建議事項:
點選BGM開啟之後
再回來這邊繼續看下去
準備好了嗎?
那就開始囉


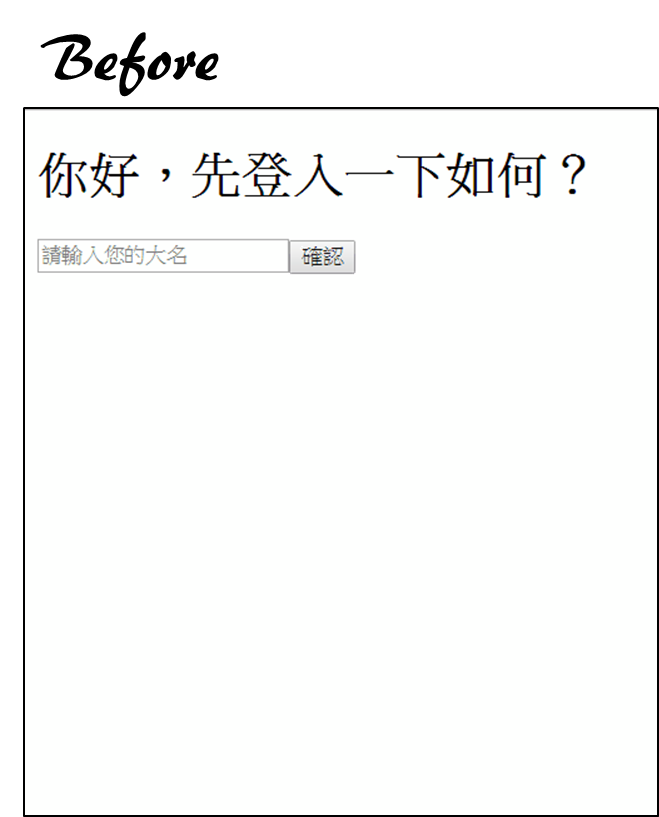
原本白皙無瑕的畫面
只有簡單的一句引言
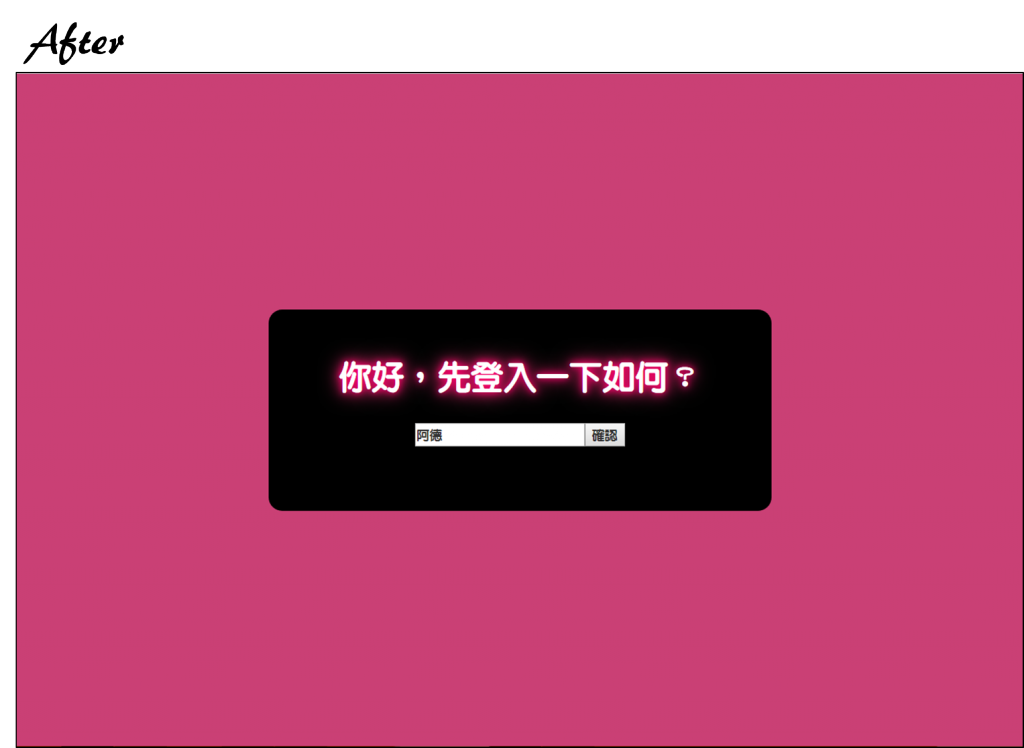
如今改為使用黑色的區塊顯示
搭配 css 動畫變換背景色彩
改變原本一陳不變單調的頁面
添增了些許的變化以及略增豐富的呈現


