介紹
接下就是來介紹一個正規化表達式的學習網站 https://regex101.com/ , 在前篇通常會透過cheerio 或是evaluate 去解析content裡面的資料 但是如果剛好有一個 table 有些格式是要一次轉成自己可以用的格式 這時候 正規化表達式就是一個超好用的瑞士小刀

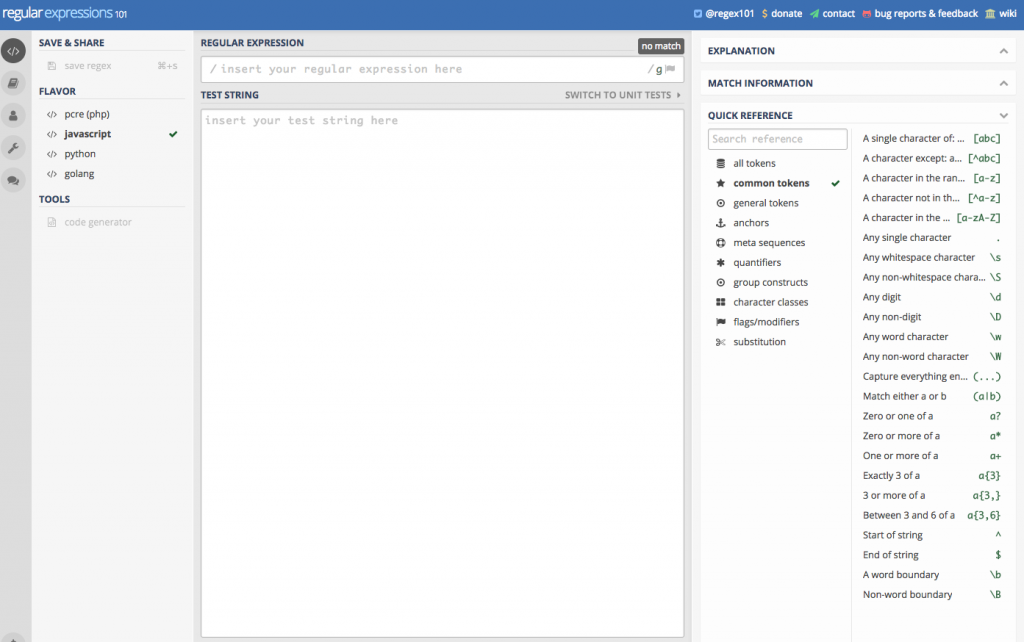
許多程式都有正規化表示,每個語言大體都差不多不過還是有點微小的不同在畫面左邊中可以選擇語言種類
圖中的下面空白比較大的地方就是放要解析的文字 ,可以透過 Puppeteer 拷貝到這裡面來,上面只有一行輸入的就是要寫正規化表示式的地方

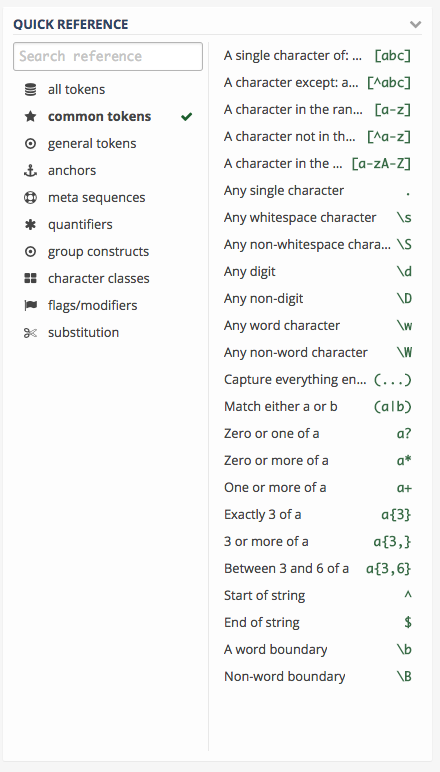
可以一邊寫一邊看小抄,對於初次學習的朋友,可以一邊寫一邊查詢真的是很好入門的一個網站
在Es6也有提供字串的正規化表示方法,可以自訂RegExp
var regex = new RegExp('xyz', 'i');
有四種 match()、replace()、search()和split()可以 去把正規化的結果在處理一次
正規化還可以拿來寫判斷如果不符合就返回false /foo.bar/.test('foo\nbar')
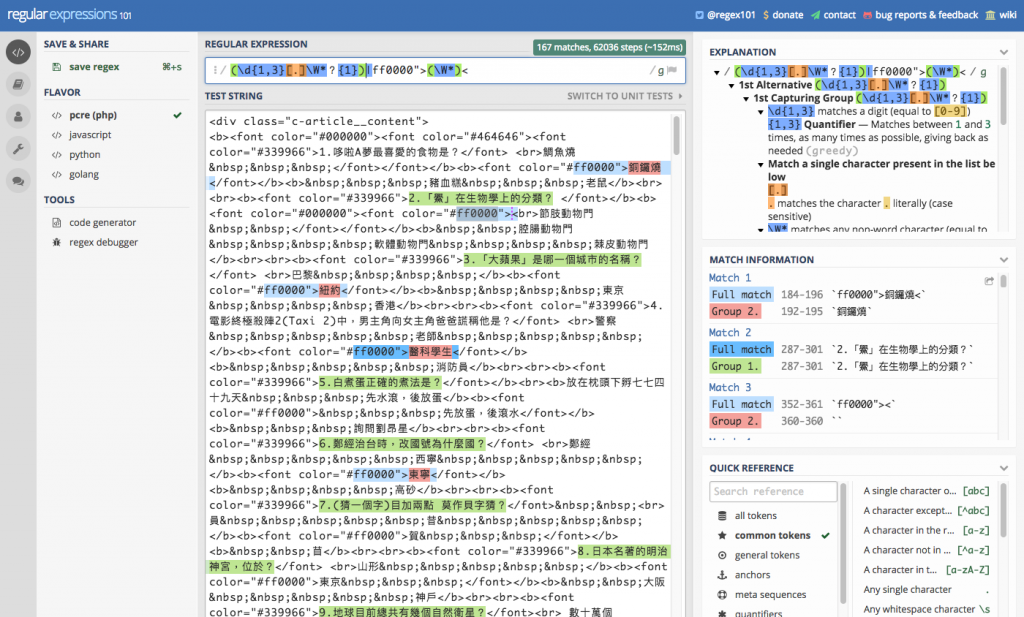
還有符合patten 再做多輸出的模式,等於說可以把一次結果一次性parse不用在寫迴圈

這邊可以看到 使用 | 多個判斷式 與 ( ) 可以輸出符合的條件
總結
Puppeteer 跟正規式表達式是很密切的,閒暇之餘可以來這個 https://regex101.com/ 網站補一下技能,真的很棒的一個網站
