踏入前端八個月了,其中陸陸續續也面試了幾次
今天就來講講面試之前準備的兩三事吧!
當初一直想著要做好一個比較有點樣子的東西,在求職面試的時候感覺比較有點自信
結果事實是做好了之後還是很沒自信,現在看來也覺得幾乎都是黑歷史 ![]()
呼...先來深呼吸一口氣
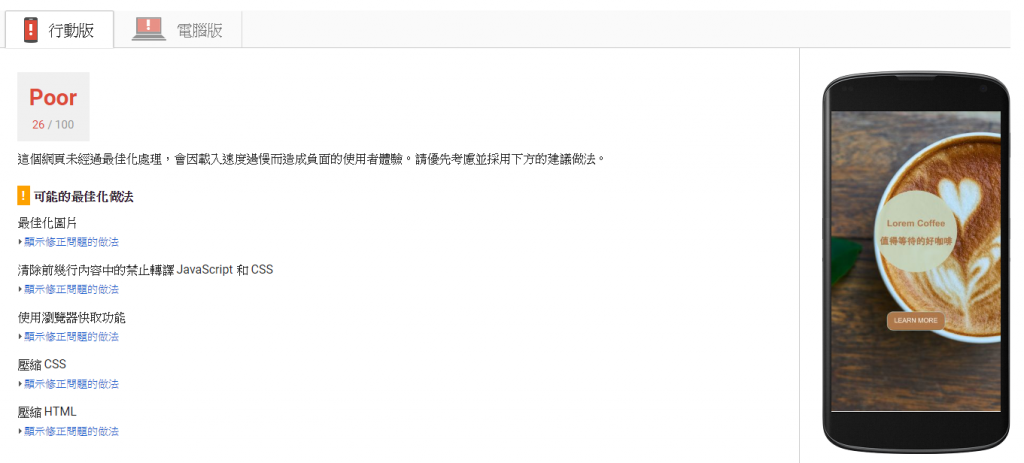
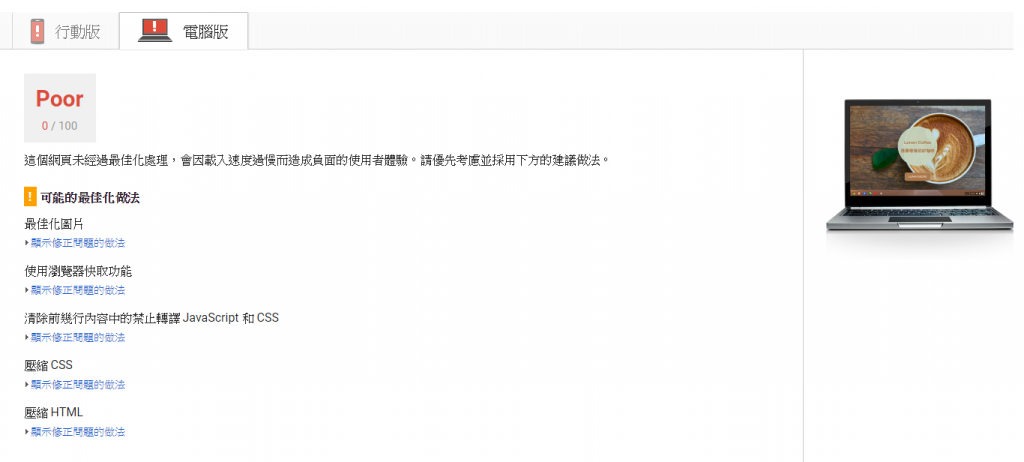
lorem Coffee
這是我第一個自己刻的 RWD 版型,大概是在投入前端之後一個月左右
一開始就是一邊做網站,一邊拆別人的網站,了解一下其他已經上線的商業網站版型大概都是長怎樣的架構
結果養成了現在看到有趣的網站就 Ctrl + shift + C (Windows)的習慣
自己想了一堆小東西來實做,例如網站右邊「聯絡我們」小盒的動畫效果 XD
自己想(或別人幫你開坑),自己做,完成了就會有成就感
我覺得前端有趣的地方就在這裡
這個 RWD 版型基本上就是一直在各個解析度之前,努力想辦法把東西擺得好看而已
想當然爾聯絡我們表單也沒辦法真正傳資料,優化什麼的當然也是差勁至極 (其實是根本沒做
就是一個純畫面的 Project (O
使用 Google 的網頁檢測服務 PageSpeed Insights 一看不得了,這得分慘不忍睹呀

