在使用這技術之前習慣依最簡單的方式,不開分支只傳在master主支上
直到最近發現github有相關教學,完全解決了原本使用vue打包不知道如何產生靜態頁面的疑惑
先新增repo的名字為name.github.com
將其repo clone下來
指令如下
git clone https://github.com/你的帳號名稱/name.github.com.git
建立一個分之名稱叫做gh-pages並切換至分支裡,
這邊需特別注意的一點是,一般開分支都會繼承主支的內容,
**只要在指令裡多下--orphanru就可以單獨為一個分支內容 **
指令如下
git checkout --orphan gh-pages //建立一個沒有parent的branch,並移到該branch上
將編輯好的內容上傳至github及可完成
git add .
git commit
git push origin gh-pages
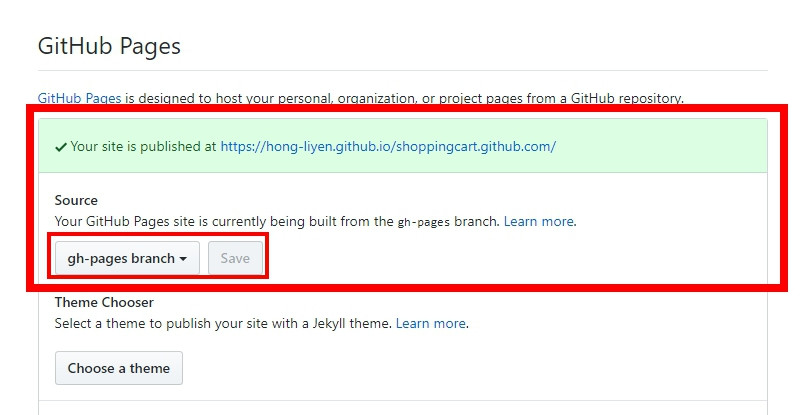
來到最後一個步驟,也是一開始github就會自動產生靜態頁面網址的部分
在設定裡撿查是否產生網址的路徑是在分支,是的話就可以直接開始網址打上命名的html
就可以產生靜態頁面的網址囉!
以下為學習時參考的網頁
kpman
github-pages
還有許多林林總總的網站,若有想到會再補上,以上為個人學習紀錄

只要是前端的東西都可以丟上去,
gitpage真的很方便,
只是希望被微軟買走以後可以繼續正常XD
應該會繼續正常吧!?
不然BLOG不知道該放哪了![]()
gitpage方便很多,還可以給別人看原始的code
最近有發現github跟VScode開始整合,買下來的好處@@?
https://code.visualstudio.com/blogs/2018/09/10/introducing-github-pullrequests
所以這樣branch分支可以放一個SPA
不會影響到原本的master裡的東西囉?
是
可以加--orphan這個指令
讓分支的內容不會繼承主支的內容
感謝解釋
感覺很好玩
有空試試