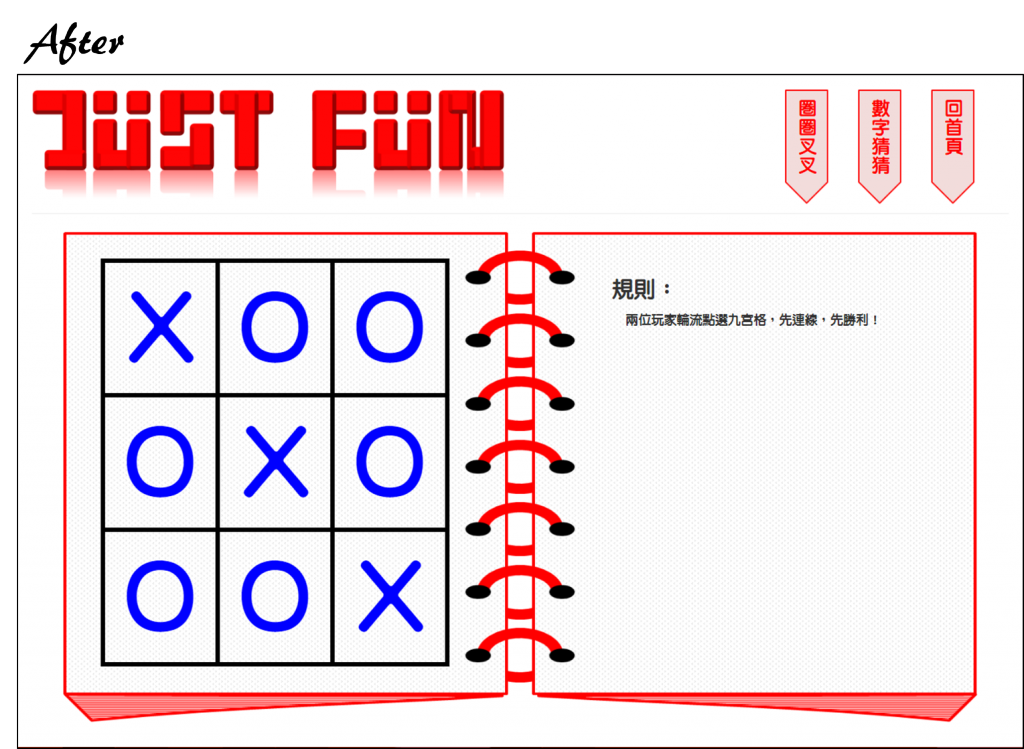
原本和登入前相同白皙的畫面
如今變成以紅色系為主的網頁耶 紅色好棒棒
一個挑戰視覺充滿個人偏好的色彩設計
此外
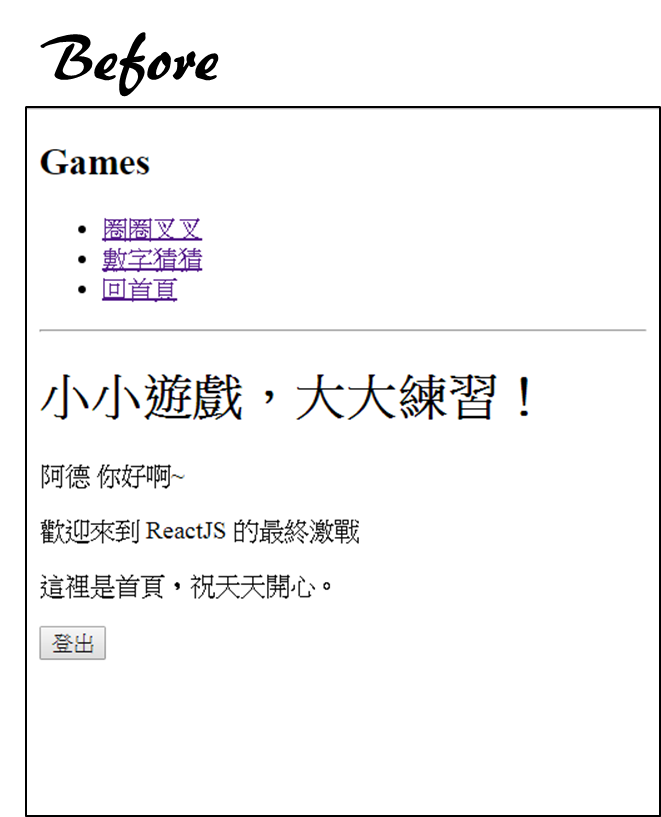
網站新增了一個代表 LOGO
整個頁面也變得有一個主要的設計感
用書本來象徵這是一種學習並且呈現網頁內容
用標籤來作為畫面切換的功能連結
作為一個整體的單頁型式網頁設計


