
--- 本文開始 ---
我們做完之前的設定後,vue 的檔案也能用了,我們再 exampleComponent.vue 來測試我們裝的 pug 是否能作用!
沒有裝 pug 的人,可以點這裡去看
從頭開始用 Laravel 來做CRUD -12- 架設 - npm - pug
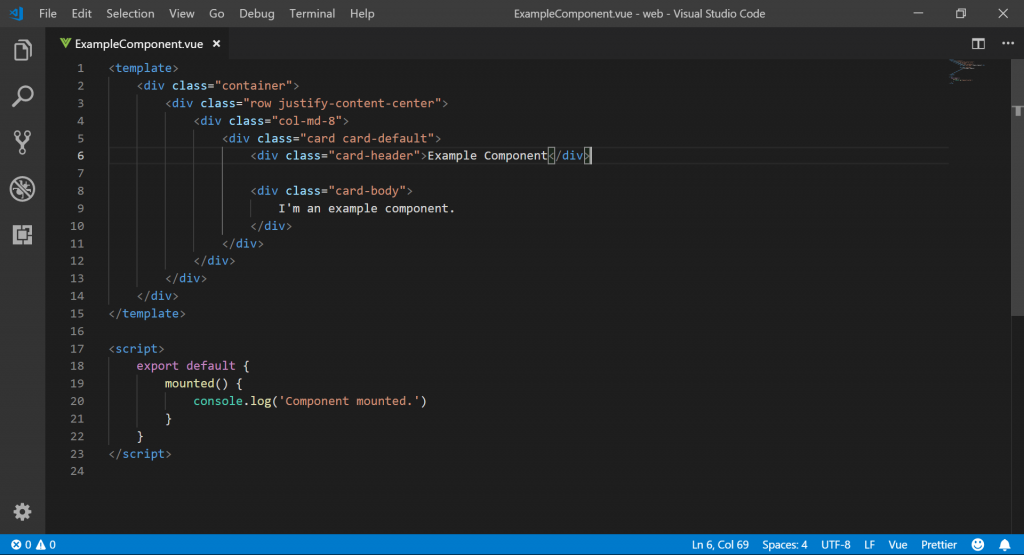
檔案的位置在 /resources/js/components/ExampleComponent.vue ,你會看到下圖的內容
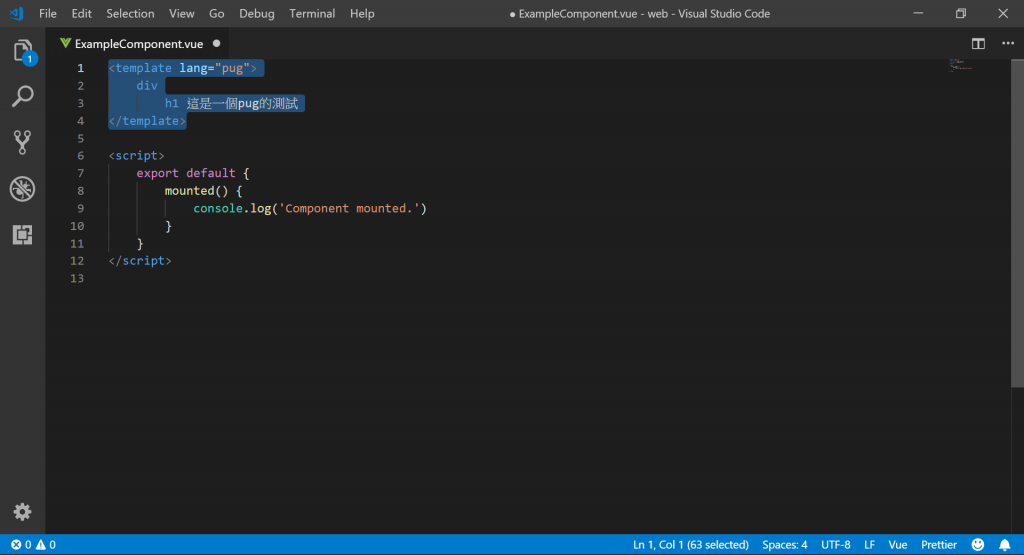
修改後,將原始的內容刪除,加上以下內容
<template lang="pug">
div
h1 this is test
</template>


--- 相關連結 ---
上一篇:從頭開始用 Laravel 來做CRUD -15- 初始 - vue.js- vue.js測試
下一篇:從頭開始用 Laravel 來做CRUD -17- 初始 - Mysql - phpMyAdmin
--- 同步更新 ---
[CRUD for Laravel & Vue.js] 文章列表 - 在痞客邦
--- 更多的文章 在痞客邦 ----
痞客邦
感謝各位的觀看!
友情連結:鑽頭-瑜誠
文中如有技術不良或寫錯的部份,如您願意指出,我們也很樂意接受您的指正,但請不要惡意攻撃,我們只是為了樂趣而寫的文章。
