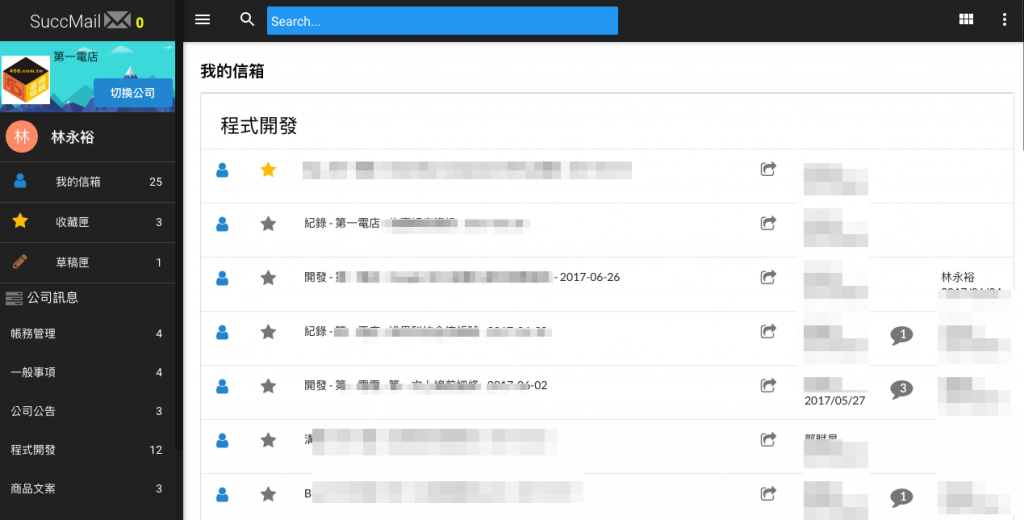
就在剛剛已經把我們整個頁面完成囉
好的 再來就說一些細節部分了
首先是 container.MyBoxPage
(state) => ({
IsLogin: state.getIn(['InitReducer', 'IsLogin']),
CompID: state.getIn(['InitReducer', 'CurrentUser', 'CompID']),
UserID: state.getIn(['InitReducer', 'CurrentUser', 'UserID']),
Token: state.getIn(['InitReducer', 'Token']),
MyBoxList: state.getIn(['MyBoxReducers', 'MyBoxList']),
EventTags: state.getIn(['InitReducer', 'EventTags']),
CusTags: state.getIn(['InitReducer', 'CusTags']),
TimeZone: state.getIn(['InitReducer', 'CurrentComp', 'TimeZone']),
AllCompMember: state.getIn(['InitReducer', 'AllCompMember']),
AllDiscs: state.getIn(['InitReducer', 'AllDiscs'])
}),
All... 的部分 還有 EventTags&CusTags 就是我們說 只會用ID 去Filter 資料出來的部分
然後 為了讓每個區段的討論組資料可以更簡單地顯示 & 後續開關顯示控制的部分
我修改了 GroupBy的方法 修正的邏輯就是讓 每個陣列的第一個物件 有包含一個 DiscID(過濾討論組名稱)
& Visible(要不要顯示討論組下的主題)
function groupBy(collection, property) {
var i = 0,
val, index,
values = [],
result = [];
for (; i < collection.length; i++) {
val = collection[i][property];
index = values.indexOf(val);
if (index > -1)
result[index].push(collection[i]);
else {
values.push(val);
result.push([{
'DiscID': val,
'Visible': true
}, collection[i]]);
}
}
return result;
}
OK 因為Group By 的方法變了 所以我們的 Component render方法也要做個修正
<Table.Body key={_discIndex}>
<Table.Row>
<Table.Cell colSpan='10' style={{borderTop:'1px solid lightgrey'}}>
<h2 style={styles.discTitle}>
{this.renderDiscName(_discItem.getIn(['0', 'DiscID']))}
</h2>
<Icon style={styles.discArrow}
color='grey'
name=
{
_discItem.getIn(['0', 'Visible']) == true ?