原本小小的擠在一起單純的呈現這個頁面的資料
現在被分成了左右兩區塊
左邊都是作為遊戲的呈現畫面
右邊則以說明與功能為主
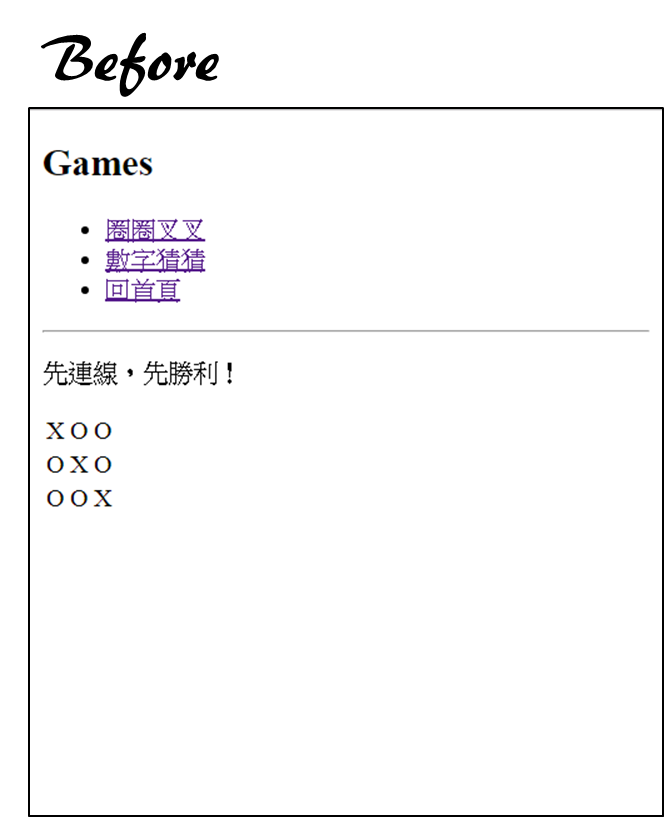
遊戲的九宮格把邊框顯示出來了
讓整體遊戲更像個樣子


依樣分作左右兩區塊
左邊作為顯示結果的畫面
這邊把猜過的紀錄列舉出來
以幫助使用者繼續進行遊戲
右邊除了規則的說明之外
也把猜題的功能放在一起
讓左邊能夠作為單純的呈現結果
而不會感到過於混亂
到這邊可以結束 BGM 了哈哈
網頁的前端也許技術層面比較淺
但以一個網頁來說卻是整體的第一印象
如果給人的感受過強或過弱
都可能會導致使用意願下降好啦紅色真的也許有點給他挑戰,不過作為練習就不要太計較了啦=P
花了兩天的時間在使用這個
其實感覺還滿有趣的
也讓網頁變得比較像一個網頁
明天開始會回到技術層面
要來加入資料流讓網頁活起來囉~
那麼就
to be continue...

- Eva Vue.js 30天隨身包
- Ben那些年,我們一起錯過的Javascript
- Ray激戰ReactJS 30天
Day26 end
by 瑞Ray _(:3 」∠ )_
