繼續前一天的實作,要開發一塊選產品的區塊
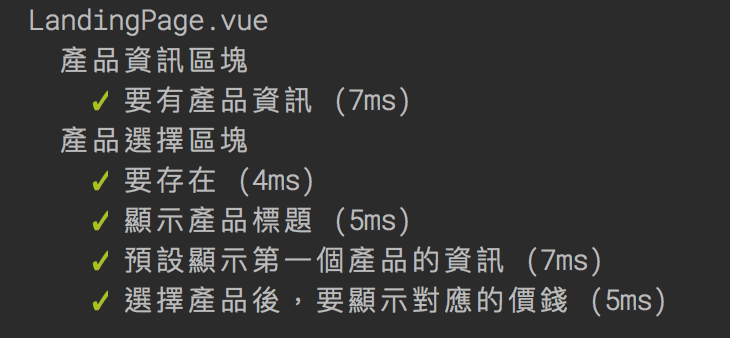
目前的基本測試是這樣
產品方案因為滿多種類的,看產品基本需求要哪些
我們當然不想要讓消費者因為選擇障礙而放棄購買,要保持選項簡單,最好不要超過 2個
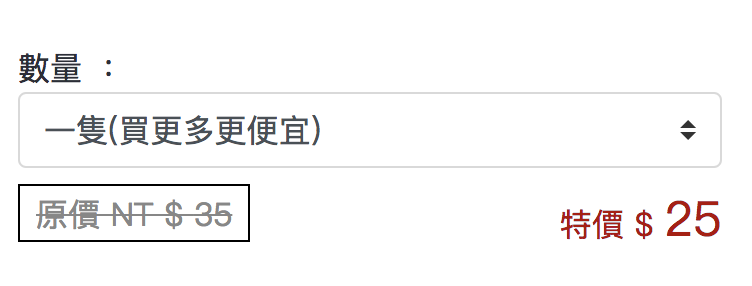
譬如有些產品需求相對簡單,就只需要一個 select 的選擇區塊
還有這種比較麻煩的,有多個方案能選
我們先從第一種開始寫測試
由於測試的方法跟前面的重複性質太高了,直接挑重點看
這次的測試
我盡量保持一個 describe 資料各自獨立
也就是說 Vue 的 data property 會比較簡單
至於原因,單純是覺得這樣滿好閱讀的
方式就像是下面這樣
describe('產品資訊區塊', () => {
describe('產品資訊區塊', () => {
beforeEach(() => {
// 這塊 describe 只用到這個 property
model = {
information: '<img id="testImage" src="sample.jpg" alt="">'
}
...
})
})
describe('產品選擇區塊', () => {
beforeEach(() => {
// 這塊 describe 會用到這些 properties
model = {
title: '產品模組標題',
products: [
{id: 1, title: '產品方案', price: 350},
{id: 2, title: '產品方案2', price: 450},
]
}
...
})
})
})
資料設定就只影響某個 describe 區塊
然後要測試的粗略項目都測一側,就會有美美的 output
另外我要強調一件事,這不算認真的在做 unit testing
我寫測試的目的在明確目標
譬如說像是這個
it('選擇產品後,要顯示對應的價錢', () => {
// Vue-test-utils 並沒有提供更好的方法:
// 要追蹤這個 issue 請到 https://github.com/vuejs/vue-test-utils/issues/260
wrapper.setData({
selectedProductId: 2
})
// 我比較想用的方法
// const $productOptions = `${cartPanel} select option`
// wrapper.findAll($productOptions).at(1).trigger('click')
const $productPrice = `${cartPanel} .price`
expectTo.contain($productPrice)
expectTo.see(model.products[1].price, $productPrice)
})
但老實說,像是 v-model 這種官方功能,為他寫測試真的是浪費生命
所以我寫完多少有點後悔,再加上他並沒有很好的輔助工具在切換 select 裡的 option
OK, anyway 至少我們的第一種方案的測試算是基本完成了
多方案的我們放到隔天來看吧。