'chevron down':'chevron up'
}
size='large'
onClick={() => this.props.onChangeDiscVisible(_discIndex, _discItem.getIn(['0', 'DiscID']))}>
</Icon>
</Table.Cell>
</Table.Row>
{
_discItem.map((_subjItem, _subjIndex) =>
{
/*過濾掉第一個物件 第一個物件是group by 產生出的討論組ID 和 判斷收放討論組區塊的參數*/
return (
_subjIndex > 0 && _discItem.getIn(['0', 'Visible']) &&
<Table.Row key={_subjIndex}>
<Responsive as={Table.Cell} colSpan='1' collapsing minWidth={767}>
<IsIns subjid={_subjItem.get('SubjID')}
discid={_subjItem.get('DiscID')}
visible={_subjItem.get('Visible')}>
</IsIns>
</Responsive>
<Responsive as={Table.Cell} colSpan='1' collapsing minWidth={767}>
<IsFav subjid={_subjItem.get('SubjID')}
discid={_subjItem.get('DiscID')}
isfav={_subjItem.get('fav_data') == null ? 0 : 1}>
</IsFav>
</Responsive>
<Table.Cell colSpan='1'>
{this.renderSubjTitle(_subjItem.getIn(['subject_data', 'SubjTagID']), _subjItem.getIn(['subject_data', 'CusTagID']), _subjItem.getIn(['subject_data', 'Title']),_subjItem.getIn(['subject_data', 'CreatedOn']), _subjItem.getIn(['subject_data', 'Progress']), _subjItem.get('isRead'))}
</Table.Cell>
<Table.Cell colSpan='1'>
<Icon style={{cursor:'pointer'}} color='grey' name='external share' size='large'></Icon>
</Table.Cell>
<Table.Cell colSpan='1'>
<p style={{margin:0}}>{this.renderUserName(_subjItem.getIn(['subject_data', 'CreatedBy']))}</p>
<p>{this.renderUserCreatedTime(_subjItem.getIn(['subject_data', 'CreatedOn']))}</p>
</Table.Cell>
<Table.Cell colSpan='1'>
<div style={styles.replyCountWrap}>
{
_subjItem.getIn(['subject_data', 'ReplyCount']) == 0 ?
<div></div> :
<div>
<Icon style={{display:'block'}} color='grey' name='chat' size='big'>
</Icon>
<label style={styles.replyCountLabel}>
{_subjItem.getIn(['subject_data', 'ReplyCount'])}
</label>
</div>
}
</div>
</Table.Cell>
<Table.Cell colSpan='1'>
<p style={{margin:0}}>{this.renderUserName(_subjItem.getIn(['subject_data', 'ModifiedBy']))}</p>
<p>{this.renderUserCreatedTime(_subjItem.getIn(['subject_data', 'ModifiedOn']))}</p>
</Table.Cell>
</Table.Row>
)
})
}
</Table.Body>
最後 來看一下 我們如何過濾出我們要的資料
包括 討論組名稱 標籤 標題 人名
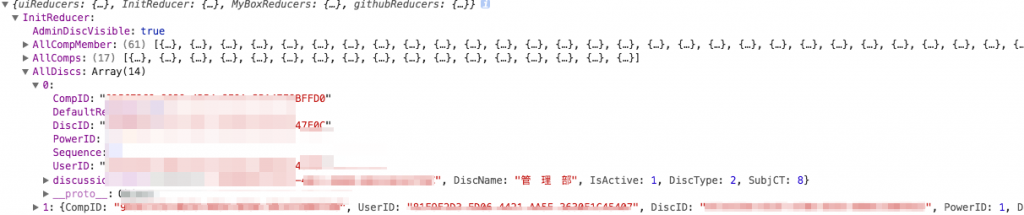
先看討論組整包資料的長相
然後 來看過濾的方法
renderDiscName(_discid)
{
console.log("DiscID : ", _discid);
console.log(this.props.AllDiscs);
let _discEntity = this.props.AllDiscs.filter(x => x.get('DiscID') == _discid).get('0');
return _discEntity == undefined ? "" : _discEntity.getIn(['discussion_info', 'DiscName']);
}
再來 看點特別的 轉換主題的方法
renderSubjTitle(_eventtagid, _custagid, _title, _createdon, _progress, _isread)
{
let _eventTagName = _eventtagid == null ? "" : this.props.EventTags.filter(x => x.get('SubjTagID') == _eventtagid).getIn(['0', 'SubjTagName']) + " - ";
let _cusTagName = _custagid == null ? "" : this.props.CusTags.filter(x => x.get('SubjTagID') == _custagid).getIn(['0', 'SubjTagName']) + " - ";
let _progressIcon = null;
let _createdOnAddTimeZone = new Date(_createdon).setHours(new Date(_createdon).getHours() + this.props.TimeZone);
let _createdOnString = " - " + this.renderCreatedTime(_createdOnAddTimeZone);
switch (_progress) {
case 2 :
_progressIcon = <Icon color='green' name='wait' size='small'></Icon>;
break;
case 5 :
_progressIcon = <Icon color='red' name='repeat' size='small'></Icon>;
break;
case 9 :
_progressIcon = <Icon color='green' name='checkmark' size='small'></Icon>;
break;
default :
}
return (
<span>
{_eventTagName}
{_cusTagName}
{_title}
{_createdOnString}
{_progressIcon}
</span>
)
}
這個的重點 就是你也可以回傳 不只是string的東西~
OK 下一篇我們來看 動畫開關的控制 在 render map Array object 我們是如何去控制的
