今天目標是把新增寫完。
因為第一個頁面應該是清單頁面才對,所以我們需要做一個連結把清單頁和新增頁串連起來。
<input type="button" value="新增" onclick="toInsert()" />
因為新增頁面不需要帶任何參數過去,所以直接導頁過去就可以了。
function toInsert() {
location.href = "insert.jsp";
}
應該是要把填單的內容做好,不過這裡就不多說了。
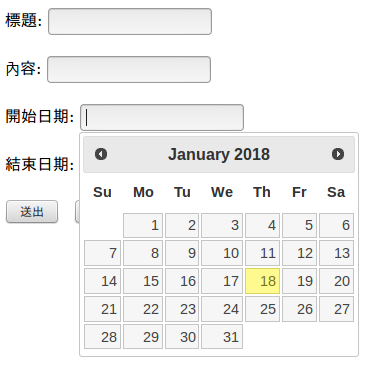
這裡改成怎麼做出一個簡單又漂亮的月曆,其實很簡單,載入幾個套件就可以完成了。
這邊分別載入了css和js的套件
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
接著是在script的區塊,寫入以下的語法即可,需注意的是要換成自己設定的id就可以,後面的dateFormat是設定顯示出來的日期格式,改成自己喜歡的即可。
$(function(){
$("#begin_date").datepicker({dateFormat: 'yy-mm-dd'});
$("#end_date").datepicker({dateFormat: 'yy-mm-dd'});
});
示意圖
把要新增的資料傳到資料庫處理的頁面,傳送的方法已說過這裡就不多說了。
在新增處理頁面接收傳過來的值,然後先確認接收到的值有沒有問題,比如亂碼或空值,沒問題就可以直接寫入資料庫,在這邊介紹一個不用方法把連線的方法寫在一個頁面,要使用時在載入就好,這樣的優點就是便於管理,如已經知道的請忽略。
dbopen.jsp這個頁面存的就是連線的方法,這樣載入就可以直接使用,如要換資料庫連線,也只要改一次就可以。
<%@ include file = "../dblink/dbopen.jsp" %>
這裡是把資料新增到資料庫,基本上都跟之前一樣,只是在欄位多的時要要注意欄位及寫入的值數量是否一致。
String sql = " insert into member.bulletin(title, content, begin_date, end_date, "
+ " create_by, create_date) values('"+title+"', '"+content+"', "
+ " '"+begin_date+"', '"+end_date+"', '"+userid+"', NOW()) ";
st.executeUpdate(sql);
當新增完畢後,就回清單頁面。
response.sendRedirect("list.jsp");
簡單的新增功能,這次多了幾個需要注意的點,其餘的基本上都不變。
