嗨!大家好!最近都維持著兩三天就一篇文章的頻率,說實在有點累人XD,不過年底就要到了很多事情都還沒有一個著落,突然覺得有點著急![]() ,才想說加緊個腳步
,才想說加緊個腳步![]()
昨天我們說了class的部分,今天來玩style吧!
大家應該都知道,style屬性的值會是CSS,而CSS這個語法是由一個樣式去配上我們要設定給他的值為一組,例如如果要設定背景顏色為紅色可以這麼寫「background-color:red」,由一個代表背景顏色的background-color配上要設定的顏色red,這個寫法是不是很像JavaScript中的物件?我們透過昨天的例子,來看Vue怎麼玩轉style。
HTML
<div id="messageVue">
<!--直接使用v-bind:style給定一個物件,
物件內陳述CSS語法-->
<span :style="{color:'red',font-weight:'bold'}">
{{message}}
</span>
</div>
JavaScript
let messageData = {
message : '這裡是警告文字!',
}
let messageVue = new Vue({
el:'#messageVue',
data:messageData,
})
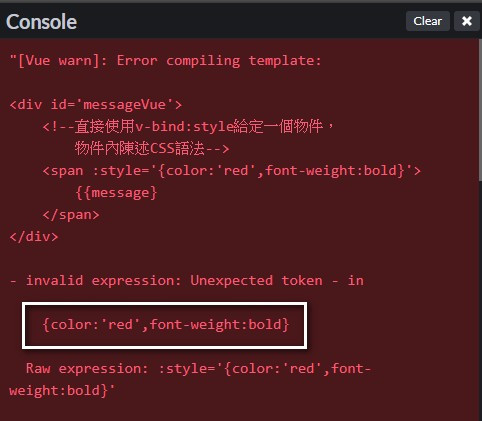
結果應該...是什麼都沒有對吧!我們看一下console:
錯誤的地方有用白色的框框標記起來了!問題出在{color:'red',font-weight:'bold'}身上,這時候再回去詳讀官方文件!
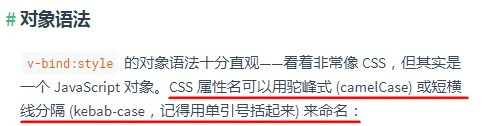
重點用紅線標起來了,原來是因為物件中無法使用-減號,所以Vue他支援駝峰命名法(詳情可以參考這裡),也就是說我把font-weight:'bold'改成fontWeight:'bold',或是保留減號但是把樣式名稱加上單引號的'font-weight':'bold'都可以搞定這個錯誤!來修正上方的HTML吧!
HTML
<div id="messageVue">
<!--直接使用v-bind:style給定一個物件,
物件內陳述CSS語法,如果樣式名稱有減號可以採駝峰式命名法處理。-->
<span :style="{color:'red',fontWeight:'bold'}">
{{message}}
</span>
</div>

如此一來,效果和綁定的文字就出現了!而既然他是使用物件操控style,那我們也可以實現用變數去控制那個屬性的值,像以下的做法:
HTML
<div id="messageVue">
<!--color指定為後方data的textColor屬性值-->
<span :style="{color:textColor,fontWeight:'bold'}">
{{message}}
</span>
</div>
JavaScript
let messageData = {
message : '這裡是警告文字!',
//在這裡用textColor屬性存著文字的顏色
textColor : 'red',
}
let messageVue = new Vue({
el:'#messageVue',
data:messageData,
})
會得到一樣的結果:
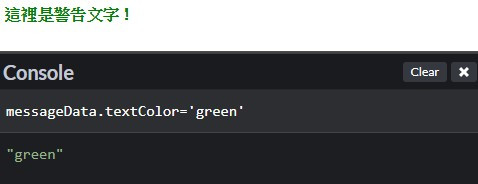
而大家還記得,Vue是個會動態做繫結的前端框架(每次都在講XD),所以當我去改變textColor的值時,前面的畫面也會跟著改變:
當然官方文件也說把設定好style的物件存在JavaScript,讓:style直接綁定一個物件屬性會更好,下方整理過後的結果會和上方例子一樣:
HTML
<div id="messageVue">
<!--直接綁定textStyle屬性物件-->
<span :style="textStyle">
{{message}}
</span>
</div>
JavaScript
let messageData = {
message : '這裡是警告文字!',
//把要設定的樣式都存放在textStyle屬性
textStyle : {
color : 'red',
fontWeight : 'bold',
},
}
let messageVue = new Vue({
el:'#messageVue',
data:messageData,
})
但有時候我們會有許多一組一組的style物件,如果我們要綁定多個style物件的話,可以使用陣列設定多個物件,如下:
HTML
<div id="messageVue">
<!--使用陣列同時綁定兩個設定好樣式的物件-->
<span :style="[textStyle,textThrough]">
{{message}}
</span>
</div>
JavaScript
let messageData = {
message : '這裡是警告文字!',
textStyle : {
color : 'red',
fontWeight : 'bold',
},
//新增一個刪除線的樣式物件
textThrough : {
textDecoration : 'line-through'
},
}
let messageVue = new Vue({
el:'#messageVue',
data:messageData,
})
結果會同時出現兩個物件都有的屬性,這樣在實務上也能夠更彈性的設定CSS:
什麼?你說這樣還不夠彈性?把陣列寫在標籤上不能控制內容?欸嘿嘿!這時候有個Vue屬性非常適合來處理這件事情,就是computed計算屬性!感覺自從學了他以後,幾乎每一篇文章都會提到他XD,這個使用率真的只有高而已,那再整理一下上方的程式碼吧!
HTML
<div id="messageVue">
<!--修改成綁定計算器的屬性-->
<span :style="arrTextStyle">
{{message}}
</span>
</div>
JavaScript
let messageData = {
message : '這裡是警告文字!',
textStyle : {
color : 'red',
fontWeight : 'bold',
},
textThrough : {
textDecoration : 'line-through'
},
}
//新增計算屬性
let messageComputed = {
//回傳需要設定的style物件陣列
arrTextStyle : () => {
return [messageData.textStyle,messageData.textThrough]
}
}
let messageVue = new Vue({
el:'#messageVue',
data:messageData,
//設定計算屬性
computed:messageComputed,
})
像上方的做法是不是相對的彈性許多了,雖然目前的畫面還是像上面的例子一樣,但是在實務上運用時,就可以從arrTextStyle裡面去判斷許多情況,再來決定是否要把messageData中設定好的style物件放進陣列回傳。
最後的PS時間,因為每個瀏覽器對style的值可能不同,就有分不一樣的前綴,關於前綴的詳細說明可以參考這篇文章,所以Vue提供了一個style他的value可以是包含多個值的陣列,這邊直接拿官方文件的範例,因為我不是前端設計師沒有了解的很深入![]()
HTML
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>
上方display對應到的值是一個陣列,這時候瀏覽器會從-webkit-box開始,如果不支持這個前綴的話,就會繼續設定成下一個索引的值,當所有都不支援則設定成最後一個索引的flex,繫結過後的結果就變成:style="{ display: 'flex' }"。
好的,那下一篇應該會再更仔細的說明Vue的事件綁定,因為剛剛看了文件感覺還滿多的XD,最後感謝大家的觀看!如果文章中有解釋不清楚,或是小弟理解錯誤的地方,還麻煩各位大大留言告訴我,我會再盡快修正或補充!謝謝大家!![]()
