這裡示範用Aras API 撰寫一個Grid Event達成計算機功能的應用
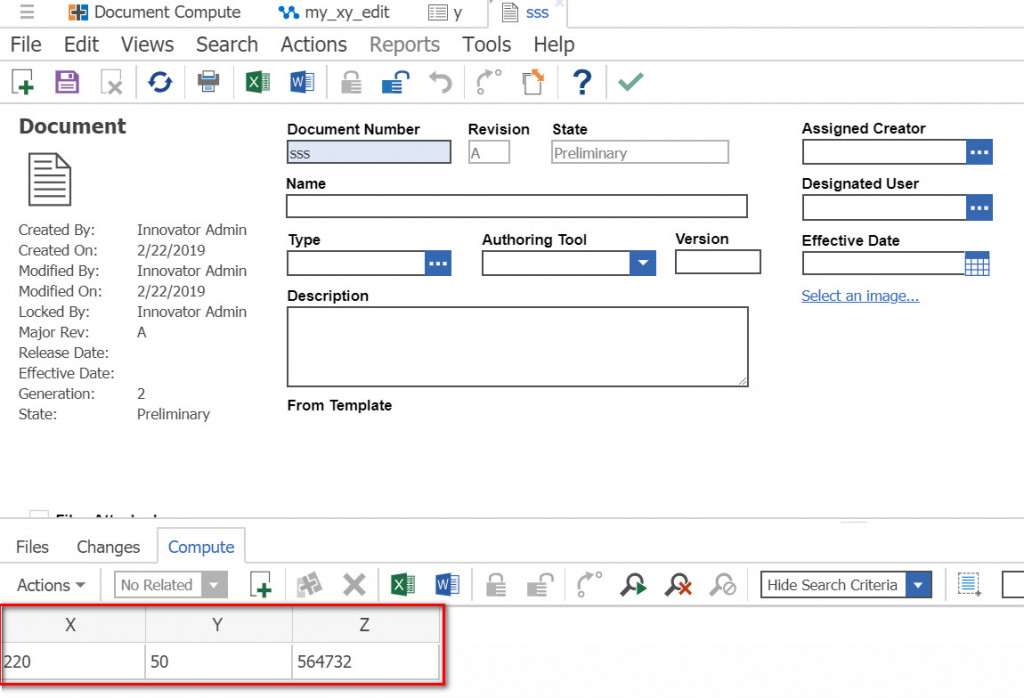
如下圖,Z = X * Y
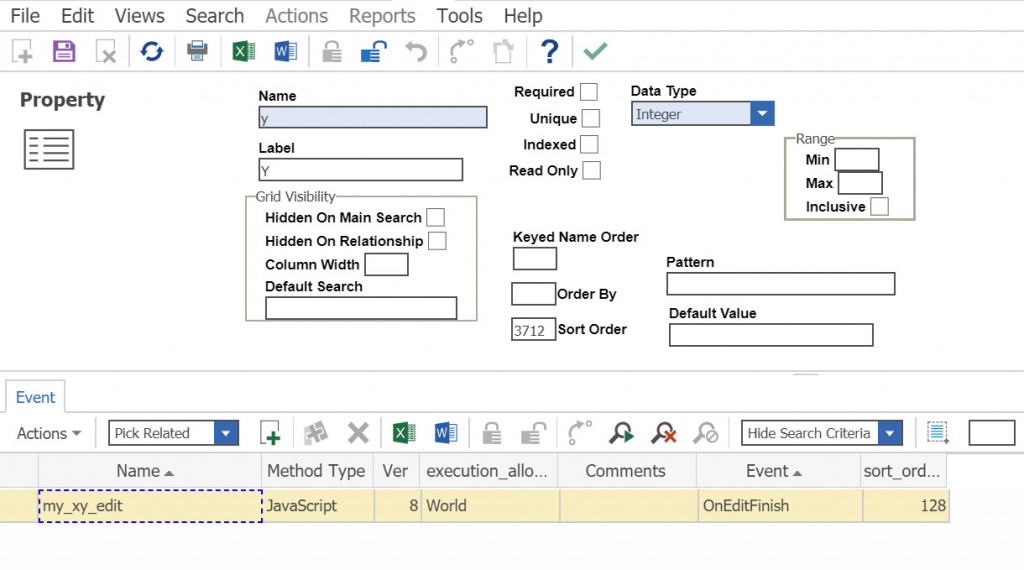
在X與Y的屬性裡設定Event ,事件在OnEditFinish
當屬性被編輯結束時,執行下列邏輯
//========================================
var relId = gridApplet.getSelectedId();
var xColIndex = gridApplet.getColumnIndex("x_D"); //取得x欄位
var yColIndex = gridApplet.getColumnIndex("y_D"); //取得y欄位
var zColIndex = gridApplet.getColumnIndex("z_D"); //取得z欄位
var xValue = gridApplet.GetCellValue(relId,xColIndex);
var yValue = gridApplet.GetCellValue(relId,yColIndex);
var total = xValue * yValue;
//=====修改前端畫面值======
gridApplet.setCellValue(relId, zColIndex , total );
//=====修改後端暫存值======
//讀取本表單物件
var tmpThisItem = typeof(parent.document.thisItem) == "object" ? parent.document.thisItem : parent.thisItem;
//修改本表單物件被執行的relId
var thisRel = tmpThisItem.getItemsByXPath("//Item[@id='" + relId + "']").getItemByIndex(0);
thisRel.setProperty("z", total);
為何需要修改後端暫存值?
在Aras每次開啟物件畫面後,其瀏覽器記憶體中的變數會記錄物件資料,當按下存檔時會將記憶體的物件更新至Aras。
當我們額外寫JS把畫面上的格子修改數字後,並無將記憶體位置做修改,所以還需要多做一個步驟將記憶體資料修改,若無修改後端記憶體資料,則存檔時z值還是舊值
