵字回應訊息
是不需要透過webhook設定也不需要寫程式什麼的就可以製作
因此就算完全沒有程式概念也可以用Line@ MANAGER建置出一個問答的機器人喔!
