開發環境的建置太重要了!! 正所謂『工欲善其事 必先利其器』 在這本章節就來介紹有關Royale的開發環境建置。
這章節的內容基本上參考至官方網址:
https://royale.apache.org/getting-started/
首先請大家至官方的下載區下載
https://royale.apache.org/download/

有兩種版本供大家選擇,輸出成JavaScript以及 輸出成JavaScript or Flash。
基本上我都是下載JavaScript applications only啦(廢話~ 我就是為了做出來能夠讓所有的網頁能夠跑得動阿!! XD)
下載後解壓縮(解壓縮的位置我會刻意讓檔案路徑全英文,以避免後面遇到不必要的麻煩)。
解壓縮後打開資料夾就會出現如下圖的內容~
別懷疑~ 如此這般你就已經安裝好Apache Royale的SDK了!! XDD
目前尚在0.9.4版本,許多OpenSource的大大們還在努力建置中,就先將就點~ 相信未來完整版發布後,會有一鍵到底的開心安裝。
※ 這邊給大家一個溫馨的提醒整理~
SDK安裝(下載解壓縮)完畢後,就是我們的開發工具啦! 在官方網站中提供四種工具讓我們做為開發的選擇。
Moonshine IDE
Visual Studio Code
IntelliJ IDEA
Adobe Flash Builder
我本身是使用Moonshine,覺得免費、好用、該有的都有~ 所以接下來就是介紹Moonshine的建置。
以下內容參考來源:https://github.com/apache/royale-asjs/wiki/Moonshine-IDE
Moonshine的下載:http://moonshine-ide.com/
進入官網後,往下滑滑滑~ 你會看到這個
按照你的作業系統選擇下載並且安裝即可。
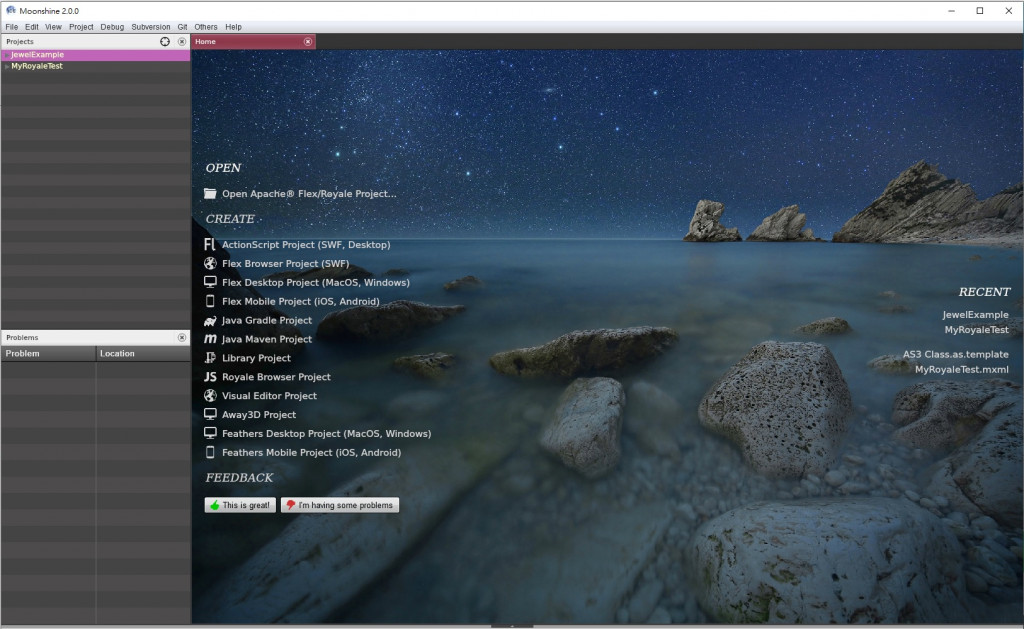
安裝完後執行Moonshine,你將看到下圖的樣貌

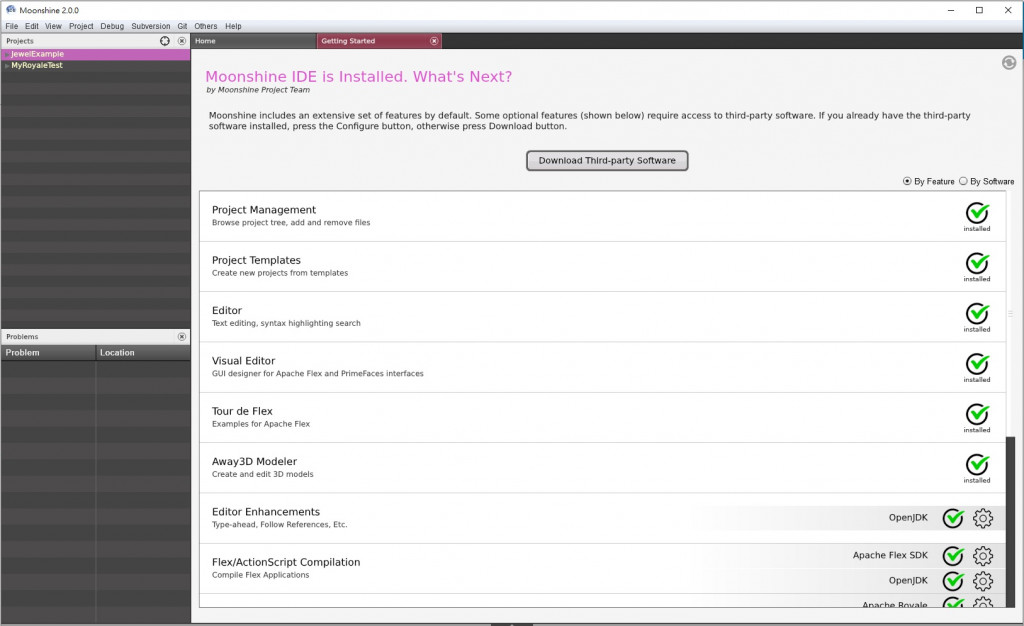
開啟介面之後,你可以到 Help-> Getting Started 進行相關的物件下載與安裝


基本上在這邊我是很阿莎力地把所有的東西都下載安裝啦 ^^ 以免後面這邊少一塊那邊少一塊的狀況~
到這邊呢~ Royale的開發環境就算建置完成啦!!
下一篇將會讓大家開始第一個在Royale上的程式 - Hello Roayle


My hello world XD![]()
你可以試著用其他的瀏覽器開啟看看 ^^ Google Chrome or Firefox
基本上看你的畫面應該執行沒問題,換一下執行端上的瀏覽器試試看。