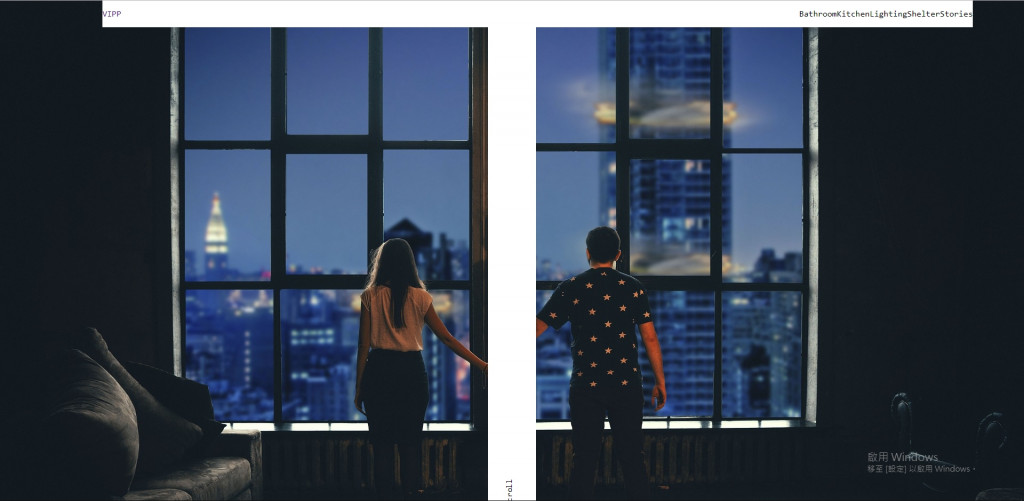
遇到的問題是,練習的模板需要在螢幕左方建立一個div,並以逆時針翻轉90度呈現,其中的文字也是逆時針翻轉90度
一開始想到用 transform: rotate(-90deg); 直接整個方格翻轉-90度
但要設定將其固定在畫面左方時卻失敗

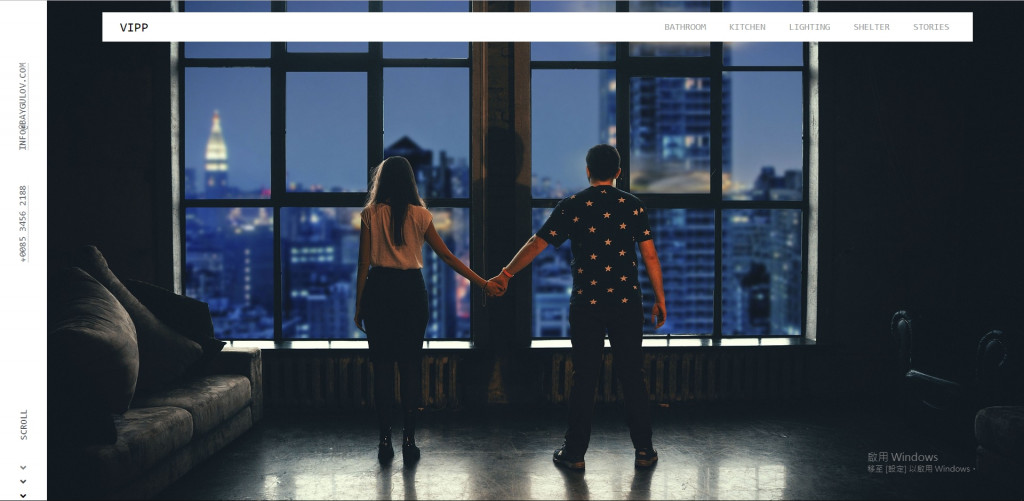
後來選擇改用將文字垂直書寫的方式 再將整個方格旋轉180度 終於成功了
.left-bar{
position: fixed;
left: 0;
width: 80px;
height:100%;
background-color: #fff;
transform: rotate(180deg);
writing-mode: vertical-lr;
}

雖然感覺這不是最直覺的想法,但想法繞了一圈嘗試後還是成功做出效果了 讚讚![]()
希望之後還能找到更直覺的方法。
另外第一次使用了 :nth-child(n) 偽類選取器
其實很早就看到這個方法,但一直沒有適當的時機使用
今天在製作 連續的icon 顏色依序漸層時 突然想到這個方法,真是意外的好用阿。
.scroll i:nth-child(1) {
color: #898989;
}
.scroll i:nth-child(2) {
color: #C5C6C9;
}
.scroll i:nth-child(3) {
color: #D9D9DB;
}