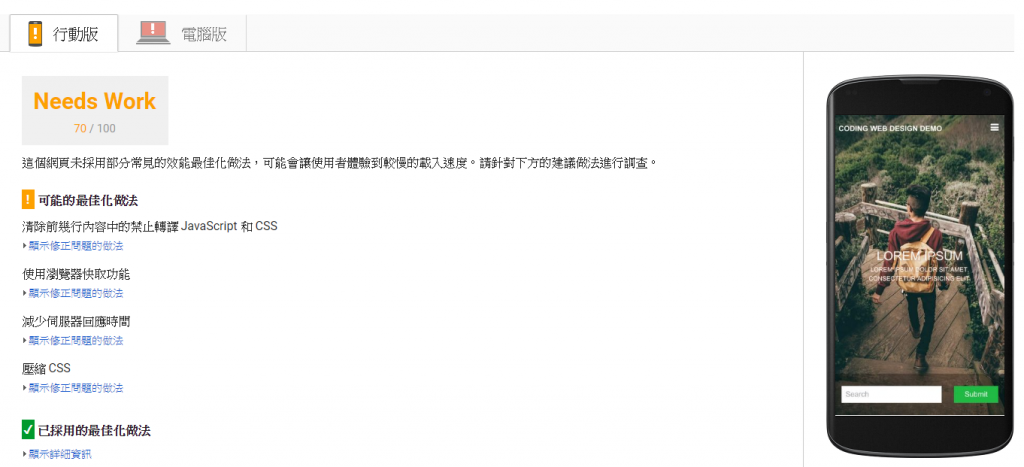
Travel
這個作品距離第一個 lorem Coffee 差距約半個月
是第一次使用 Grid 系統來規劃 RWD
也是第一次使用 sass 來撰寫 topic
這份 Project 背後有個滿有趣淒涼的故事..
當初我在看到別人的 side-banner 有一個超華麗漂亮的滑動切換效果,心想「哇賽,我也想做一個看看」
秉持著探究的精神 Ctrl + Shift + C 開啟開發人員工具解剖人家的網站,然後...
理所當然的看不懂 ![]()
...再過了很久以後我才知道那是 Bootstrap 的套版效果
虧我當初那麼努力找到底為什麼 這樣做會產出那樣的畫面 (murmur
最後我選擇用 Pure CSS 的方式,使用 CSS3 animation 的方式來完成
算是一個當時滿有成就的功能 (自己覺得 side-banner 圖片畫面很好看
整個網站依舊是純粹的 HTML + CSS ,沒有 JS 的功能
曾經有遇到面試官想去玩那些按鈕,我才尷尬地說那些按鈕都沒有功能.. ![]()

上述的兩個作品,當初為了避免版權問題
幾乎每張圖片都很認真的去 Pixabay[免費圖庫] 中慢慢翻找
然後抓回來之後再自己用 PhotoShop 慢慢修成想要的樣子
現在想想反正這些東西根本也不營利,只是練習切版而已,當初幹嘛這麼搞剛.. ![]()

- Jason 勇者Jason和前端之鑰
- Clover 用Vue與firebase開發訂便當系統實錄
- aflect 我的UI/UX奮鬥屎
- GG 一隻巨大的UI/UX菜鳥
- Jimmy ES666
- R-yin 菜鳥前端奮鬥史(欸?
我是小菜鳥阿陰,我們下次見!

如果還是以介面為主的介紹,看你前端 UI 用什麼套件啊
當初萌新(現在不是萌新但還是死菜鳥)的時候沒想過什麼套件..
就是一直重複「到處找好看的版,找到了就以那個版為目標去練習切切切」
所以剛開始在求職的時候目標大概是「前端切版師」?
(非設計科系畢業要自己規劃產出畫面還是會怕怕
現在則是朝工程師的方向努力中..![]()