D3.js(Data-Driven Documents)是一個 JavaScript 的 Library,顧名思義是使用資料驅動文件,它可以操縱 DOM 元素,並讓其做圖像化的呈現,我們通常使用它來操控 SVG 元素以製作精美的圖表,而其寫法相當類似於 jQuery,直接使用 d3 這個物件的方法,之後以 . 進行串接,如下
d3.selectAll('p').text('我愛 How 哥,How 哥 No.1')
// 執行後會將所有 p 元素內容改為 "我愛 How 哥,How 哥 No.1"
安裝可使用 npm 或是 CDN 的方式,我們為了方便就直接使用 CDN 啦~
<script src="https://d3js.org/d3.v5.min.js"></script>
基本上 D3.js 主要可分為三個步驟,以下我們一一介紹
選取元素常用的方法有兩種,分別為單選與多選
select:選取單一選擇器,類似 querySelector
selectAll:選取多個選擇器,類似 querySelectorAll
這邊常用的方法也分為兩種,分別為單一資料或一組資料,若不帶入參數可用於資料的獲取,帶入參數則用於資料的綁定
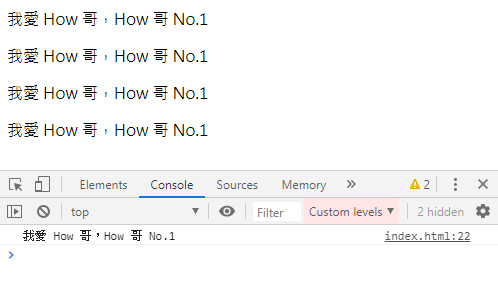
data:將元素依序綁定資料,通常一組資料(陣列)datum:將每一個元素綁定單一資料,通常單一資料(字串、數字等)這邊每一個 p 段落都被換成傳入的參數了,並且可以看到綁定的資料皆相同
<body>
<p>我是第一段文字</p>
<p>我是第二段文字</p>
<p>我是第三段文字</p>
<p>我是第四段文字</p>
<script>
const data = '我愛 How 哥,How 哥 No.1'
d3.selectAll('p').datum(data).text(item => item)
console.log(d3.selectAll('p').datum())
</script>
</body>

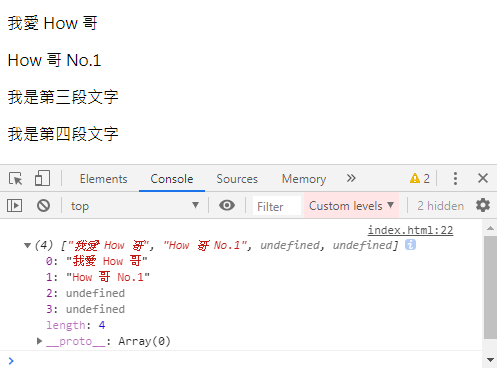
這邊會依序傳入資料,若元素大於資料,後面的元素將不變動
<body>
<p>我是第一段文字</p>
<p>我是第二段文字</p>
<p>我是第三段文字</p>
<p>我是第四段文字</p>
<script>
const data = ['我愛 How 哥', 'How 哥 No.1']
d3.selectAll('p').data(data).text(item => item)
console.log(d3.selectAll('p').data())
</script>
</body>

資料綁定後分為三個狀態,分別為 update、enter 跟 exit
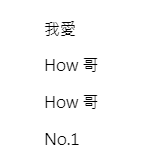
update:預設選項,選取已更新資料的元素enter:資料 > 元素時使用,選取多出來的資料exit:元素 > 資料時使用,選取多餘的元素這邊第一段與第二段文字有配對到資料,所以狀態皆為 update,而多出來的資料,也就是 How 哥 與 No.1 的部分,他們狀態皆為 enter,所以我們可以將其選取,並插入元素讓資料可以顯示於畫面
<body>
<p>我是第一段文字</p>
<p>我是第二段文字</p>
<script>
const data = ['我愛', 'How 哥', 'How 哥', 'No.1']
d3.selectAll('p').data(data).text(item => item)
d3.select('body').selectAll('p').data(data).enter().append('p').text(item => item)
</script>
</body>

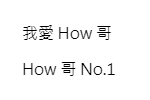
第一段與第二段文字有配對到資料,所以狀態皆為 update,而第三段與第四段因為沒有配對到資料,所以其狀態為 exit,這時候我們就可以對其進行操作,將多餘的資料刪除
<body>
<p>我是第一段文字</p>
<p>我是第二段文字</p>
<p>我是第三段文字</p>
<p>我是第四段文字</p>
<script>
const data = ['我愛 How 哥', 'How 哥 No.1']
d3.selectAll('p').data(data).text(item => item)
d3.selectAll('p').data(data).exit().remove()
</script>
</body>

知道資料狀態後,接著只要對其做一些操作便可繪製完成圖表,這邊就實際的來做做看吧!
首先新增一個 html 的標籤與一些 css 的樣式
<div class="chart"></div>
.chart div {
font: 10px sans-serif;
background-color: steelblue;
text-align: right;
padding: 3px;
margin: 1px;
color: white;
}
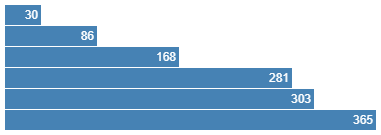
再來是就是 D3 的部分了,這邊我們對選定的元素設定寬度與文字,這樣基本的圖表就完成了
let data = [30, 86, 168, 281, 303, 365]
d3.select('.chart')
.selectAll('div')
.data(data)
.enter()
.append('div')
.style('width', item => item + 'px')
.text(item => item)

我們這邊使用 div 來畫圖表,但 D3 的強項其實是使用 SVG 來繪製,但目前只是先了解如何使用而已,後續會再介紹更多操控 SVG 的方法,屆時就可以做出許多炫砲的圖表或效果囉!
