指令git clone可以下載遠端儲存庫至本地端。
以angular的GitHub為範例。
進入頁面後,在右方的綠色按鈕選擇下載。
採用HTTPS通訊協定下載。
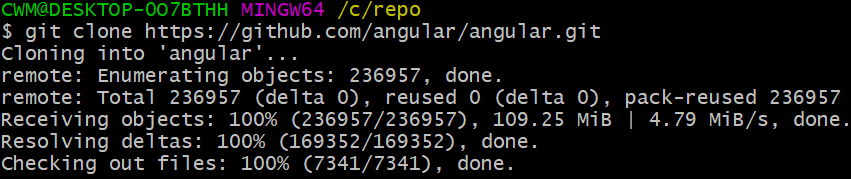
將儲存庫下載至repo資料夾。
clone完成後,本地端的內容和遠端儲存庫的內容會一模一樣。
我們來看看clone的過程,做了哪些事。
Cloning into 'angular'...
clone時,並未指定資料夾名稱,所以預設會使用儲存庫的名稱。
remote: Enumerating objects: 236957, done.
統計總共有幾個物件要clone。
Receiving objects: 100% (236957/236957), 109.25 MiB | 4.79 MiB/s, done.
即時觀察clone的物件數,資料的大小,網路速度。
Checking out files: 100% (7341/7341), done.
最後,會做checkout的動作,結束這次clone。

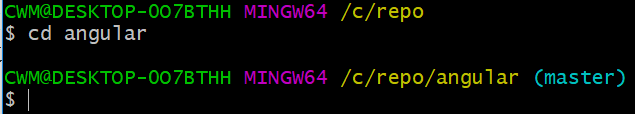
clone完成後,進入angular,會直接checkout至master分支。
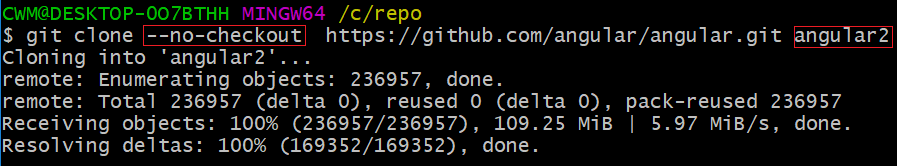
這次加上兩個參數。
angular2:指定資料夾名稱。
--no-checkout:不執行checkout。
進入資料夾,會發現,只有一個git版控的資料夾,其他都沒有。
這是因為,沒有執行checkout的關係。
進入資料夾。
預設一樣進入master分支,但因為稍早沒有checkout,所以在這邊執行checkout。
顯示的訊息:
Checking out files: 100% (7341/7341), done.
會顯示checkout的訊息。
Already on 'master'
目前正在master分支。
Your branch is up to date with 'origin/master'.
目前分支的狀態,跟遠端儲存庫的origin/master分支一樣。
執行完成後,專案的所有檔案就會顯示。
什麼情況會使用到--no-checkout 命令?
當clone的專案非常大,我們不希望先checkout至master分支的時候。
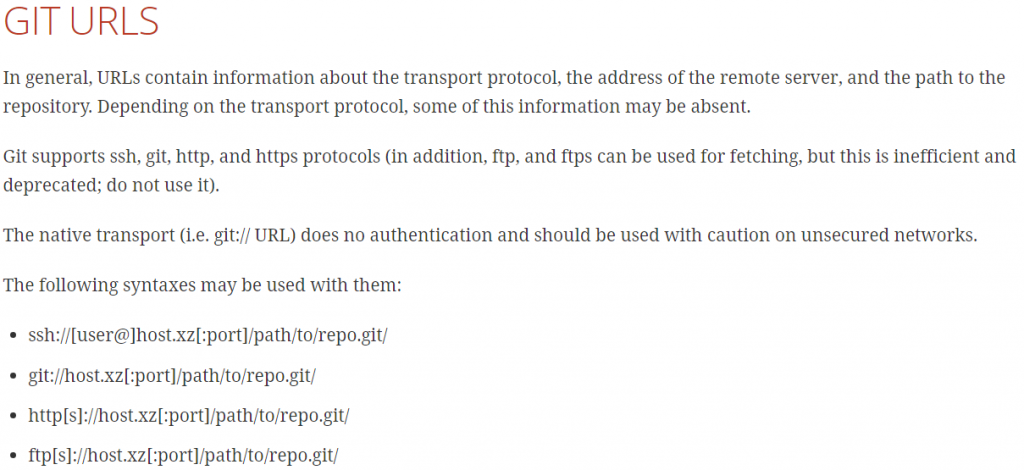
輸入git clone --help,會自動跳出一個網頁git-clone(1) Manual Page。
來看看GIT URLS部分。
git通訊協定:傳輸速度最快,但沒有加密,目前已移除。
http[s]通訊協定:就是我們剛剛使用的。
在clone指令,多加上--bare參數。
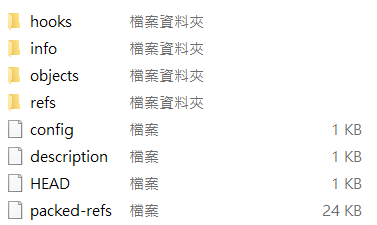
資料夾名稱有所不同,多了一個.git。
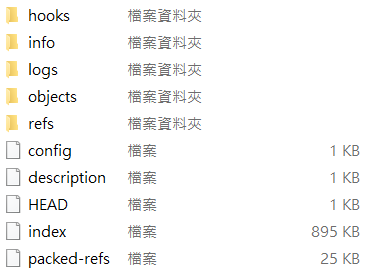
進入資料夾內部查看,會發現,跟剛剛所clone的專案,內部的git版控資料夾,它們的內容幾乎一樣。
angular2/.git
angular.git
我們所clone的,是遠端儲存庫的版控資訊,並沒有資料本身。
為什麼要這樣做?
我們可以將它當作本地的共用儲存庫。
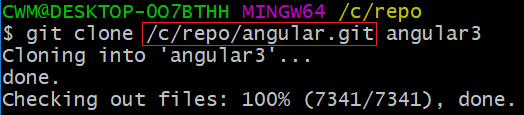
這次把它當作遠端儲存庫,執行clone。
馬上完成,因為我們是直接在本地端執行。
clone的angular3資料夾,是一個完整的專案。
